Vue开发环境配置与基础:Vue.js、Vue Router、Vuex、Element UI
需积分: 11 66 浏览量
更新于2024-07-16
收藏 5.18MB DOCX 举报
"这篇文档是关于Vue前端开发的笔记,涉及到的技术栈包括Vue.js、vue-router、vuex和Element UI,以及开发环境的搭建,如Node.js、Visual Studio Code和webpack。文档中还提供了源码下载链接,分别指向后端和前端项目,并提供了相关教程和学习资源的链接。"
在前端开发领域,Vue.js是一个非常流行的JavaScript框架,它简化了构建用户界面的工作,特别适合构建单页面应用程序。Vue.js 2.0中文文档可以帮助开发者了解并掌握该框架的基本概念、组件化开发、响应式数据绑定以及生命周期等核心特性。
vue-router是Vue.js的官方路由插件,用于管理应用中的路由,实现页面间的导航和视图切换。它允许开发者定义动态路由、命名路由、路由参数以及导航守卫等功能,使应用的路由配置更加灵活。
vuex是Vue的状态管理模式,它集中管理应用的所有组件的状态,提供了统一的方式来观察和修改状态。vuex的核心概念包括store、state、mutations、actions和getters,它有助于维护复杂应用的状态,使得状态管理变得有条不紊。
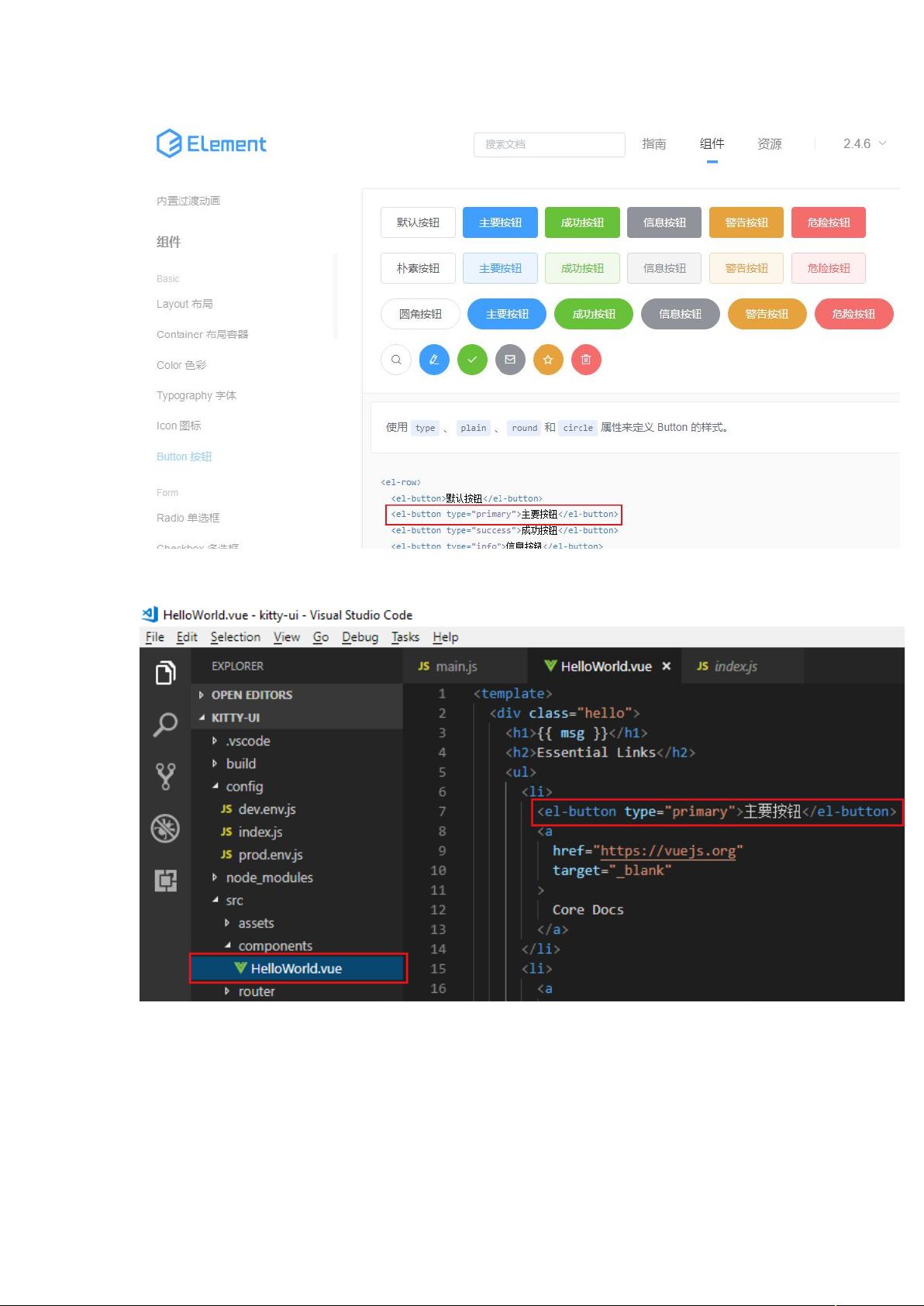
Element UI是饿了么团队开发的一套基于Vue.js的高质量UI组件库,它提供了丰富的表单组件、布局工具和美观的样式,可以快速构建出专业级别的企业级应用界面。Element UI的文档详细介绍了每个组件的使用方法和示例。
开发环境中,Node.js是必备的,因为它包含了npm(Node包管理器),可以用来安装和管理项目依赖。安装Visual Studio Code作为前端集成开发环境,它支持多种编程语言,拥有强大的代码提示、调试和版本控制功能。安装时,应根据操作系统选择相应的版本,并将其添加到系统环境变量,确保可以从命令行启动。
Node.js的安装通常包括下载对应操作系统的安装包,然后按照提示进行安装。安装完成后,可以通过命令行输入`npm -v`检查版本,确认安装成功。如果需要升级npm,可以使用`npm install npm -g`命令。
webpack是一个模块打包工具,常用于处理前端资源,如JavaScript、CSS和图片等。通过配置webpack,可以实现模块化、代码分割、热更新等功能。全局安装webpack后,可以在项目中使用它来编译和打包应用代码。
为了进一步学习和提升,文档中推荐了多个在线教程资源,如官网文档、简书教程、菜鸟学堂等,这些资源覆盖了Vue.js、Visual Studio Code、Node.js和webpack的基础知识和进阶内容,对开发者深入理解和应用这些技术非常有帮助。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-21 上传
2021-11-28 上传
2021-04-13 上传
2022-12-10 上传
2023-07-27 上传
2019-09-06 上传
AdvancedProgrammer
- 粉丝: 0
- 资源: 2
最新资源
- Asset-Management-System:资产管理系统
- 橙色标题公司网页模板
- SoccerScoreLogger:入门级应用程序,用于显示两支参加比赛的球队的得分。该项目整合了各个发展方向
- PyPI 官网下载 | extreme_parser-2.5.0.tar.gz
- 双开木质大门3D模型
- Draft Thu Nov 08 14:55:13 CST 2018-数据集
- RecommenderSystems_Week5
- My-Portfolio
- 电子软件开发企业网页模板
- 手势应用
- java代码-实训4--2
- 漏水检测器和阀门控制-项目开发
- ThinkPHP异常操作类
- react-boilerplate-material-ui:添加材料用户界面到React样板
- Trainingstagebuch-Reader-开源
- 跑步机3D模型设计