Vue与TypeScript深度结合:方法与实战解析
15 浏览量
更新于2024-08-31
收藏 632KB PDF 举报
"Vue 中使用 TypeScript 的方法详解"
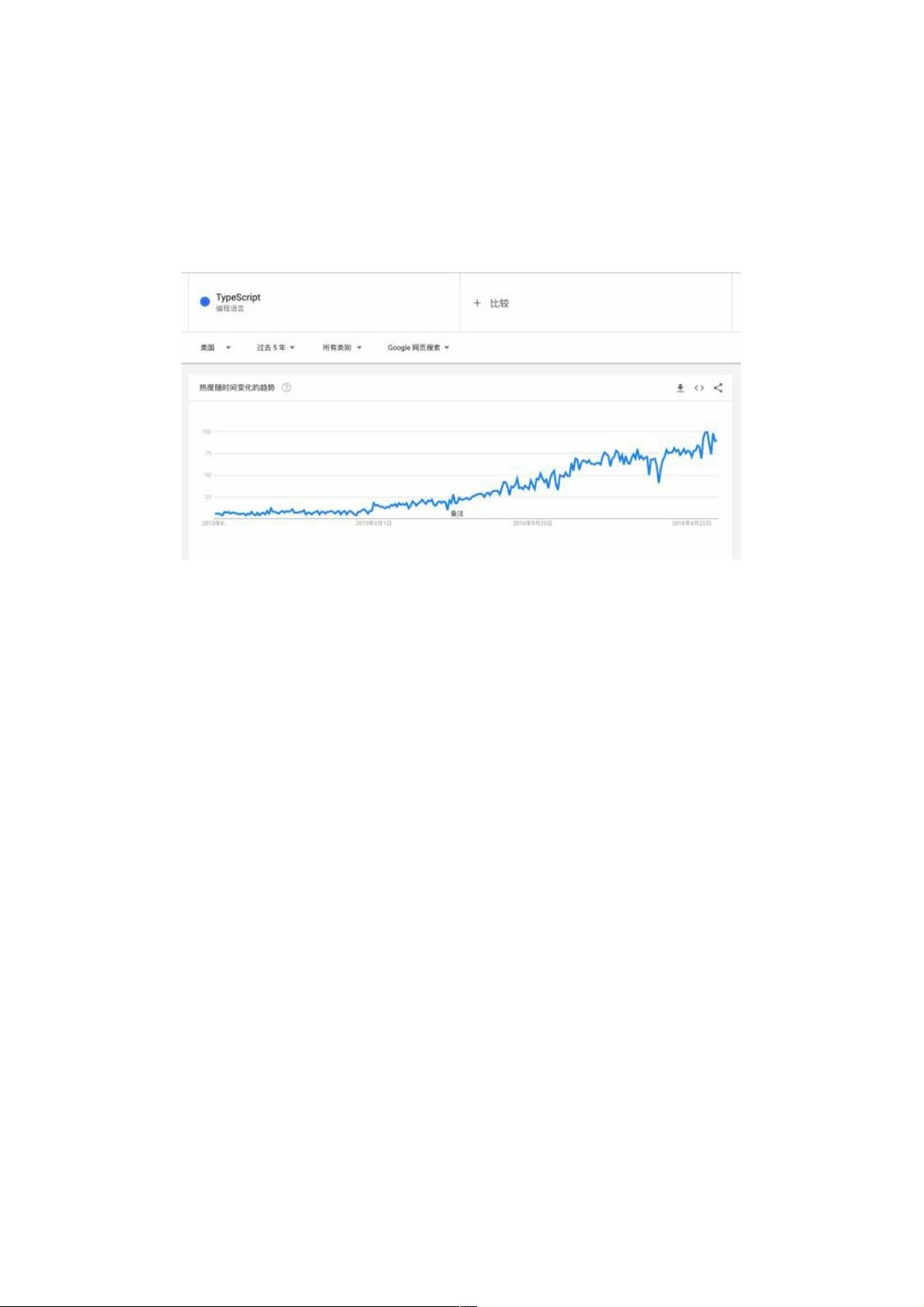
在 Vue.js 框架中集成 TypeScript 可以带来诸多好处,包括增强代码的可维护性、提高开发效率以及提供静态类型检查,防止潜在的运行时错误。随着 TypeScript 的热度逐年攀升,越来越多的开发者选择在 Vue 项目中使用它。本文将深入探讨如何在 Vue 中使用 TypeScript,以及其带来的优势。
首先,了解 TypeScript 是必要的。TypeScript 是 JavaScript 的超集,它不仅包含了 JS 的语法,还引入了静态类型系统和一些扩展语法,如接口(interface)、模块(module)等。在编译时,TypeScript 会将带有类型信息的代码转换为纯 JavaScript,使得最终的输出可以在任何支持 ES5 或更高版本的环境中运行。
要在 Vue 项目中使用 TypeScript,首先需要通过 npm 安装 TypeScript:
```bash
npm install --save-dev typescript
```
接着,创建一个 `.ts` 文件并开始编写 Vue 组件。例如,创建一个名为 `greeter.ts` 的文件:
```typescript
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
```
当使用 TypeScript 编译此文件时,会生成对应的 JavaScript 代码:
```javascript
function greeter(person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
var user = { firstName: "Jane", lastName: "User" };
```
那么,为什么要在 Vue 中使用 TypeScript 呢?
1. 静态类型检查:TypeScript 的静态类型系统能够在编码阶段检测出类型错误,帮助开发者提前发现潜在问题,避免了在生产环境出现错误。
- 类型分析:当为函数参数或对象属性添加类型注解时,TypeScript 会在编译期间检查类型匹配,避免传入不正确的数据类型。
- 类型推断:TypeScript 还能自动推断函数返回值和变量的类型,进一步确保代码的正确性。
2. IDE 智能提示:支持 TypeScript 的 IDE(如 Visual Studio Code)能提供丰富的代码补全和提示,提升开发效率。
3. 代码重构:静态类型有助于在重构大型项目时保持代码的一致性和准确性。
4. 可读性:类型注解和接口使代码更易理解,特别是在团队协作或维护旧代码时。
举例来说,当使用 TypeScript 写 Vue Router 的动态路径参数时,类型检查能帮助识别并修复路由配置中的错误,确保组件和参数之间类型匹配。
Vue 结合 TypeScript 可以提供一个更强大、更安全的开发环境,同时提升开发体验和项目质量。随着社区对 TypeScript 支持的不断完善,它已经成为 Vue 开发的推荐选择。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-10 上传
2020-12-09 上传
2021-04-07 上传
2021-12-29 上传
2020-10-15 上传
2024-03-01 上传
weixin_38609693
- 粉丝: 8
- 资源: 961
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器