探索数据可视化:基本原理与常用图表详解
需积分: 10 71 浏览量
更新于2024-07-23
收藏 1.44MB PDF 举报
可视化是一种强大的工具,它利用计算机图形学和图像处理技术,将复杂的数据转换为易于理解的图形或图像,以便观察者快速获取信息。本篇PPT主要涵盖了可视化的基本概念、重要性以及在实际应用中的策略。
首先,我们来理解什么是可视化。可视化的核心思想是利用人类大脑对颜色和形状的天然认知优势,将数据以图形形式呈现,以便直观展示数据中的模式和趋势。它强调的是信息的直接性和易读性,使得观察者能够迅速理解数据的含义,从而提高数据分析和决策的效率。
为什么我们需要可视化?主要有两个原因:一是表达力,有效的可视化应该能准确无误地传达数据中的所有事实,没有遗漏,也没有误解;二是有效性,一个可视化如果能比其他可视化更清晰地传递信息,那么它就更有效。例如,描述路线的示例展示了如何通过可视化简化复杂的地理位置信息,使用户更容易理解和跟随。
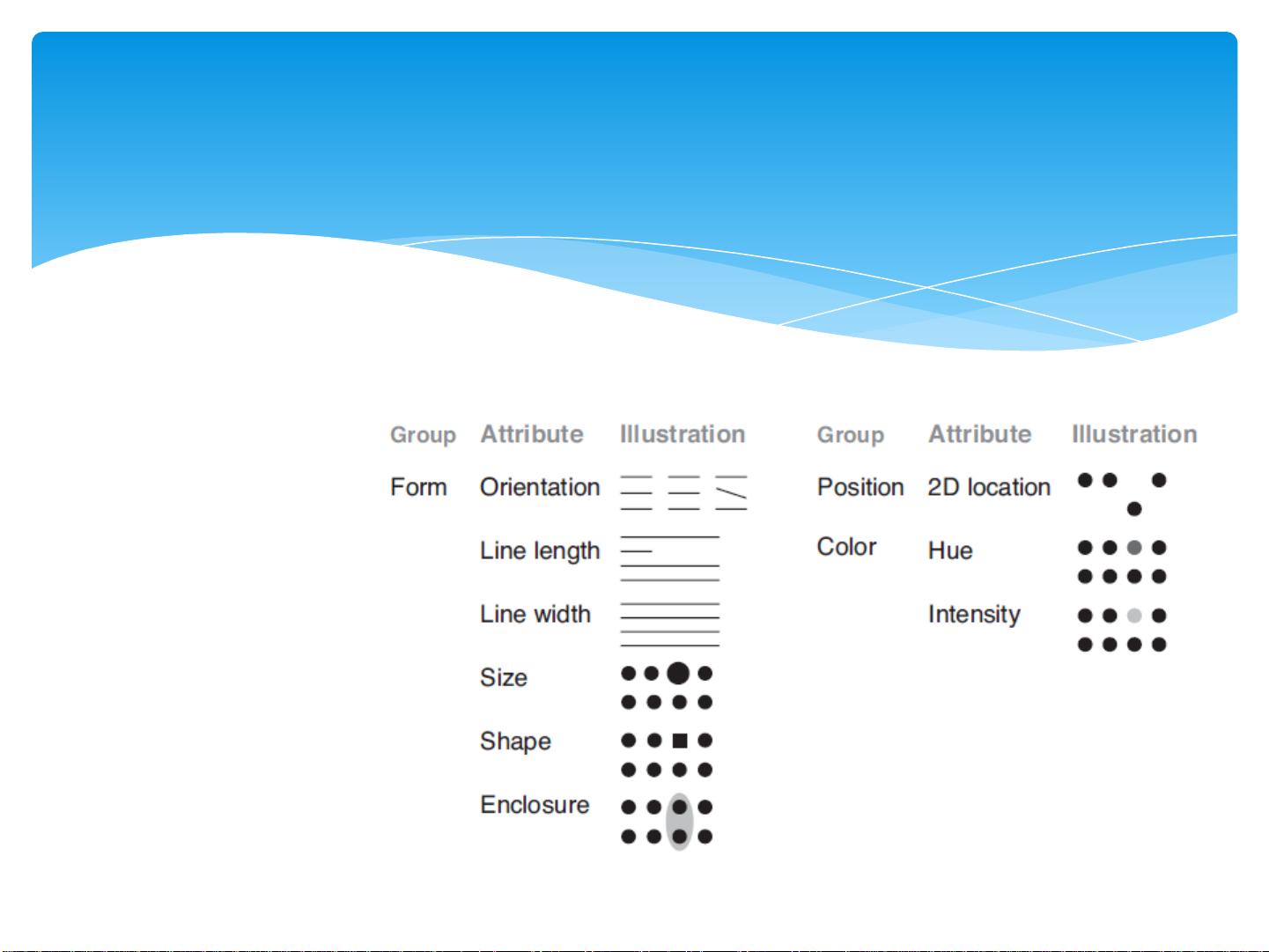
在设计可视化图表时,有两个关键原则需遵循:表达力和有效性。对于不同类型的数据(分类、顺序、间隔、比率),选择合适的视觉属性至关重要,包括形态(form)、颜色(color)、位置(position)和运动(motion)。常见的图表类型有:
1. 扇形图:用于展示各部分占总体的比例,适合比较部分与整体的关系。
2. 条形图:用于对比不同类别间的数值差异,尤其适用于独立对象之间的比较。
3. 折线图:用于显示随时间变化的趋势,常用于描绘连续变量的变化过程。
4. 堆叠图(扇形、条形或折线):用于展示多维度数据,各层数据累积起来构成整体。
5. 直方图:用于频率分布,显示数据的频数分布情况。
6. 箱线图:用于数据的分布情况,包括中位数、四分位数和异常值。
7. 散点图:用于探索两个变量之间的关系,每个点代表一个数据样本。
8. 平行坐标图:多维数据的可视化,每个轴代表一个属性,数据点按多个属性排列。
9. 连接图:展示节点间的关系,如网络图。
10. 地区图(MAPS):地图形式的可视化,用于地理信息的展示。
11. 矩形树状图(TREEMAPS):用于层级结构数据的展示,通过调整大小和形状来体现层级关系。
选择合适的可视化图表取决于数据的特性和分析目标,确保信息的清晰、准确传达是设计可视化的关键。通过掌握这些基本图形和原则,我们可以更有效地利用可视化工具挖掘数据的深层价值。
356 浏览量
121 浏览量
127 浏览量
309 浏览量
1047 浏览量
804 浏览量
yingyuewuhen1
- 粉丝: 3
最新资源
- png转ico工具使用指南
- 高洛峰phpcms二次开发教程详解(第五部分)
- 蓝色欧美风格PPT模板:展现梦想的力量
- jQuery插件实现自定义Word文档导出功能
- ASP.NET新手学习用小区物业管理系统源码分享
- 工作簿:深度解析交易策略与期权定价
- AWS CDK扩展:实现纯功能高阶云组件
- wintc191压缩包解压缩教程与文件介绍
- 高洛峰PHP CMS二次开发教程分课提供下载
- VF语言开发的客房管理程序应用
- json-lib 2.4版本整合包:包含核心jar及其依赖
- STVD代码大小分析工具使用指南
- Wsdl.exe工具:生成WebService客户端代理及使用指南
- 《桃花源记》极简中国风PPT模板设计赏析
- 高洛峰phpcms二次开发课程系列(三)完全指南
- Node.js实现Swig模板渲染邮件的swig-email-templates模块