Ant Design Vue v1.7.2 教程:组件详解与使用
需积分: 50 158 浏览量
更新于2024-07-09
收藏 16.42MB PDF 举报
"Ant Design of Vue v1.7.2 使用教程.pdf"
Ant Design of Vue 是一个基于 Vue.js 的企业级前端 UI 组件库,它提供了丰富的界面元素和设计模式,帮助开发者构建高质量的 Web 应用。这个 v1.7.2 版本的离线文档详细介绍了如何使用 Ant Design Vue,并包含了各种组件的使用方法、配置选项以及示例。
快速上手部分,通常会指导用户如何通过 npm 或 yarn 安装 Ant Design Vue,然后在项目中引入并配置,展示基本的设置步骤,以便开发者能够快速将框架集成到 Vue CLI 创建的项目中。
在 vue-cli 中使用章节,会详细介绍如何在基于 Vue CLI 的项目结构中配置和使用 Ant Design Vue,包括在 main.js 文件中引入样式和组件,以及如何利用 Vue CLI 的特性优化开发流程。
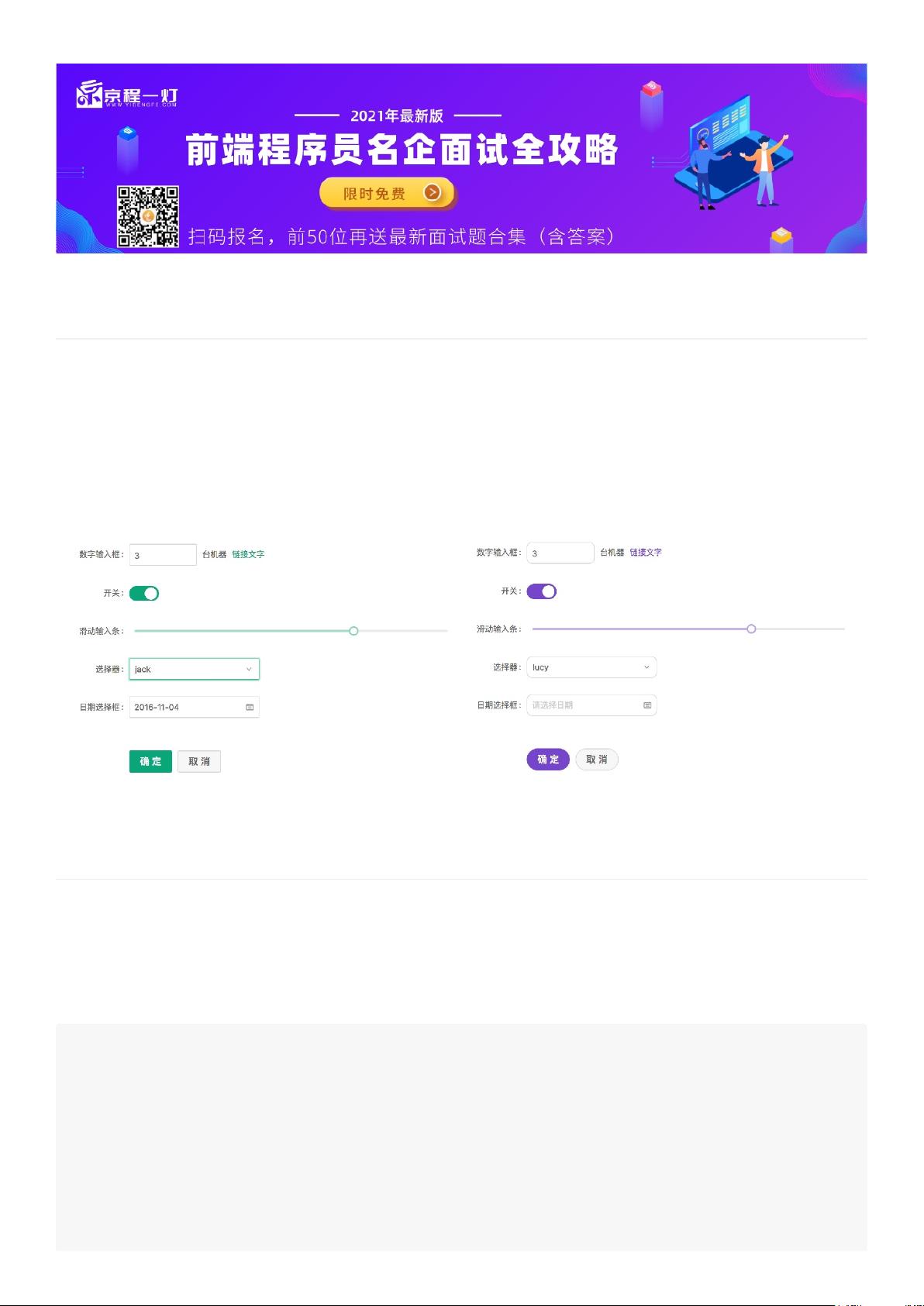
定制主题部分,会解释如何自定义 Ant Design Vue 的主题颜色,这通常涉及到修改 less 变量文件,或者使用提供的工具进行动态主题配置,以满足项目特定的品牌风格需求。
更新日志则记录了 v1.7.2 版本相对于先前版本的主要改进、新增功能和修复的 bug,这对于跟踪框架的更新和发展非常有帮助。
国际化(i18n)章节会介绍如何在应用中实现多语言支持,包括设置默认语言,以及如何添加和切换不同语言包。
常见问题部分通常收集了开发者在使用过程中可能遇到的问题及其解决方案,帮助用户快速解决遇到的困难。
支持我们和下载设计资源部分可能是提供给社区的贡献指南,以及获取设计素材的途径。
在组件部分,文档详细列出了 Ant Design Vue 提供的各种组件,如 Button、Icon、Layout、Grid、Navigation、DataEntry、DataDisplay、Feedback、Other 等。每个组件都包含其功能描述、API 选项、示例代码和使用注意事项。例如,Button 组件可以设置不同类型的按钮,Icon 可以选择各种图标,Layout 布局组件用于构建页面结构,而 Grid 栅格系统则帮助实现响应式设计。Navigation 组件如 Dropdown 下拉菜单、Menu 导航菜单等则用于创建交互式导航。DataEntry 组件如 Form 表单、Input 输入框用于数据录入,DataDisplay 包括 Table 表格、Card 卡片等用于数据展示。Feedback 组件如 Modal 对话框、Message 全局提示用于用户交互反馈。Other 组件如 Anchor 锚点、BackTop 返回顶部提供额外的交互功能。
Ant Design of Vue v1.7.2 使用教程是一份全面的指南,涵盖了框架的各个方面,无论是初学者还是经验丰富的开发者,都能从中找到所需的信息,高效地利用 Ant Design Vue 构建高质量的 Vue 应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-16 上传
2021-05-25 上传
点击了解资源详情
点击了解资源详情
2024-12-22 上传
千秋~
- 粉丝: 6
- 资源: 3
最新资源
- C/C++语言贪吃蛇小游戏
- BeInformed_Backend:与covid-19相关新闻的网站
- python实例-11 根据IP地址查对应的地理信息.zip源码python项目实例源码打包下载
- 【Java毕业设计】【厦门大学毕业设计】蚁群算法实现vrp问题java版本.zip
- shippo:ねこのしっぽ∧_∧
- Graficacion-de-vientos-usando-NCL:NCL库用于从http中提取的grib2文件中提取数据的项目
- 洞洞板简易制作电压、电容表(原理图、程序及算法讲解)-电路方案
- Rainydays
- push-bot:PubSubHubbub 到 XMPP 网关
- XPL compiler:XPL到C转换器-开源
- 【Java毕业设计】java web 毕业设计.zip
- Fruitopia
- iaagofelipe
- 毕业设计论文-源码-ASP人事处网站的完善(设计源码.zip
- TwoLevelExpandableRecyclerView:用于创建两级可扩展回收站视图的库
- 新唐M451 PWM 控制电机弦波(源码)-电路方案