微信小程序实现购物车功能详解
89 浏览量
更新于2024-09-02
收藏 82KB PDF 举报
"微信小程序购物车功能的实现"
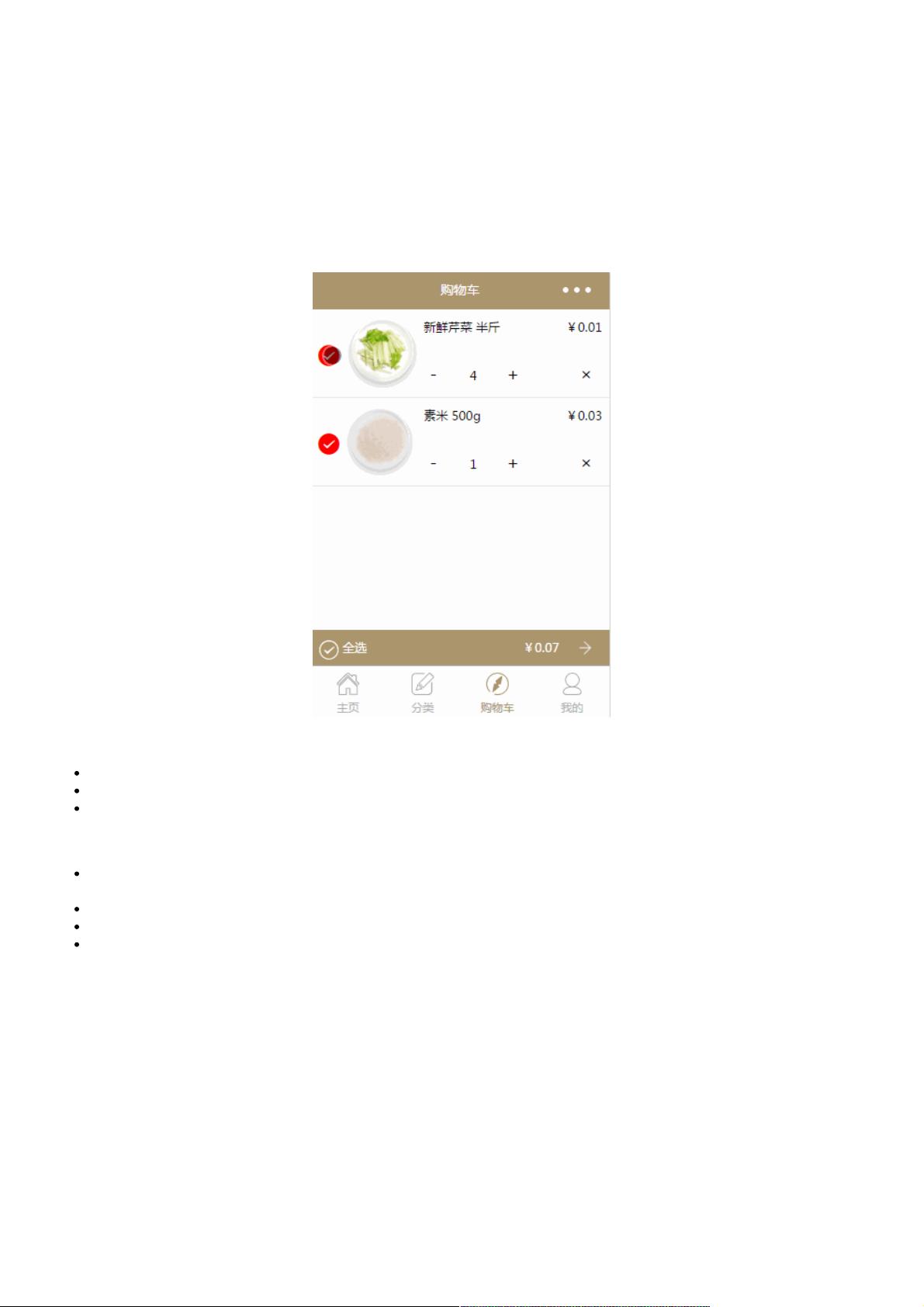
在微信小程序中实现购物车功能,我们可以借鉴类似Vue.js的编程模式。购物车功能通常包括单选、全选、取消选择、商品数量增减、删除商品以及显示总价等核心需求。以下将详细介绍如何在微信小程序中实现这些功能。
1. **需求分析**:
- 单选、全选和取消:用户可以选择单个商品,也可以选择全部商品,或者取消所有选择。
- 计算总价:根据选中的商品和数量计算总价。
- 商品数量控制:用户可以增加或减少单个商品的数量。
- 删除商品:用户可以从购物车中移除商品,如果购物车为空,展示空购物车界面。
2. **数据结构**:
- `carts`:存储购物车中的商品信息,每个商品包含`image`(图片),`title`(名称),`price`(单价),`num`(数量),`selected`(是否选中),`id`(商品ID)。
- `selectAllStatus`:表示是否全选,用于控制全选按钮的状态。
- `totalPrice`:购物车中所有选中商品的总价。
- `hasList`:判断购物车是否为空。
3. **初始化数据**:
在页面初始化时,设置`data`对象,包括初始的购物车列表、总价、全选状态等。在`onShow`生命周期函数中,模拟从服务器获取数据并设置到`carts`。
4. **代码实现**:
- **布局WXML**:使用微信小程序的模板语言,将数据绑定到视图上,创建购物车列表,包括商品图片、名称、单价、数量、选择状态等,并为每个商品添加事件处理,如选择商品、修改数量等。
- **事件处理JS**:在对应的事件处理函数中,更新商品的选中状态、数量,以及总价。例如,当选中某个商品时,更新该商品的`selected`属性,并重新计算总价。当商品数量改变时,更新`num`,同时检查是否超过库存限制。
5. **全选与取消全选**:
添加一个全选按钮,其状态由`selectAllStatus`控制。当全选按钮被点击时,遍历`carts`,将所有商品的`selected`设为全选状态,同时更新总价。取消全选则相反,将所有商品的`selected`设为`false`。
6. **总价计算**:
在计算总价时,遍历购物车中的所有商品,只考虑选中的商品,将它们的单价乘以数量相加,得到总价。
7. **删除商品**:
当用户点击删除按钮时,从`carts`数组中移除对应的商品,同时更新`hasList`状态。如果购物车为空,显示空购物车的界面提示。
8. **空购物车状态**:
当`hasList`为`false`时,显示空购物车的特殊布局,提示用户购物车暂无商品。
9. **网络请求**:
实际应用中,购物车数据应通过网络请求从服务器获取,一般在`onLoad`或`onShow`中进行。这里的示例使用了模拟数据,实际开发中需替换为真实接口调用。
通过以上步骤,我们可以构建一个完整的微信小程序购物车功能,提供用户友好的交互体验。在开发过程中,还需注意性能优化,如避免不必要的数据遍历和DOM操作,确保小程序的流畅性。
202 浏览量
点击了解资源详情
点击了解资源详情
2024-01-11 上传
2707 浏览量
589 浏览量
1303 浏览量
156 浏览量
467 浏览量
weixin_38617297
- 粉丝: 2
最新资源
- R14平台上的VLISP - 提升Lisp编程体验
- MySQL5.7数据库管理完全学习手册
- 使用vaadin-material-styles定制Vaadin材料设计主题
- VB点对点聊天与文件传输系统设计及源代码下载
- 实现js左侧竖向二级导航菜单功能及源代码下载
- HTML5实战教程:.NET开发者提升技能指南(英文版)
- 纯bash脚本实现:Linux下的程序替代方案
- SLAM_Qt:简易SLAM模拟器的构建与研究
- 解决Windows 7升级至Windows 10报错0x80072F8F问题
- 蓝色横向二级导航菜单设计及js滑动动画实现
- 轻便实用的tcping网络诊断小工具教程
- DiscordBannerGen:在线生成Discord公会横幅工具介绍
- GMM前景检测技术在vs2010中的实现与运行
- 剪贴板查看工具:文本与二进制数据的终极查看器
- 提升CUBA平台开发效率:集成cuba-file-field上传组件
- Castlemacs: 将简约Emacs带到macOS的Linux开发工具