Spring Boot中JSP页面的图文指南:实战教程
160 浏览量
更新于2024-08-31
收藏 253KB PDF 举报
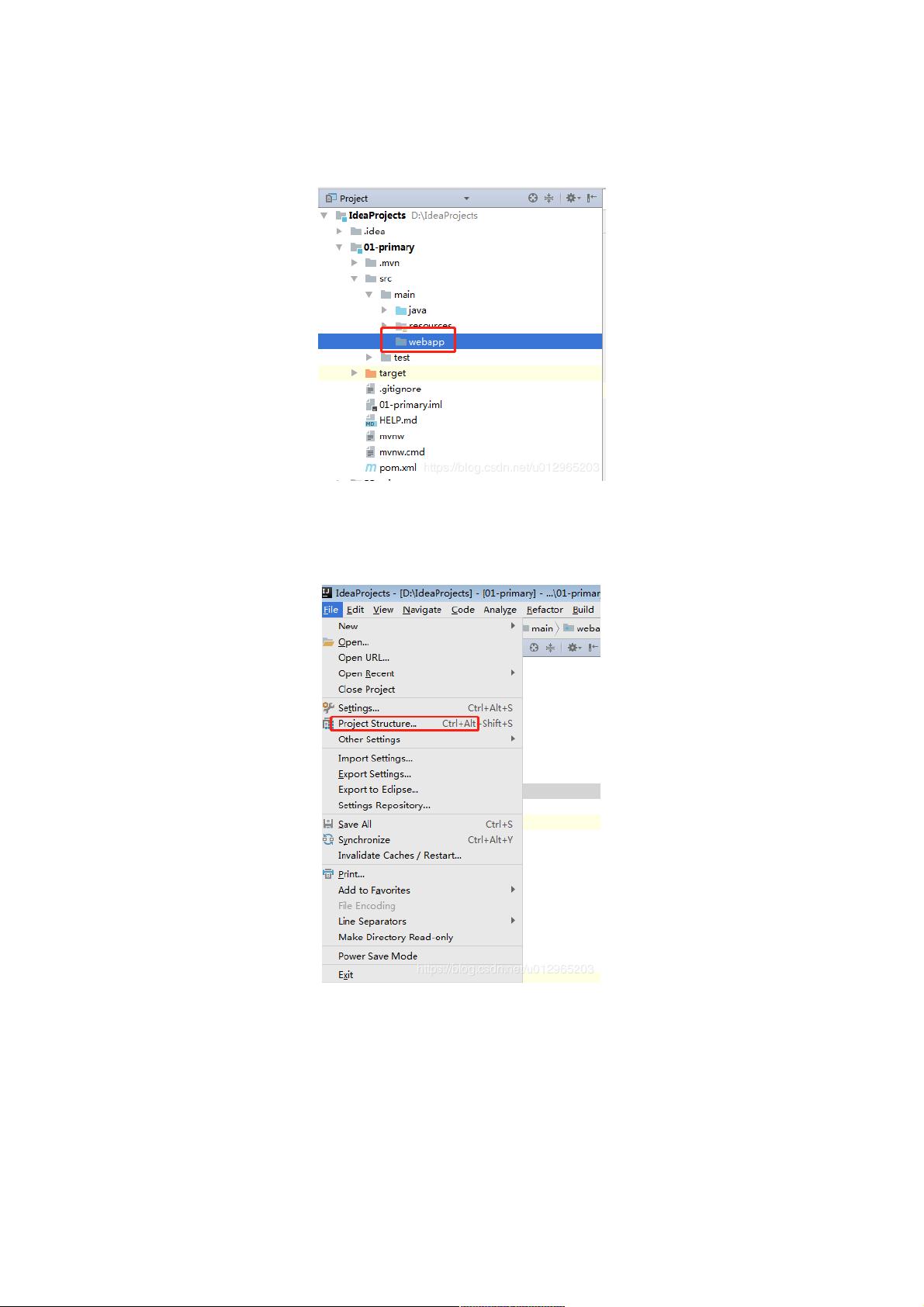
本文将详细介绍如何在Spring Boot项目中集成和使用JSP(JavaServer Pages)页面。首先,你需要在Spring Boot项目的src/main目录下创建一个名为webapp的目录,这个目录主要用于存放JSP文件。由于Spring Boot默认配置可能不会自动识别JSP,因此需要手动将其标记为Web资源目录,可以通过Project Structure窗口来完成这个步骤。
一旦webapp目录被正确设置,你就可以在该目录下创建JSP文件,如index.jsp和welcome.jsp。创建完成后,页面会显示在服务器上。
接下来,为了支持JSP的编译和运行,你需要在pom.xml文件中添加Tomcat内嵌的jasper依赖。这一步骤是为了引入Jasper引擎,它是Tomcat处理JSP的组件:
```xml
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
```
然后,为了使Spring Boot能够扫描并加载webapp目录中的资源,你需要在构建部分(<build>标签内)注册webapp目录为资源目录。通常,我们会添加两个资源路径,一个是针对静态资源的,另一个是用于JSP文件的:
```xml
<build>
<resources>
<resource>
<directory>src/main/webapp</directory>
<targetPath>META-INF/resources</targetPath>
<includes>
<include>/*.*</include>
</includes>
</resource>
<!-- 可能需要的另一个资源目录,例如: -->
<!-- <resource> -->
<!-- <directory>src/main/resources</directory> -->
<!-- <targetPath>/</targetPath> -->
<!-- </resource> -->
</resources>
...
</build>
```
确保这些配置完成后,当你启动Spring Boot应用时,它会自动处理JSP页面,并在适当的时候进行编译和部署。这样,你就可以在Spring Boot应用中方便地使用JSP进行动态网页开发,提高开发效率和页面渲染性能。
总结来说,要在Spring Boot中使用JSP页面,你需要设置正确的目录结构,添加必要的依赖,并在构建配置中注册资源,这样才能确保JSP的正确处理和部署。这是一个典型的前后端分离架构中的技术整合,对于理解和实践Spring Boot和JSP的结合非常有帮助。
2014-04-23 上传
191 浏览量
254 浏览量
171 浏览量
412 浏览量
1232 浏览量
点击了解资源详情
点击了解资源详情
2025-03-13 上传
weixin_38666785
- 粉丝: 4
最新资源
- Service Notification综合应用与学习研究
- 开源实验光线投射引擎:Ray enchanter
- 全面体验无注册码电脑测试软件EverestUltimate
- Arduino源码实现多功能纸张检测系统
- Potrace for Sketch插件:将位图快速转化为矢量图形
- 2022北航操作系统课程全套课件
- 新型Minecraft块文件格式:快速且可扩展的Blocks-master
- 课堂提问语音点名器V1.0:创新教学辅助工具发布
- 掌握Google GTest,助力Protobuf源码构建
- 深入解析IIS使用方法与技巧
- 深入解析Android系统框架与中间件
- 赫尔辛基设计系统草图助手:保持草图文件一致性
- TortoiseSVN1.9.3 中文版安装教程与语言包下载
- 无需arg参数直接暴露GC功能的JavaScript模块
- 16世邦IP网络广播SDK技术解析与应用
- 新版桌面工具实现高效窗口管理与UNICODE支持