JavaScript事件监听与基础操作详解
需积分: 10 178 浏览量
更新于2024-09-09
收藏 202KB DOC 举报
事件监听与JavaScript基础知识是Web开发的核心内容之一,它涉及如何使网页元素响应用户的交互行为。本篇文章将深入讲解以下几个关键概念:
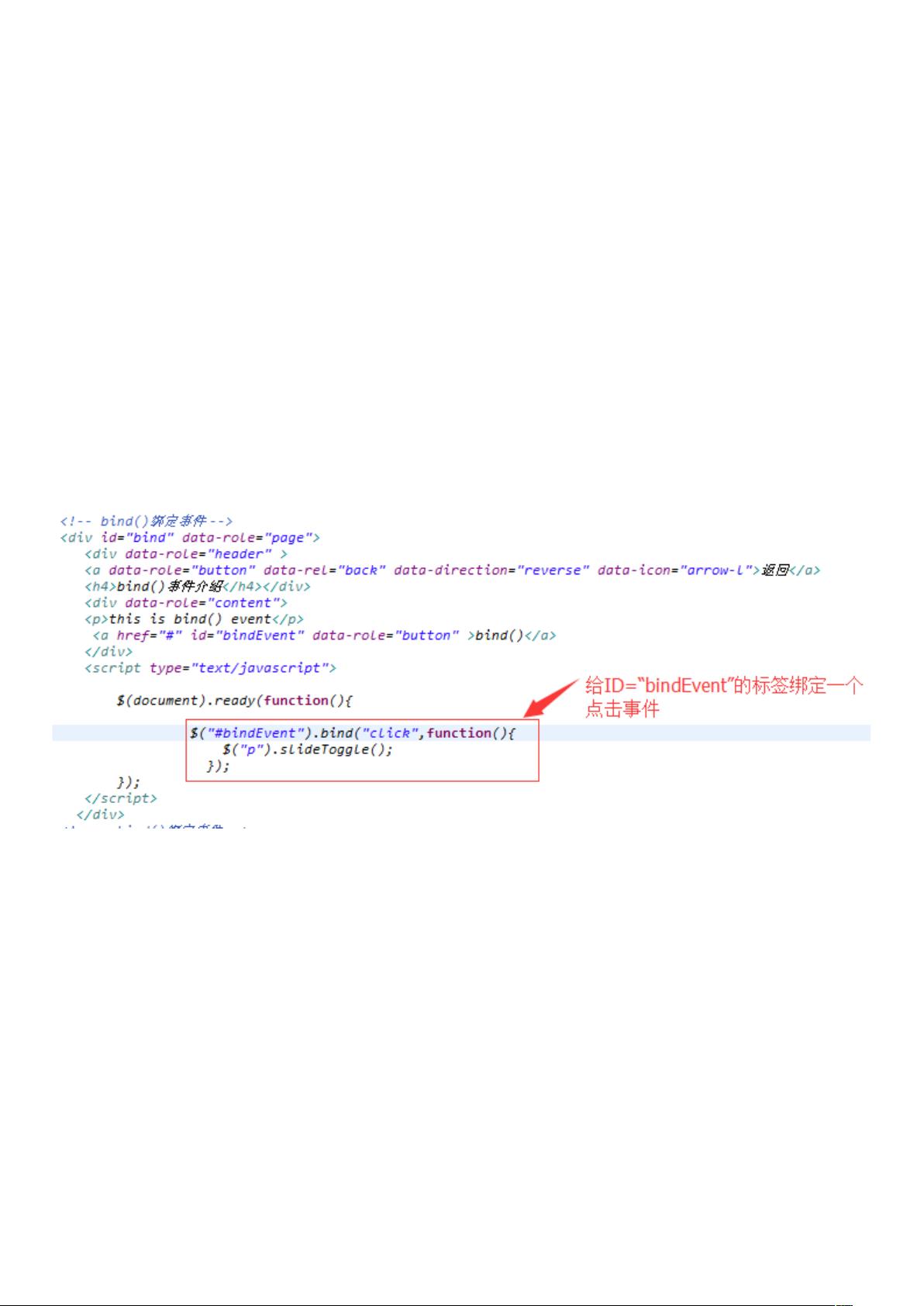
1. **事件监听与绑定**:
- `bind()`方法:这是用于在JavaScript中为元素添加事件处理器的主要函数。通过`element.addEventListener(event, callback)`,开发者可以指定当某个事件(如click、change等)发生时,调用自定义的回调函数`callback`来处理该事件。
2. **常用事件类型**:
- `change()`:用于检测元素内容的变化,通常与表单元素(如input、select)配合使用。
- `click()`:用户点击元素时触发,适用于链接、按钮等。
- `keydown()` 和 `keyup()`:分别在键被按下和释放时触发,可用于键盘输入事件处理。
3. **定时器函数**:
- `setTimeout(callback, time)`:这是一种单次执行的定时器,会在指定的时间(单位毫秒)后调用`callback`函数。
- `setInterval(callback, time)`:相比之下,`setInterval`是周期性执行的,每隔一定时间(单位毫秒)重复调用`callback`。
4. **清除定时器**:
- `clearInterval(intervalId)`:用于停止由`setInterval`创建的定时器,传递的是定时器的返回值(一个唯一标识符)。
5. **文档基础操作**:
在实际的移动客户端开发中,这些基础知识可能需要与其他技术(如HTML、CSS)结合使用,构建出复杂的应用逻辑。开发者需要灵活运用这些API,同时关注浏览器兼容性问题。
6. **学习资源**:
为了深入理解和解决实际开发中的问题,作者推荐参考W3Schools(<http://www.w3school.com.cn/>),这是一个权威的Web开发教程网站。此外,搜索引擎也是强大的辅助工具,可以帮助解决特定的技术难题。
掌握事件监听和JavaScript基础对于前端开发者来说至关重要,通过理解并熟练运用这些技术,开发者能够创建出交互性强、响应灵敏的用户界面。在实际开发过程中,不断查阅文档、实践和学习新知识,是提升技能的关键。
961 浏览量
258 浏览量
256 浏览量
2020-10-29 上传
111 浏览量
376 浏览量
148 浏览量
240 浏览量
会编程的美男纸
- 粉丝: 0
- 资源: 2
最新资源
- 珠算练习题.珠算练习题珠算练习题
- BWTC-开源
- side-projects-in-flask
- 常用的css3 button彩色按钮样式代码
- 调制解调GUI.rar_GUI 2FSK_ZOM_ask_qpsk_fsk_qam_ask调制解调
- DynaWeb:DynaWeb是一个Dynamo软件包,它提供对一般与interwebz(特别是与REST API)交互的支持。
- sparse-unet:Keras中稀疏的U-Net实施
- hic-bench:一组用于Hi-C和ChIP-Seq分析的管道
- 行业文档-设计装置-一种折叠式太阳能电池包装盒.zip
- WeatherDashboard
- lugref.zip_IUTR_MATLAB仿真_luGre_lugref_摩擦模型
- 赣极方棋动物、赣极方棋动物代码
- PayOrDie:using使用Sketch的支付应用程序原型
- 行业文档-设计装置-一种拉式找平铁锨.zip
- Brain Derived Vision on IBM CELL-开源
- 初级认证实践.rar