鸿蒙应用开发:点击跳转实战教程
需积分: 0 112 浏览量
更新于2024-08-03
收藏 800KB DOCX 举报
在鸿蒙应用开发中,实现点击图片或文字进行页面跳转是一项常见的交互设计需求。本文将详细介绍如何通过HarmonyOS(鸿蒙系统)的快捷开发模式来完成这个功能,包括步骤和相应的代码示例。
首先,为了简化开发过程,我们选择Ohos提供的快捷开发模式。在这个模式下,开发者可以快速构建应用程序的基本结构。步骤如下:
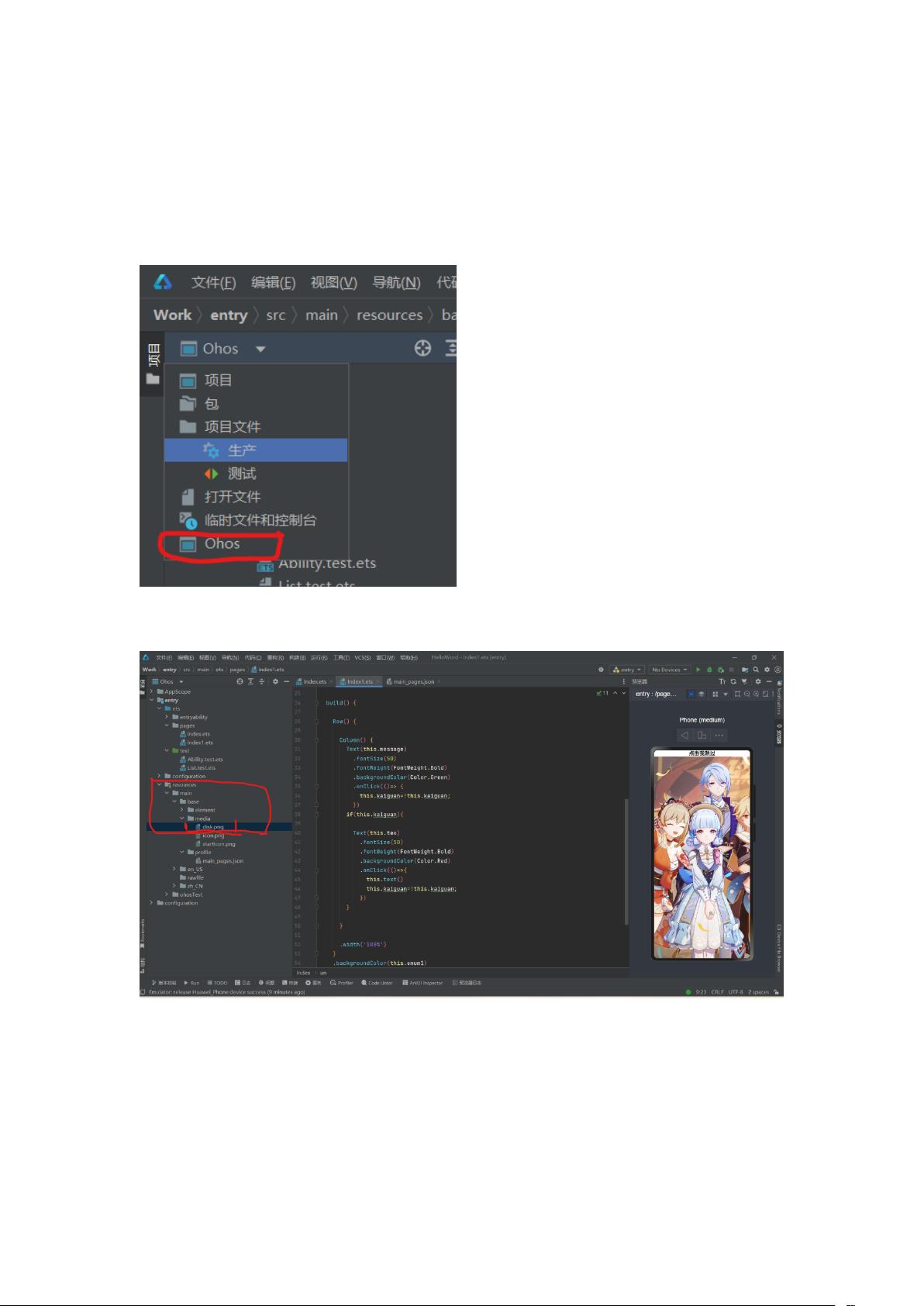
1. **开启Ohos快捷开发模式**:这通常涉及到设置项目的构建环境,确保已经安装了必要的工具和依赖。开发人员需要配置好项目文件结构,以便于代码组织和管理。
2. **放置图片资源**:为了实现图片跳转,我们需要将图片文件(如Index1.ets)存储在项目的正确目录下,比如在`resources/images`目录中。同时,确保图片文件已经正确导入,并且可以通过$r('app.media.disk')这样的路径引用。
3. **定义页面跳转逻辑**:在代码中,我们引入`@ohos.router`库,这是HarmonyOS提供的一种用于处理页面导航的工具。`router.pushUrl`方法用于指定目标页面的URL,如`{url:'pages/Index1'}`。对于文本跳转,只需在`onClick`事件处理器中调用此方法,如`onClick={() => router.pushUrl({url:'pages/Index1'})}`。
对于文本和图片的跳转,代码结构类似,主要的区别在于添加了点击事件处理。文本组件上的点击事件处理会显示一个消息,然后调用`router.pushUrl`。图片组件同样如此,但额外包含图片显示。
在`Index1.ets`文件中,你需要编写对应的入口组件,确保它符合HarmonyOS组件规范,比如`@Entry`注解,以及可能的视图布局和状态管理。例如,如果`Index1`是另一个页面,它的内容可能是:
```typescript
@Entry
@Component
struct Index1 {
// 可能的属性和状态声明
@State(message: String = '欢迎来到Index1页面')
build() {
Column {
Text(this.message)
// 其他视图元素和事件处理
}
// 其他组件配置和样式
}
}
```
通过以上步骤,开发者能够成功地在鸿蒙应用中实现点击图片或文字触发页面跳转的功能。这不仅提高了用户体验,也使得应用程序的导航更加直观和易于操作。理解并掌握这些核心概念和技术,将有助于你在HarmonyOS平台上构建高效的应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-09-14 上传
2024-10-09 上传
2024-10-17 上传
2023-12-16 上传
2024-10-17 上传
小新朝的编程
- 粉丝: 11
- 资源: 1
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能