苹果手机静态网站设计与实现
版权申诉
74 浏览量
更新于2024-06-22
1
收藏 1.32MB DOCX 举报
苹果手机静态网站HTML毕业论文是一份详细阐述如何设计和实现针对苹果手机的静态网站的文档。该论文涵盖了项目总体方案设计、前期准备、功能模块的介绍与实现,以及遇到的问题和解决方案。
1. 项目总体方案设计
- 设计目标:强调了手机网站在当今市场中的重要性,特别是对于吸引用户注意力的作用。本项目旨在通过设计苹果手机网站,提升设计者的网页制作技能,包括使用DreamWeaver、HBuilderX、Photoshop等工具,掌握DIV+CSS布局,JavaScript特效实现,以及图片美化等。
- 设计思路:首先确定网站的主题,然后根据主题选择合适的网络类型和设计元素,确保网站既符合苹果品牌特性,又能吸引用户。
2. 项目实现前期准备
- 制作步骤:包括确定网站主题、规划功能模块、设定网站结构、选择色调、收集内容素材以及进行网页布局设计。
- 主题和功能模块:网站需有明确的主题,如手机发展历程、产品介绍、购物车功能、用户注册和留言模块。
- 结构与色调:网站的架构应清晰,色调应与苹果品牌的形象相符,提供良好的用户体验。
3. 项目功能模块的介绍与实现
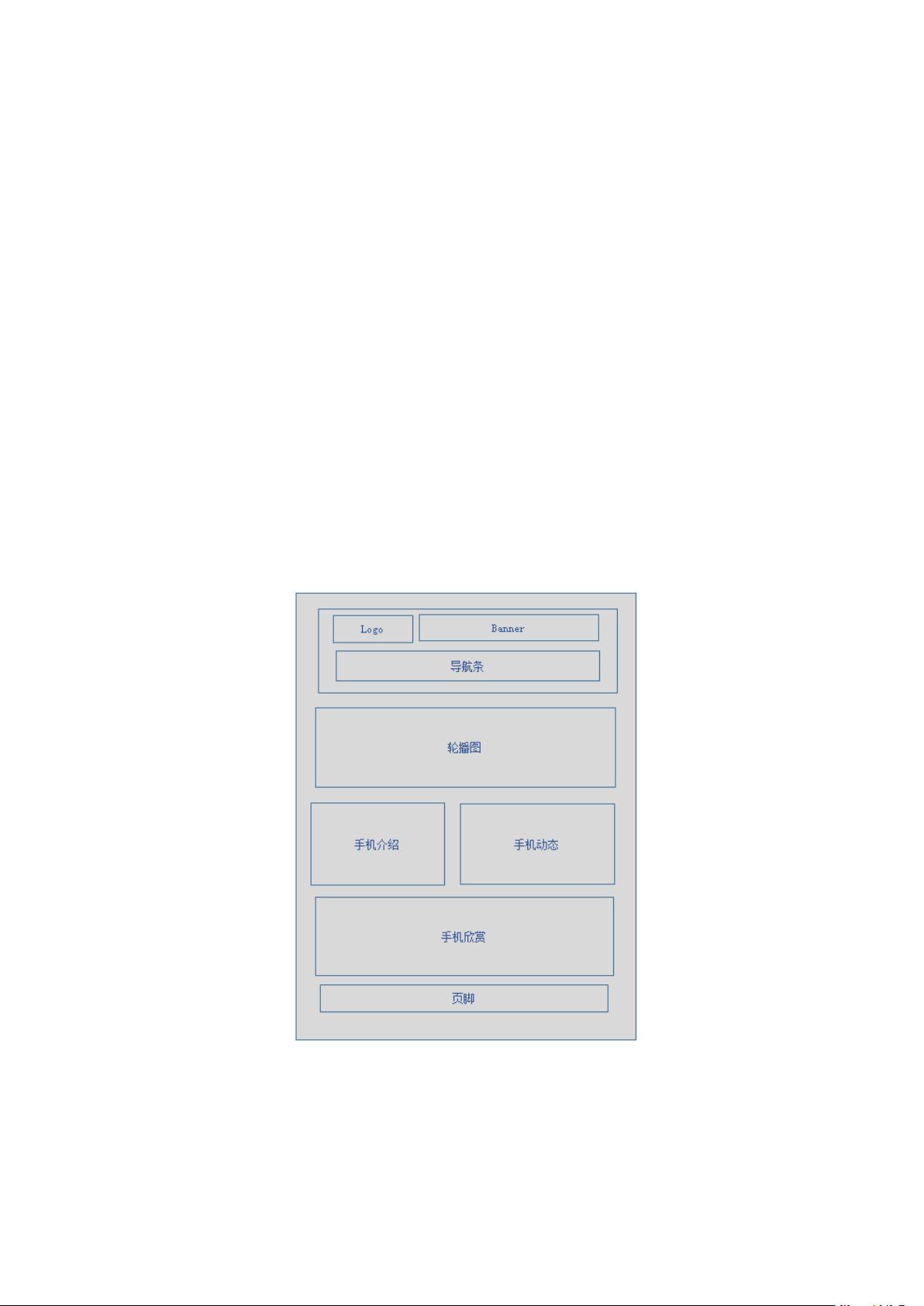
- 主页:展示手机网站的门户,包括制作过程、关键代码和成果展示。
- 手机介绍子页:详细介绍苹果手机的历史,展示相关代码和效果。
- 手机购物车子页:呈现购物车界面,包括功能实现、代码示例和成果展示。
- 用户注册子页:设计用户注册流程,展示完成后的界面效果。
- 给我留言模块:允许用户留下反馈,包括留言页面的创建、代码展示和结果。
4. 遇到的问题与解决办法
- 在项目实施过程中可能遇到的技术难题,如代码兼容性、用户体验优化等,并分享了解决这些问题的方法和经验。
5. 参考文献
- 提供了相关研究和资料的引用,作为设计和实现的理论支持。
这份论文详细记录了整个设计过程,不仅提供了理论知识,还展示了实际操作技巧,是学习和理解手机网站前端开发的宝贵资源。通过这个项目,读者可以了解到如何从无到有地构建一个具有互动性和吸引力的静态网站。
2010-12-25 上传