Vue+Element-UI:实现三级CheckBox复选框的多状态选择
38 浏览量
更新于2024-08-29
收藏 78KB PDF 举报
在Vue项目中,当需要实现一个复杂的三级CheckBox复选框功能时,如果依赖Element-UI库,由于其table组件默认支持的是多选行,不适用于处理多级的选择结构。这篇文章提供了一种解决方案,即如何在Element UI的基础上扩展和自定义三级CheckBox以满足项目需求。
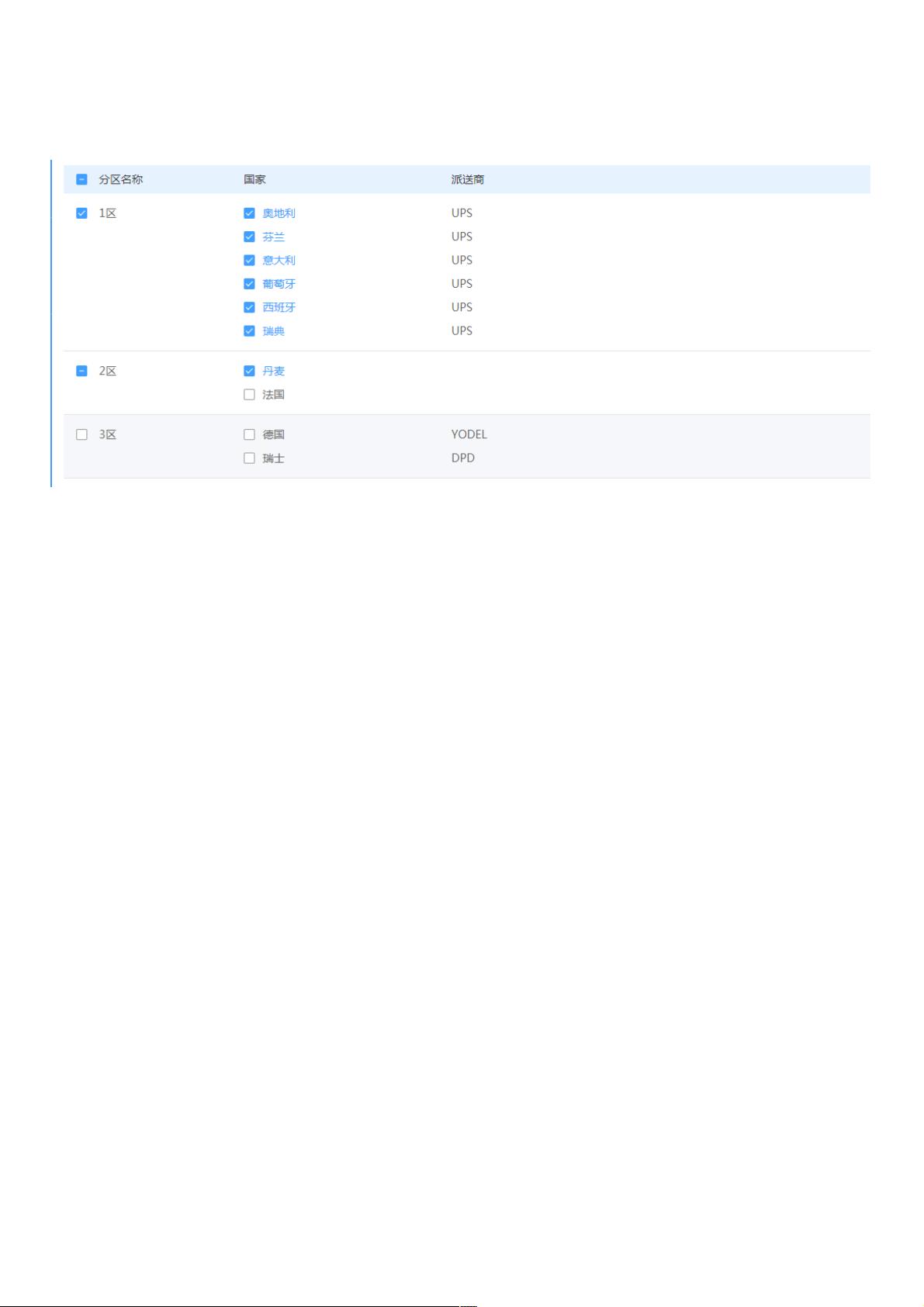
首先,文章强调了使用Flex布局代替Table,因为Flex布局更加灵活,方便后期添加、删除和修改其他功能。在页面布局方面,作者创建了一个名为`deliverySetting-table`的div,其中包含一个`table-head`部分,用于放置全局的全选/反选控件以及列标题。这里使用了一个`el-checkbox`组件,其`v-model`绑定到`ischeckAll`变量,当用户勾选或取消勾选时,会触发`handleCheckAllChange`方法,控制所有子级别的复选框状态。
在`table-body`部分,每个分区(partition)都有自己的选择逻辑。作者引入了一个嵌套的`el-checkbox`,`v-model`绑定到`partition.selected`,当单个分区的复选框状态改变时,会调用`handleCheckedCountryAllChange`方法,传递分区索引、分区ID和事件对象。每个分区下的国家选项同样使用`v-for`循环展示,并关联到`country.selected`,当单个国家的复选框状态变化时,`handleCheckedCountryChange`会被调用。
总结来说,本文主要介绍了如何在Element UI的基础上,通过自定义组件和事件处理函数,构建一个可以实现全选、反选和不确定状态的三级CheckBox复选框系统,以适应多级选择的需求。这种方法不仅适用于当前的项目,也具有很好的可扩展性,方便在后续开发中添加或调整功能。同时,使用Flex布局确保了整个组件的灵活性和易维护性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-03-09 上传
2024-10-25 上传
2024-09-21 上传
2021-05-11 上传
2020-10-16 上传
2019-12-24 上传
weixin_38748555
- 粉丝: 6
- 资源: 933
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析