CSS3酷炫实现:无js checkbox与radio单选框实例
67 浏览量
更新于2024-08-31
收藏 45KB PDF 举报
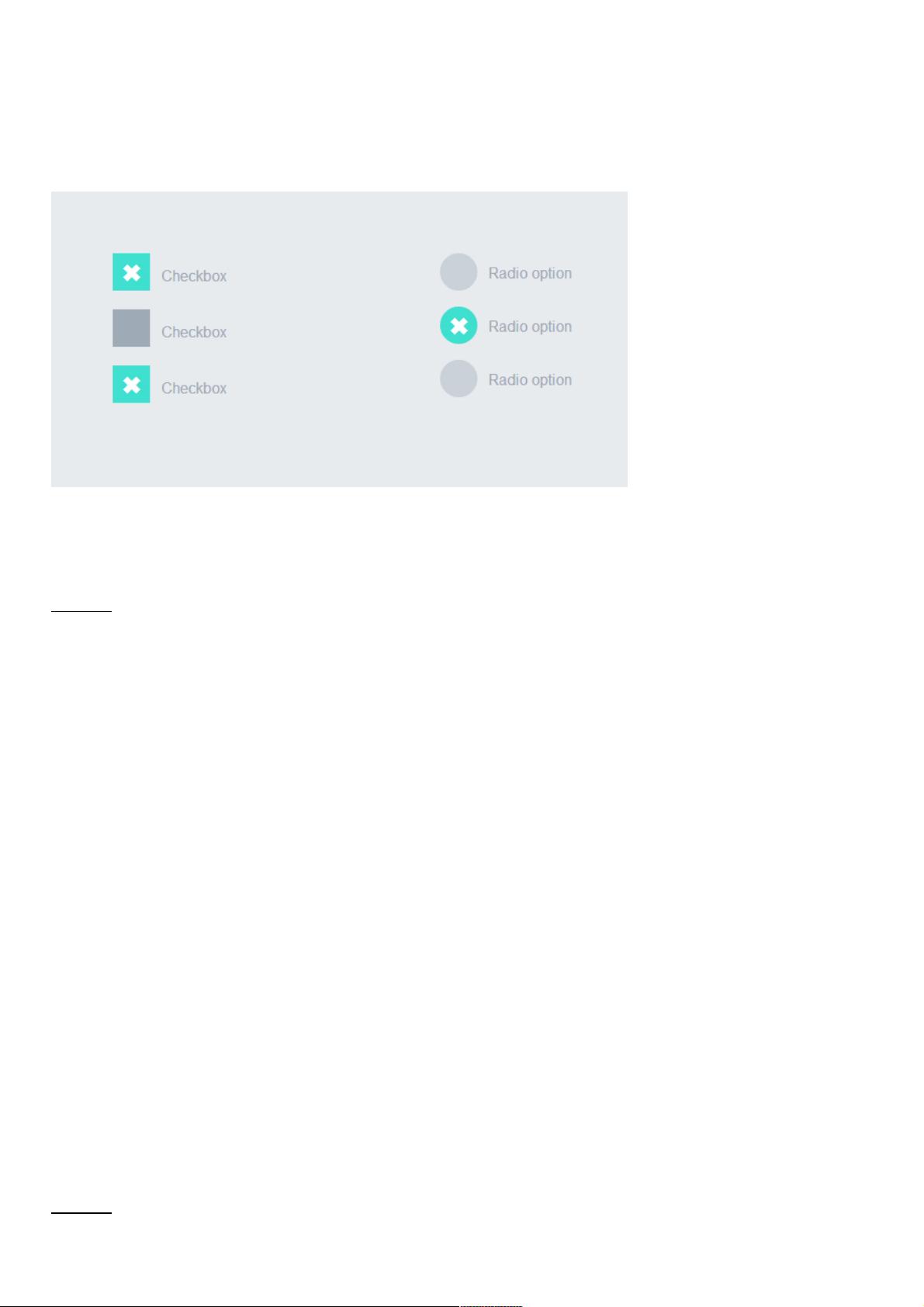
在本文档中,作者分享了如何利用纯CSS3技术来创建一个视觉效果惊艳的checkbox复选框和radio单选框。通常情况下,这类功能需要JavaScript来控制样式变化以响应用户的交互,但这里通过CSS3的动画和选择器实现了动态效果,无需编写任何JavaScript代码。
首先,HTML部分展示了两个div,分别包含多个checkbox和radio元素,它们都有相应的class(option-inputcheckbox和option-inputradio)以便于CSS操作。checkbox的`<input>`标签被包含在`<label>`标签内,这样点击时可以触发其状态变化。
CSS3代码部分是关键所在,主要使用了Webkit前缀的`@-webkit-keyframes`来定义一个名为`click-wave`的动画。这个动画定义了两个阶段:初始时,元素的宽度和高度较小(40px),透明度较低(0.35),并设置为相对定位。当动画结束(100%)时,元素的尺寸扩大到200px,位置向左移动,产生"波浪"效果。对于checkbox,这种动画模拟了当用户点击时,圆圈逐渐展开并平移的样子;对于radio单选框,可能是指类似的效果,但通常radio的视觉反馈是圆形区域而非波纹。
通过使用CSS3的伪类`:checked`和`:hover`,可以进一步控制选中或悬停时的样式,例如改变背景颜色、边框样式等。这不仅实现了交互式的视觉反馈,而且保持了整个过程的纯粹CSS3风格,提高了网页的性能和兼容性。
总结起来,这篇文章教你如何用CSS3的动画和选择器技巧,创造一种既美观又无依赖JavaScript的checkbox和radio复选框,适合那些追求简洁代码和优雅用户体验的开发者。这对于学习和理解CSS3高级特性,以及在实际项目中提升网页的可用性和吸引力具有很大的帮助。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-13 上传
2020-09-25 上传
2020-09-25 上传
2019-07-10 上传
2020-12-08 上传
2022-11-16 上传
weixin_38727062
- 粉丝: 4
- 资源: 978
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程