Android自定义圆形与半圆形菜单实现详解
40 浏览量
更新于2024-09-01
1
收藏 194KB PDF 举报
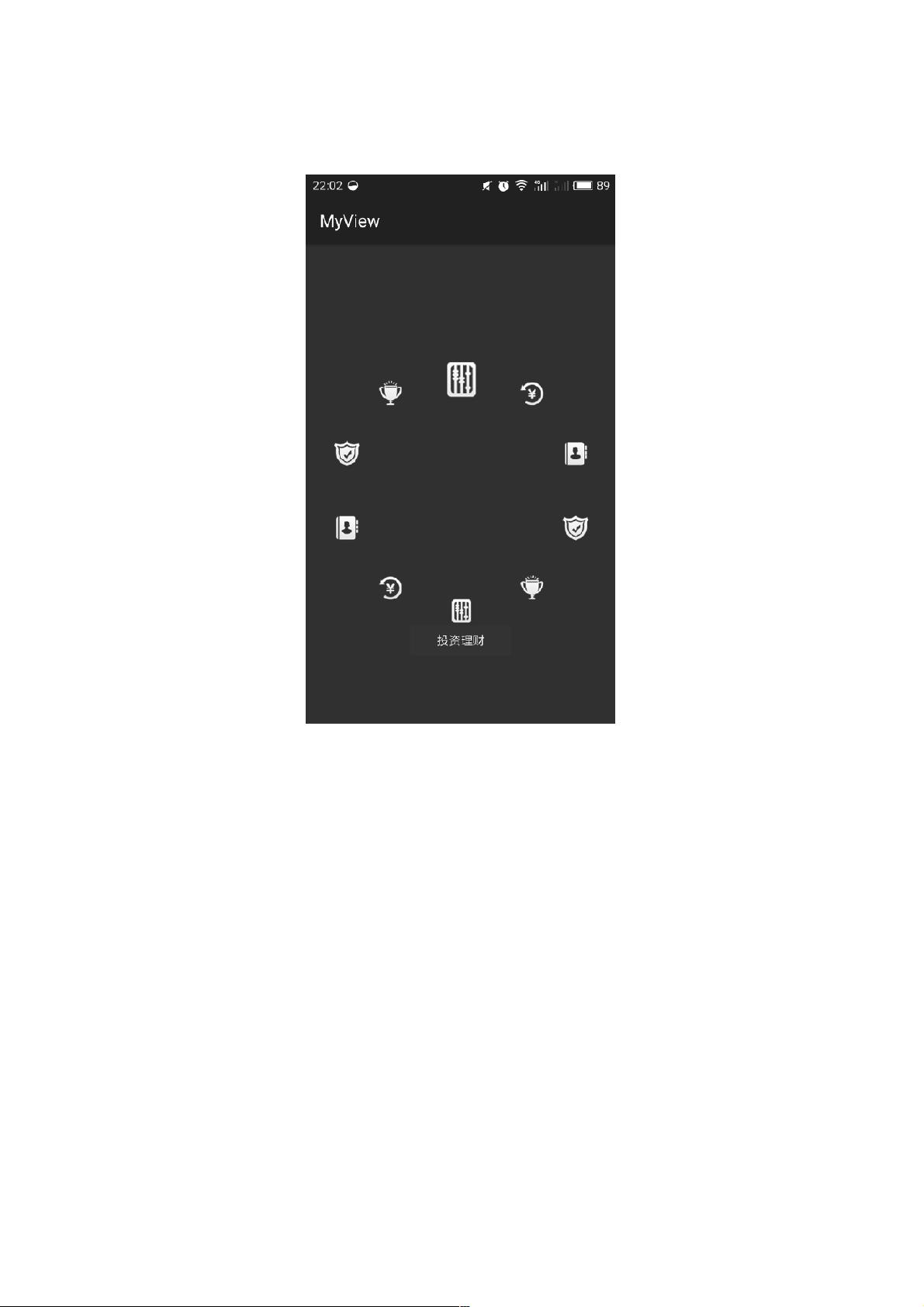
"Android自定义view实现圆形与半圆形菜单"
在Android开发中,自定义View是一种常见的需求,尤其是在创建独特用户界面或复杂交互时。本文将深入探讨如何在Android中实现一个圆形和半圆形的菜单,这个菜单可以用于提供一种新颖的用户交互体验。
首先,我们来了解一下自定义View的基本步骤。创建自定义View通常包括以下几个部分:
1. **定义View类**:创建一个新的Java类,继承自View或已有的View子类,如LinearLayout、RelativeLayout等。在这个例子中,可能有一个名为`CircleMenuLayout`的类。
2. **绘制视图**:覆盖`onDraw()`方法,使用Canvas对象进行绘图。这包括画出圆形或半圆形的背景,以及菜单项的图标和文字。
3. **测量尺寸**:重写`onMeasure()`方法,计算View应该占据的大小。这是通过调用`setMeasuredDimension()`来设置宽度和高度的。
4. **布局布局**:如果需要自定义布局行为,可以覆盖`onLayout()`方法。在这里,你需要确定每个子View的位置。
5. **处理触摸事件**:通过重写`dispatchTouchEvent()`方法,可以处理触摸事件。这包括识别用户的滑动操作,以及触发相应的菜单项。
6. **数学计算**:为了实现半圆形菜单并限制旋转角度,我们需要进行一些数学计算。例如,确定旋转角度、计算中心点到菜单项的偏移量等。
在提供的代码片段中,可以看到`MainActivity`是如何调用和管理自定义的圆形菜单的。`UpCircleMenuLayout`实例被创建并添加到布局中。同时,使用`FragmentTransaction`管理Fragment,这表明这个菜单可以承载多个页面内容,并且当用户选择菜单项时,可以切换到不同的Fragment。
具体到代码讲解:
(1)调用方式:在`MainActivity`中,`UpCircleMenuLayout`实例化并添加到布局。`FragmentTransaction`用于管理`HomePageFragment`和其他三个Fragment的切换,这展示了自定义菜单与Fragment的联动。
(2)`onMeasure()`方法:此方法决定了自定义View的大小。开发者需要根据需要设定合适的宽高,确保圆形或半圆形能正确显示。
(3)`onLayout()`方法:在这个例子中,可能涉及到将子View(菜单项)布局在圆形或半圆的周围,根据计算出的角度和位置进行摆放。
(4)`dispatchTouchEvent()`方法:处理触摸事件,包括检测用户的滑动动作,判断是否触发菜单项的选择。
(5)数学计算—缓冲角度:为了限制菜单项只能在特定角度旋转,需要进行一些数学计算。例如,设定一个起始角度和结束角度,使得菜单项只能在这两个角度之间移动。
这个自定义的圆形或半圆形菜单是一个结合了数学、动画和触摸事件处理的复杂组件,它不仅要求美观,还需要提供流畅的用户交互。通过自定义View,开发者能够实现独特的设计和功能,提升应用的用户体验。
2019-07-10 上传
点击了解资源详情
2014-06-04 上传
2014-07-31 上传
2019-08-07 上传
252 浏览量
106 浏览量
weixin_38726255
- 粉丝: 3
- 资源: 879