HTML5与JavaScript:移动应用开发的未来架构
107 浏览量
更新于2024-08-28
收藏 192KB PDF 举报
"基于HTML5和JavaScript的移动应用架构是一种现代的解决方案,旨在满足日益增长的移动设备用户对无缝且高效的移动体验的需求。随着个人电脑的历史教训,企业IT部门已经意识到必须接纳并适应移动设备的兴起。传统的内建应用程序开发,虽然能提供更丰富的用户体验,但由于需要针对不同操作系统如iOS、Android等分别开发,成本高且耗时。相比之下,HTML5和JavaScript的结合使得开发人员可以创建跨平台的用户界面,降低了开发复杂性。
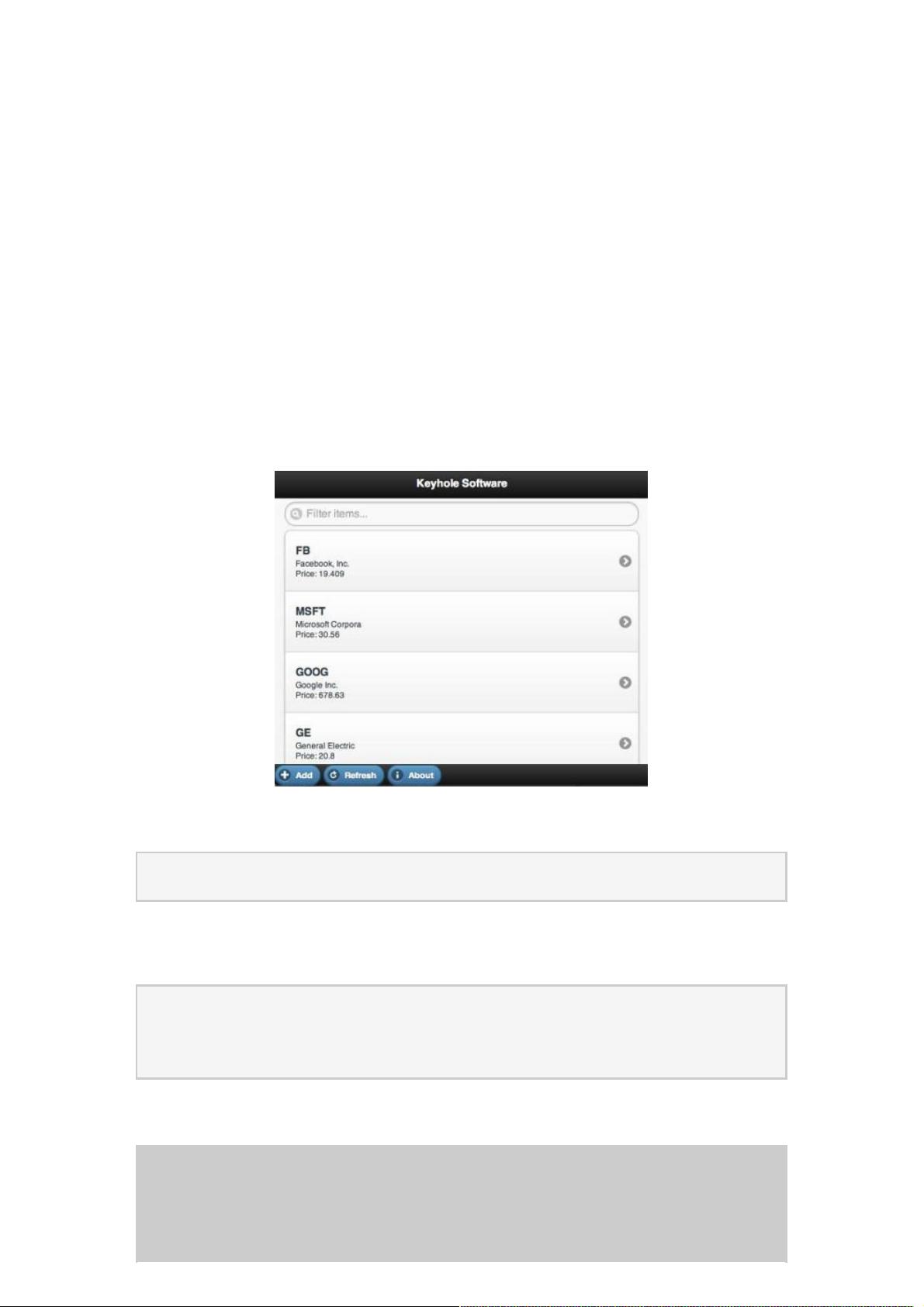
HTML5的优势在于其支持移动特性和富用户界面(RICH UI),引入了许多新特性如离线存储、音频/视频支持、地理位置服务等,这些都使得网页应用在移动设备上具备了与原生应用相当的功能。JavaScript的组件库,如jQueryMobile,提供了预设的、易于定制的UI组件,开发者可以利用这些组件快速构建响应式的用户界面,如列表视图所示。
在基于HTML5和JavaScript的移动应用架构中,开发过程通常包括以下关键部分:
1. **浏览器宿主用户界面**:用户界面和导航元素都在浏览器环境中运行,这意味着所有的前端逻辑和视觉呈现都由JavaScript处理,而服务器主要负责提供JSON格式的数据供前端应用调用。
2. **跨设备兼容性**:HTML5的特性使得开发者能编写一次代码,适应多种移动设备,通过CSS媒体查询和适配技术,确保在不同分辨率和屏幕尺寸下都能提供良好的用户体验。
3. **jQueryMobile等库的使用**:这些库简化了移动UI的设计和开发,通过"data-role"属性等机制,自动为用户界面组件提供移动优化的样式和行为。
4. **考虑移动设备特有的挑战**:除了常规的Web开发技巧,开发人员还需注意电池续航、网络连接稳定性、触控友好性等因素,以及可能存在的性能优化需求。
基于HTML5和JavaScript的移动应用架构是现代移动开发的趋势,它不仅降低了开发成本,还提供了灵活的可扩展性和更好的用户体验。开发者通过学习和利用这些技术,可以迅速适应移动化的浪潮,满足用户对于移动设备上高效、流畅的应用需求。"
2015-05-01 上传
2021-07-02 上传
298 浏览量
2024-04-29 上传
2023-09-17 上传
2024-01-08 上传
2023-05-23 上传
2023-09-21 上传
2024-11-03 上传
weixin_38653443
- 粉丝: 9
- 资源: 901
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南