PS网页设计:掌握切片工具的高效应用
在Photoshop (PS)网页设计中,切片是一种关键的工具,用于将图像或页面分解为多个独立的部分,以便于优化网页性能和设计。切片工具类似于Dreamweaver中的表格功能,允许设计师在图像上绘制切片线或者根据图层来创建基于图层的切片。通过这种方式,设计师可以精确控制每个切片的下载速度、交互效果和视觉呈现。
使用PS的切片工具,设计师首先在设计过程中识别出文本和图像区域,确保网页元素的清晰划分。在“存储为Web和设备所用格式”对话框中,可以预览和调整颜色、透明度和品质设置,以优化图片的压缩效果,从而提高网页加载速度,减少带宽需求。切片可以创建多个独立的图像,它们可以在浏览器中重新组合,例如用于制作动态的页面导航或者响应式设计。
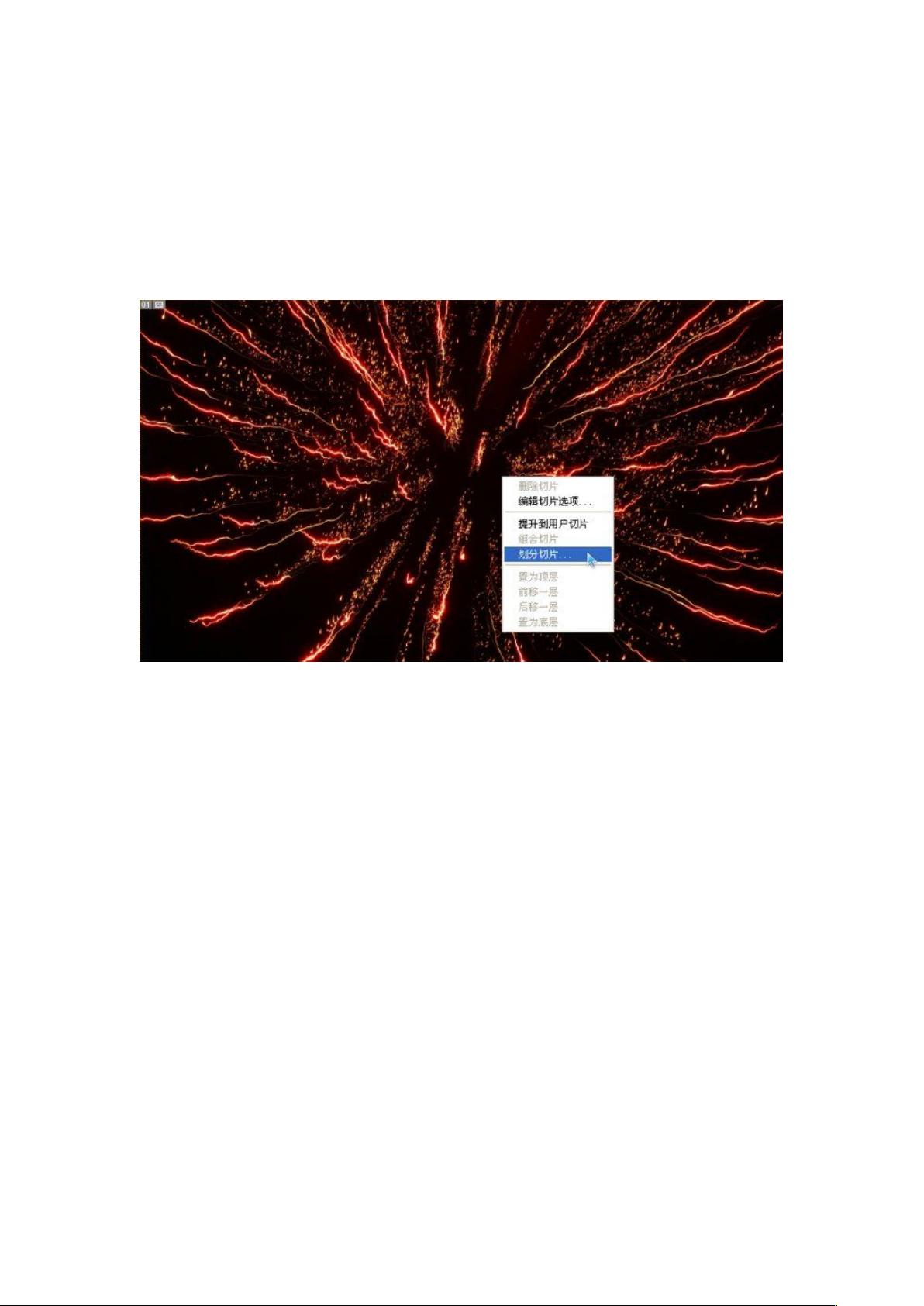
在实际操作中,选择“切片工具”后,用户可以通过点击图像并在快捷菜单中选择“划分切片”命令来定义切片数量和方向。例如,可以设置水平和垂直切片的数量,如图4所示,这样在浏览器中显示时,用户看不到明显的切分痕迹,保持了整体的美观性。
除了手动划分切片,还可以利用图层的特性,通过切片选择工具对图层进行切片,这样更加灵活和精确。切片工具的优势还在于它能够帮助设计师创建图文并茂的网页布局,使网页内容结构清晰,易于管理和维护。
PS网页设计中的切片技术是一项重要的技能,它不仅可以提升网页性能,还能增强用户体验。通过熟练掌握切片工具,设计师可以创造出专业且高效的网页设计作品。
137 浏览量
200 浏览量
234 浏览量
2024-11-12 上传
2024-10-26 上传
119 浏览量
2023-07-28 上传
182 浏览量
2024-10-26 上传
aisjimoxue
- 粉丝: 6
最新资源
- Log4net详解:强大的.NET日志组件
- C语言编程实践:100例题解析与薪酬计算
- DWR入门配置与使用详解
- JAVA代码复查工具Checkstyle与Findbugs使用手册
- IxChariot网络性能测试工具介绍
- Linux命令大全:必知必会的实用工具
- H264低码流下H1264半脆弱盲水印算法设计与实现
- 互联网搜索引擎:工作原理与技术探索
- 数据库管理系统的数据字典:关键组件与存取机制
- HTML标签全览:从基础到高级
- 华为硬件工程师手册:规范化开发与职责解析
- Linux操作系统必备命令详解
- OpenLogic的Hibernate深度解析:对象关系映射与实践
- UML精華第三版:快速掌握物件模型語言标准
- Linux系统裁剪教程:打造个性化小型系统
- 精通Perl编程:深入指南