简化版Android扫一扫:实现拍摄框内照片功能
148 浏览量
更新于2024-08-29
收藏 223KB PDF 举报
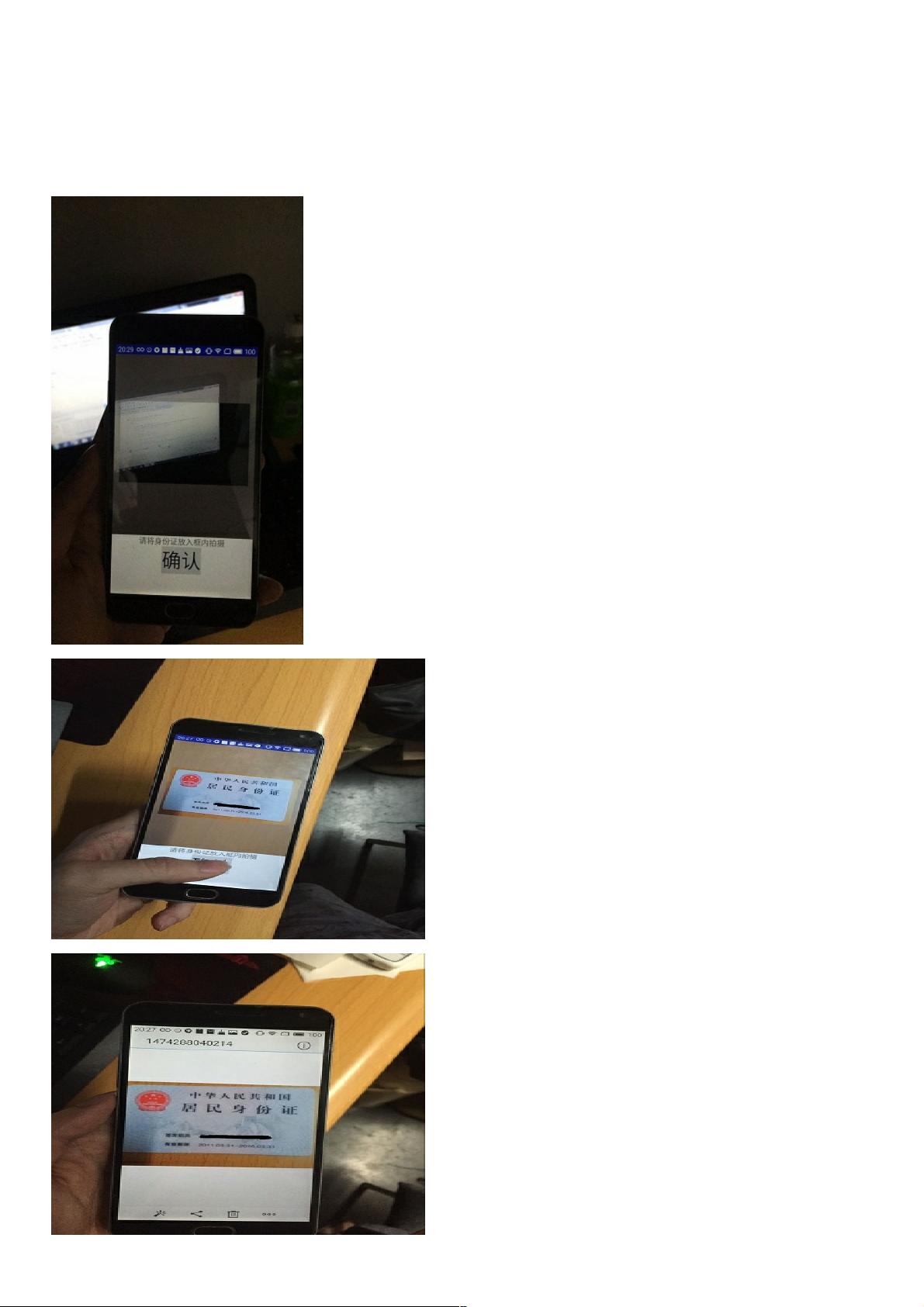
"这篇文章主要介绍了如何在Android开发中仿制扫一扫功能中的拍摄框内截取照片的实现过程,包括设置相机预览、处理旋转问题、添加半透明边框、实现框内图片截取以及点击对焦功能。"
在Android开发中,仿制“扫一扫”功能的拍摄体验涉及到多个关键步骤。首先,我们需要设置相机预览和拍照功能。通常使用`SurfaceView`来显示相机的实时预览,因为它是处理视频流的理想选择。在设置预览时,可能会遇到图像旋转的问题,由于设备的不同,相机预览可能会有90度的旋转。解决方法是在相机预览设置中进行90度的旋转校正,同时在拍照后对照片再次旋转90度,以确保图片正常显示。
第二步,为了实现扫描框的半透明效果,开发者可以采用简单的解决方案,即在`SurfaceView`上方叠加一个`FrameLayout`,背景设置为半透明,并在中间区域去除背景,形成透明区域。这种方法比直接通过绘图实现边框更为简洁。
接下来,要实现只截取框内图片,避免复杂的矩阵运算,可以直接在拍照后对原始照片进行裁剪。利用`Bitmap.createBitmap()`方法,指定裁剪的左上角坐标和宽度、高度,即可得到扫描框内的部分图像。
最后,为了提高用户体验,可以加入点击对焦功能。当用户点击扫描框内的某一区域时,程序调用相机的对焦功能,将焦点定位到点击的位置。这可以通过监听`SurfaceView`的点击事件并在事件处理中调用相应的对焦API来实现。
总结来说,这个过程主要包括以下几点:
1. 使用`SurfaceView`设置相机预览和拍照,并处理图像旋转问题。
2. 创建半透明边框,简化布局设计。
3. 对拍照后的图片进行裁剪,只保留扫描框内的部分。
4. 实现点击对焦功能,提升用户交互体验。
通过以上步骤,开发者可以构建出一个类似“扫一扫”功能的简单拍摄界面,让用户能够方便地拍摄并截取特定区域的图像。注意在实际开发中,还需要考虑不同设备的兼容性以及性能优化等问题。
2016-01-13 上传
1894 浏览量
2023-11-06 上传
2024-04-03 上传
2023-07-10 上传
2023-12-27 上传
2023-05-12 上传
2023-05-12 上传
weixin_38638004
- 粉丝: 3
- 资源: 900
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率