JavaScript面向对象:成员与共享变量探索
107 浏览量
更新于2024-08-30
收藏 80KB PDF 举报
在JavaScript中,面向对象编程(Object-Oriented Programming, OOP)是其核心特性之一。本文主要探讨了两个关键概念:对象成员和共享成员变量,并通过实例代码进行深入剖析。
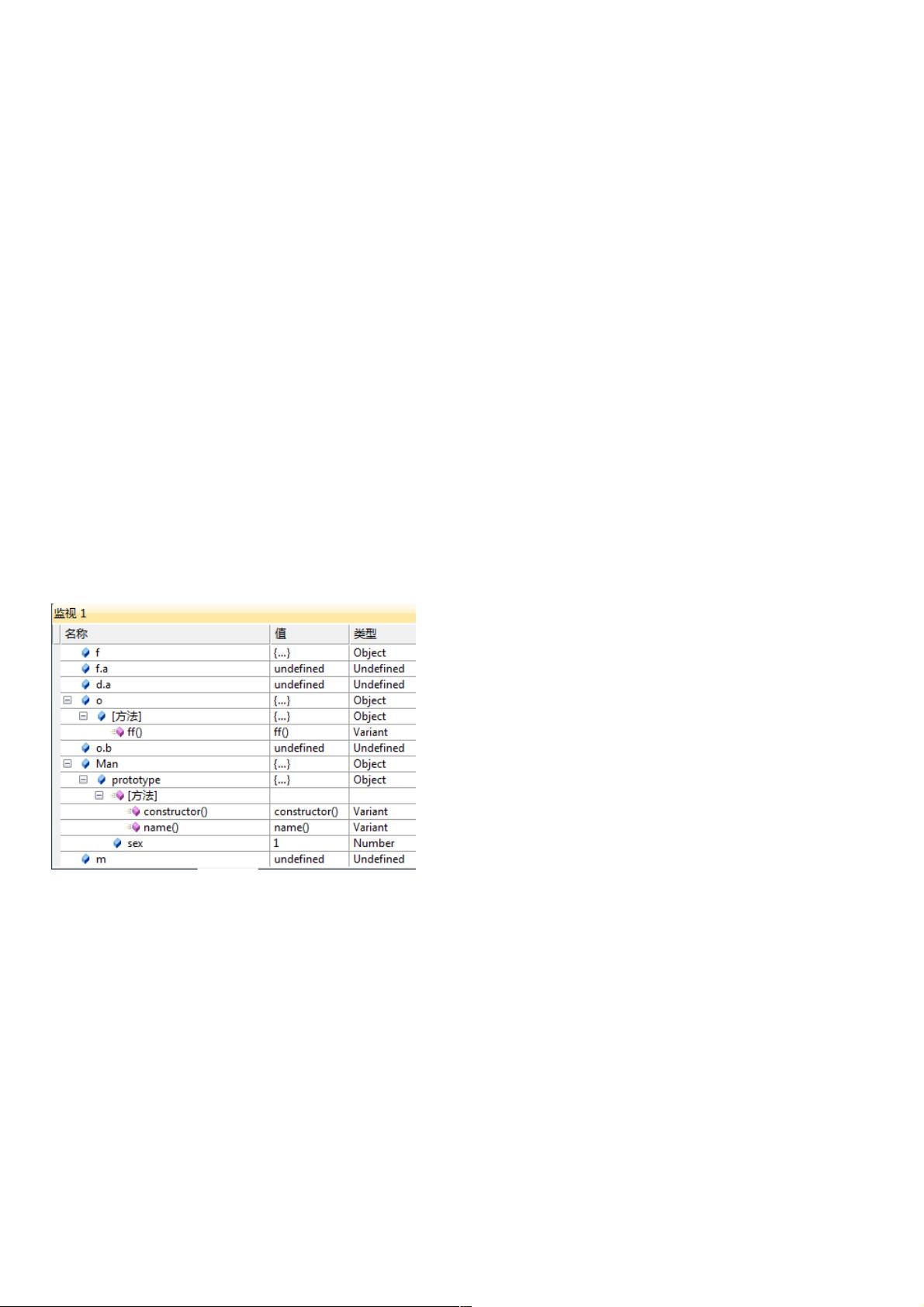
首先,让我们看一个对象成员实验的例子。在这个代码片段中,我们定义了两个函数:`f` 和 `o`,以及一个构造函数 `Man`。`f` 是一个普通函数,`this.a` 是对象成员,但因为是在函数内部声明,外部无法直接访问,实际上它指向全局对象(如浏览器中的`window.a`)。`o` 的 `ff` 函数内,局部变量 `a` 与对象成员 `this.b` 有所区别,`this.b` 被赋予了特定值,所以可以被 `o` 实例访问。
`Man` 构造函数创建了一个实例,其原型上定义了 `sex` 和 `name` 方法。这里演示了使用 `this` 关键字,它在函数上下文中表示当前对象。第一个断点处,`this` 在 `Man` 构造函数内部,因此 `this.age` 存在于 `m` 对象,而 `this.sex` 和 `this.name` 是原型上的方法,共享于所有 `Man` 实例。
第二个实验涉及到对象共享成员变量。`Ghost` 类通过 `setName` 方法修改 `name` 属性,表明可以更新共享的实例变量。`Man` 类中,`ManGhost` 是一个共享变量,当创建 `Man` 的多个实例时,它们都共享同一个 `Ghost` 实例。在代码执行到第一处断点时,可以看到 `a` 和 `b` 实例的 `ManGhost` 对象的 `name` 属性已被 `a` 的实例设置。
在第二个断点处,我们对比了简单变量 `a.ghost`、`b.ghost` 和 `b.ManGhost` 的区别。`a.ghost` 和 `b.ghost` 是各自实例对应的 `Ghost` 对象,而 `b.ManGhost` 表示的是 `b` 实例所共享的 `ManGhost` 对象。这个例子展示了JavaScript中对象的动态性和共享性,以及原型链在实例化过程中的作用。
总结起来,本文主要讨论了JavaScript中的对象成员和共享成员变量的概念。对象成员是特定对象的属性,可以通过 `this` 关键字在构造函数或原型上定义;而共享成员变量则是多个对象共用的属性,通过原型链实现。理解这些概念有助于开发者更好地利用JavaScript的面向对象特性,创建高效、灵活的程序。
175 浏览量
2025-01-03 上传
2025-01-03 上传
weixin_38557727
- 粉丝: 5
- 资源: 907
最新资源
- NCRE二级C语言程序设计辅导
- basic linux command
- Java笔试时可能出现问题及其答案.doc
- 同济大学线性代数第四版课后习题答案
- A Guide to MATLAB for Beginners and Experienced Users - Hunt Lipsman & Rosenberg
- Oracle9i:SQL Ed 2.0.pdf
- ejb3.0实例教程
- oracle-commands-zh-cn
- inno setup 脚本集
- IT服务能力成熟度模型
- PCB转原理图方法攻略
- PHP登录注册制作过程
- 硬件工程师手册_华为资料
- 神奇的-----ant的使用
- XILINXSPARTAN_start_kit_3manual.pdf
- R1762_R2632_R2700 RGNOS10.2配置指南_第一部分 基础配置指南