ReactNative前端开发入门指南
版权申诉
38 浏览量
更新于2024-07-20
收藏 1.49MB PDF 举报
"该文档是前端开发指导文档,专注于React Native技术,由WendyMiao编撰,版本V1.0。React Native是Facebook在2015年推出的一个跨平台移动应用开发框架,允许开发者使用JavaScript、JSX和CSS进行iOS和Android应用的开发。这份文档适用于对Web前端有一定基础的开发者,要求了解HTML5、CSS、JavaScript和ES6,特别是React的官方教程。"
在深入React Native开发之前,你需要确保具备以下基础技能:
1. HTML5:HTML是构建网页内容的基础,HTML5则引入了更多现代功能,如音频、视频处理,以及离线存储等。
2. CSS:层叠样式表(CSS)用于定义网页的布局和视觉样式,理解选择器、盒模型、响应式设计等概念至关重要。
3. JavaScript:JavaScript是Web开发的核心语言,对于React Native来说,它负责处理应用程序的逻辑和交互。
4. ES6:ECMAScript 6(也称为ES2015)是JavaScript的最新版本,引入了许多新特性,如箭头函数、类、模板字符串等。
为了开始学习React Native,你需要访问官方文档(https://reactnative.cn/versions/),尤其是最新版本的文档,因为框架会不断更新和改进。
接下来是开发环境的安装与配置:
1. 安装必备依赖:
- Node.js:确保版本高于8.3,用于运行JavaScript代码和管理依赖。
- Python 2:React Native的构建过程需要Python 2,不支持Python 3。
- JDK 1.8:Java Development Kit,用于Android应用的编译。
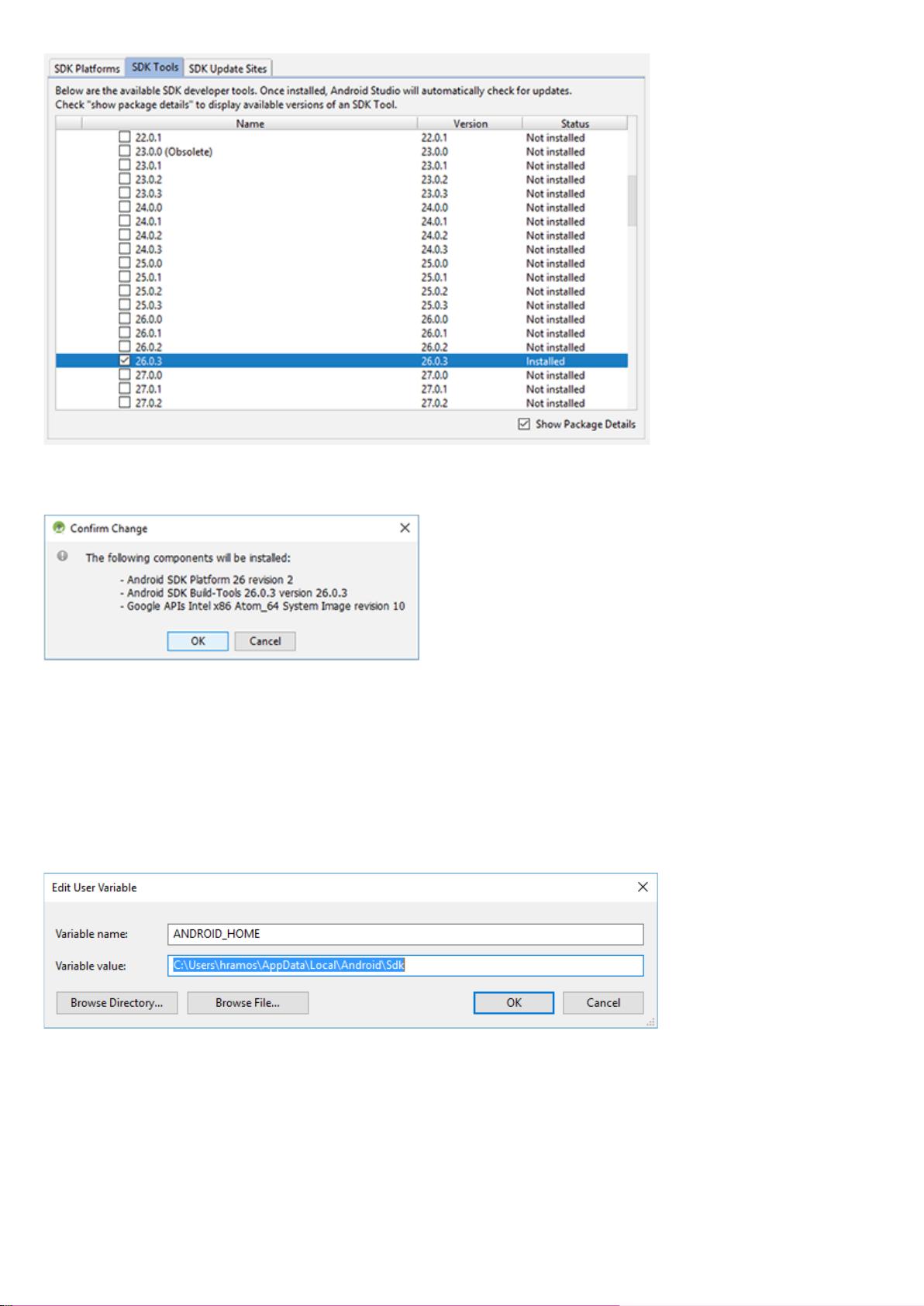
- Android Studio:提供Android模拟器和必要的SDK工具。
2. 设置镜像源以加速下载:
- 对于Node.js和npm,你可以将镜像源设置为中国淘宝的npm仓库,以提高下载速度。
- 对于Yarn,同样需要设置镜像源,Yarn是Facebook推荐的替代npm的包管理工具,能提升模块安装效率。
3. 安装React Native命令行工具:
使用npm全局安装`react-native-cli`,这个工具用于创建项目、初始化、更新以及运行打包服务等任务。
通过以上步骤,你将建立起一个基础的React Native开发环境,然后可以按照文档继续学习如何创建、运行和调试React Native应用。在开发过程中,你还将接触到React组件化思想、状态管理和生命周期方法、热重载技术、原生模块集成等关键概念。随着经验的积累,你将能够构建出高性能、跨平台的移动应用。
点击了解资源详情
101 浏览量
点击了解资源详情
125 浏览量
385 浏览量
2023-08-14 上传
2021-09-14 上传
346 浏览量
328 浏览量
倍语
- 粉丝: 1
最新资源
- HaneWin DHCP Server 3.0.34:全面支持DHCP/BOOTP的服务器软件
- 深度解析Spring 3.x企业级开发实战技巧
- Android平台录音上传下载与服务端交互完整教程
- Java教室预约系统:刷卡签到与角色管理
- 张金玉的个人简历网站设计与实现
- jiujie:探索Android项目的基础框架与开发工具
- 提升XP系统性能:4G内存支持插件详解
- 自托管笔记应用Notes:轻松跟踪与搜索笔记
- FPGA与SDRAM交互技术:详解读写操作及代码分享
- 掌握MAC加密算法,保障银行卡交易安全
- 深入理解MyBatis-Plus框架学习指南
- React-MapboxGLJS封装:打造WebGL矢量地图库
- 开源LibppGam库:质子-伽马射线截面函数参数化实现
- Wa的简单画廊应用程序:Wagtail扩展的图片库管理
- 全面支持Win7/Win8的MAC地址修改工具
- 木石百度图片采集器:深度采集与预览功能