小程序canvas图片与文本适配技巧详解
需积分: 50 179 浏览量
更新于2024-08-26
收藏 753KB PDF 举报
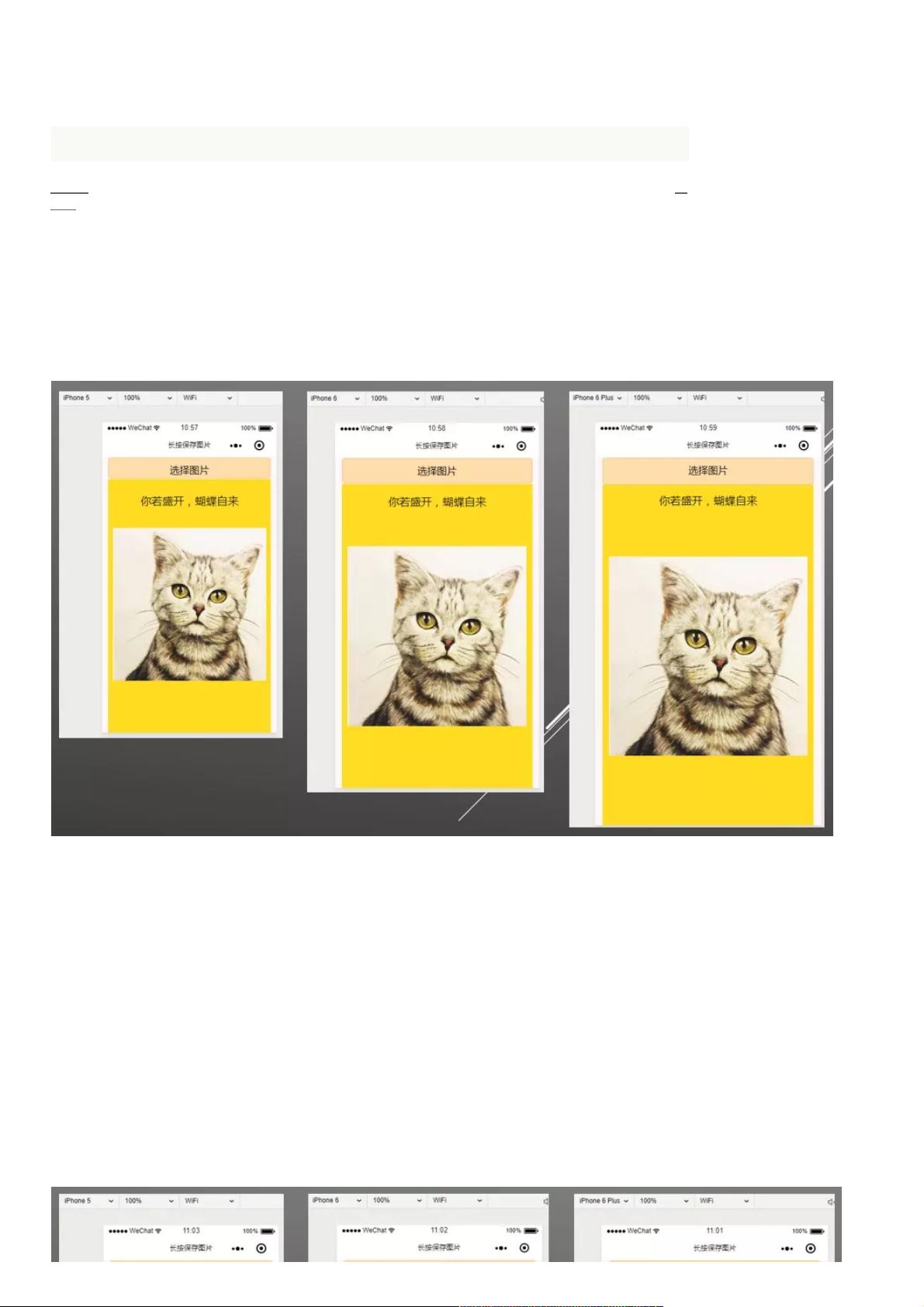
"这篇文章主要探讨了如何在微信小程序中利用canvas元素来绘制并适配图片和文本,以满足用户分享到朋友圈的需求。作者指出,由于小程序不直接支持分享到朋友圈,通常需要生成一张包含小程序码的图片供用户分享。文章的重点在于如何在canvas上正确放置图片和文本,确保在不同型号的手机上都能正确显示。文中提供了两个不同尺寸的图片在canvas上的展示效果作为示例,并附带了相关的wxml和scss代码片段,用于说明布局和样式设置。"
在微信小程序中,canvas是一个非常重要的组件,常用于动态内容的生成,如制作海报、图像合成等。在上述场景中,我们需要在canvas上绘制图片和文本,以创建一张适合分享到朋友圈的图片。首先,后端会提供一个API来生成小程序码的URL,前端则通过这个URL加载图片并将其绘制到canvas上。
为了适配不同尺寸的屏幕,我们需要对canvas和其内的内容进行布局。在提供的wxml代码中,可以看到一个固定的canvas容器(.canvas-box),它的位置固定在屏幕中央,canvas本身占据了整个视口的宽度。同时,canvas的宽高比被设定为1,这样可以保证内容在不同分辨率的设备上保持一致的比例。通过CSS的transform属性,我们能够将canvas居中,使其内容在任何设备上都能正确对齐。
对于图片的处理,考虑到原始尺寸可能与canvas大小不一致,我们需要进行适当的缩放。在示例中,两张图片(猫和girl)的原始尺寸分别为658*658和700*699,它们在canvas上都需要进行适当的调整,以适应canvas的尺寸。这通常涉及到计算缩放比例,并使用canvas的drawImage方法来绘制缩放后的图片。
在canvas上绘制文本时,也需要考虑文本的居中和字体大小的适配。在scss代码中,虽然没有直接给出文本的处理,但可以推断,文本的居中可以通过CSS的text-align和vertical-align属性实现,而字体大小的适配可能需要根据屏幕尺寸动态调整,确保在不同设备上都清晰可见。
微信小程序中的canvas图片及文本适配涉及到了canvas的布局、图片的缩放以及文本的对齐和大小调整,这些都是在开发过程中需要重点关注的问题。通过合理的布局和计算,可以确保生成的图片在各种设备上都有良好的显示效果,满足用户分享的需求。
5975 浏览量
659 浏览量
130 浏览量
2023-01-25 上传
2023-09-30 上传
1923 浏览量
1351 浏览量
375 浏览量
点击了解资源详情
weixin_38713057
- 粉丝: 3
最新资源
- Eclipse整合开发工具基础教程中文版
- 深入理解Struts架构与标签库
- CGLIB在Hibernate底层技术中的应用详解
- 深入理解Java Web中的session机制
- Spring框架中的属性配置与自动绑定详解
- 使用Token机制防止重复提交
- HTML中id与name的特性与差异解析
- Java图像处理:裁剪、缩放与灰度转换技巧
- Java反射机制详解与应用
- JavaBean事件处理:机制与应用场景
- SQL基础教程:操作数据与数据库管理
- Compiere ERP&CRM安装指南:Oracle数据库版
- UWB无线传感器网络:技术与应用
- Hibernate入门指南:环境配置与持久化映射详解
- 《Div+CSS布局大全》教程概述
- JSP 2.1官方规范:Java服务器页面开发指南