QtCreator入门教程:从零开始构建GUI应用
"QT绝对入门教程,适合初学者,涵盖了使用QtCreator创建工程、源文件直接编译和UI界面设计的基础步骤。"
在Qt开发中,QtCreator是一个强大的集成开发环境,尤其对于初学者而言,它是学习QT编程的理想工具。本资源主要介绍了如何使用QtCreator进行项目创建和基础的编程操作。
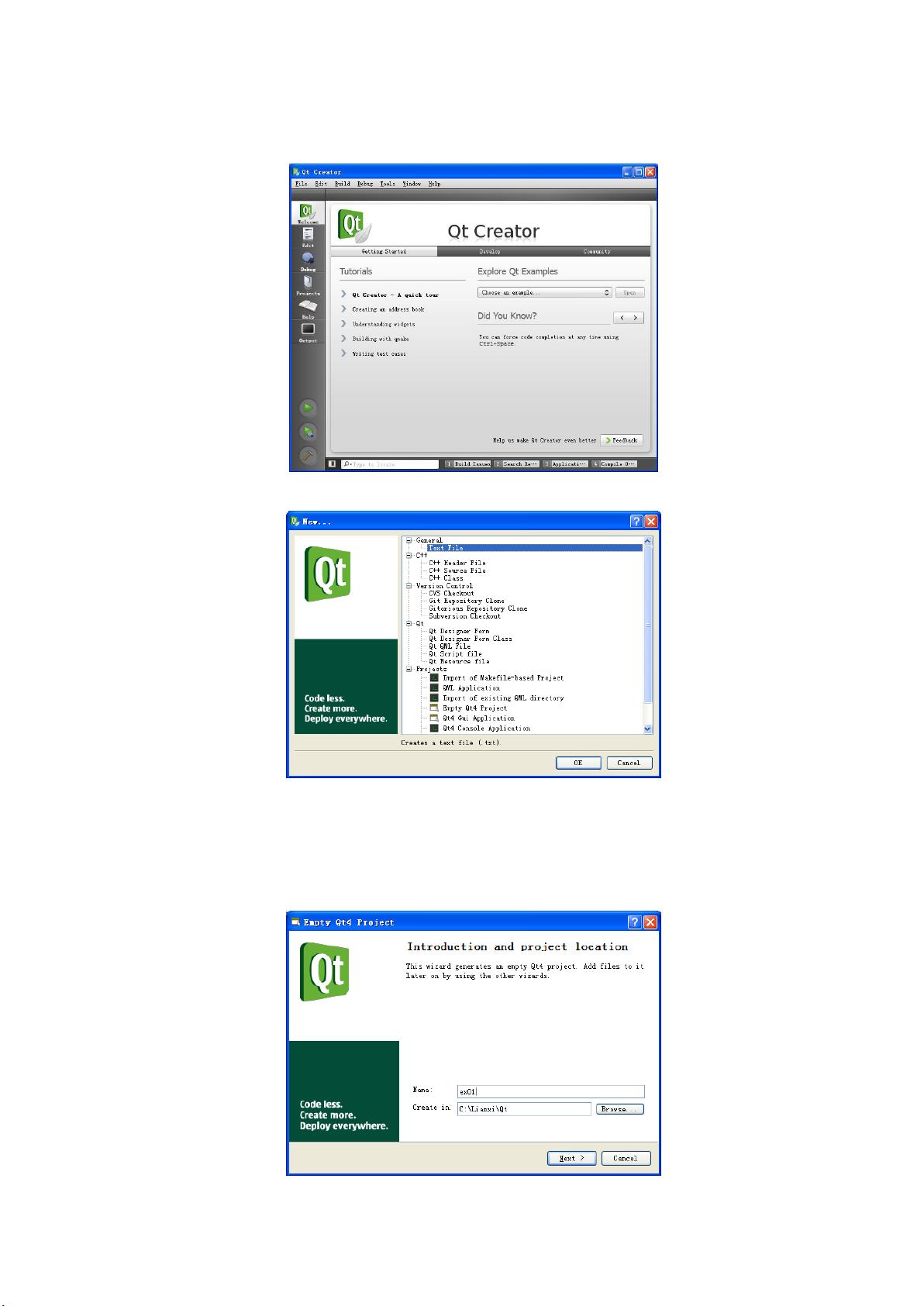
首先,打开QtCreator,这可以通过桌面上的快捷方式或者从"开始"菜单中的"所有程序"找到。一旦启动,你可以通过【File】菜单下的【New File or Project】选项来开始一个新的项目。
对于源文件直接编译的方法,你需要选择"Empty Qt4 Project"。在弹出的窗口中,输入项目名称和保存路径,然后点击【Next】。接着,你需要添加C++源文件,再次选择【New File or Project】,然后选择"C++ Source File",输入源文件名并完成创建。在源文件中编写代码后,记得使用【File】菜单下的【Save “xx.cpp”】来保存你的工作。如果编辑器处于假终端模式(显示【QuitFakeVim】),需要按下'i'键进入编辑模式,或者直接点击【QuitFakeVim】。完成代码编写后,可以通过点击界面上绿色的小三角图标来直接运行程序,或者通过【Build】菜单进行编译和运行。
另一种方法是使用UI界面设计,这适用于创建具有图形用户界面的应用程序。选择"Qt4 GUI Application",然后按照向导的提示进行,输入工程名和保存路径,并选择相应的选项。完成后,你会看到多个文件,包括UI文件。在"Forms"目录下,双击"mainwindow.ui"可以打开UI编辑器,这里可以设计和调整界面元素。例如,你可以看到一个预设的"Quit"按钮,可以根据需要调整其大小和位置。
这两种方法分别展示了Qt编程的基本思路:一种是直接编写源代码,适合深入理解Qt的内部机制;另一种是使用UI设计器,更便于快速构建图形界面。无论选择哪种方式,QtCreator都提供了便利的工具和流程,帮助开发者高效地创建和管理QT应用程序。
通过这个入门教程,初学者将能够掌握QtCreator的基本操作,为后续深入学习QT编程打下坚实的基础。同时,理解这两种方法的不同,有助于根据项目需求灵活选择开发策略。
348 浏览量
2829 浏览量
101 浏览量
101 浏览量
点击了解资源详情
193 浏览量
137 浏览量
1716 浏览量
bnvkchen
- 粉丝: 0
最新资源
- 实现大视图进度条的自定义控件bigviewprogressbar
- 深入学习高级屏幕截图技术教程
- Apiton-Vue Nuxt应用模板入门与使用指南
- Python控制的智能婴儿监护机器
- ZHConverter实现中文简繁体互转技术详解
- venobo开源项目:基于Electron和React的Torrent流应用
- C语言实现Huffman编码文本压缩与解压缩技术
- 战斗力客户服务工单管理系统的实用功能与优势
- 个性化倒计时显示:支持时分秒与分秒毫秒
- Chrome扩展Multimedia Search:高效多格式文件搜索
- Karate DSL框架的介绍与Gherkin标签应用
- 基于OpenCV3.4.1的Android人脸静态识别技术
- 程序意外退出时自动保存与恢复文件技术解析
- 快速部署Redis MASTER实例的Shell脚本教程
- AutoHotkey v1.1.13.01中文帮助文档更新详情
- iOS自定义PageControl实现与应用