Vue封装Element-UI ElTableColumn组件实现搜索功能
146 浏览量
更新于2024-08-29
收藏 122KB PDF 举报
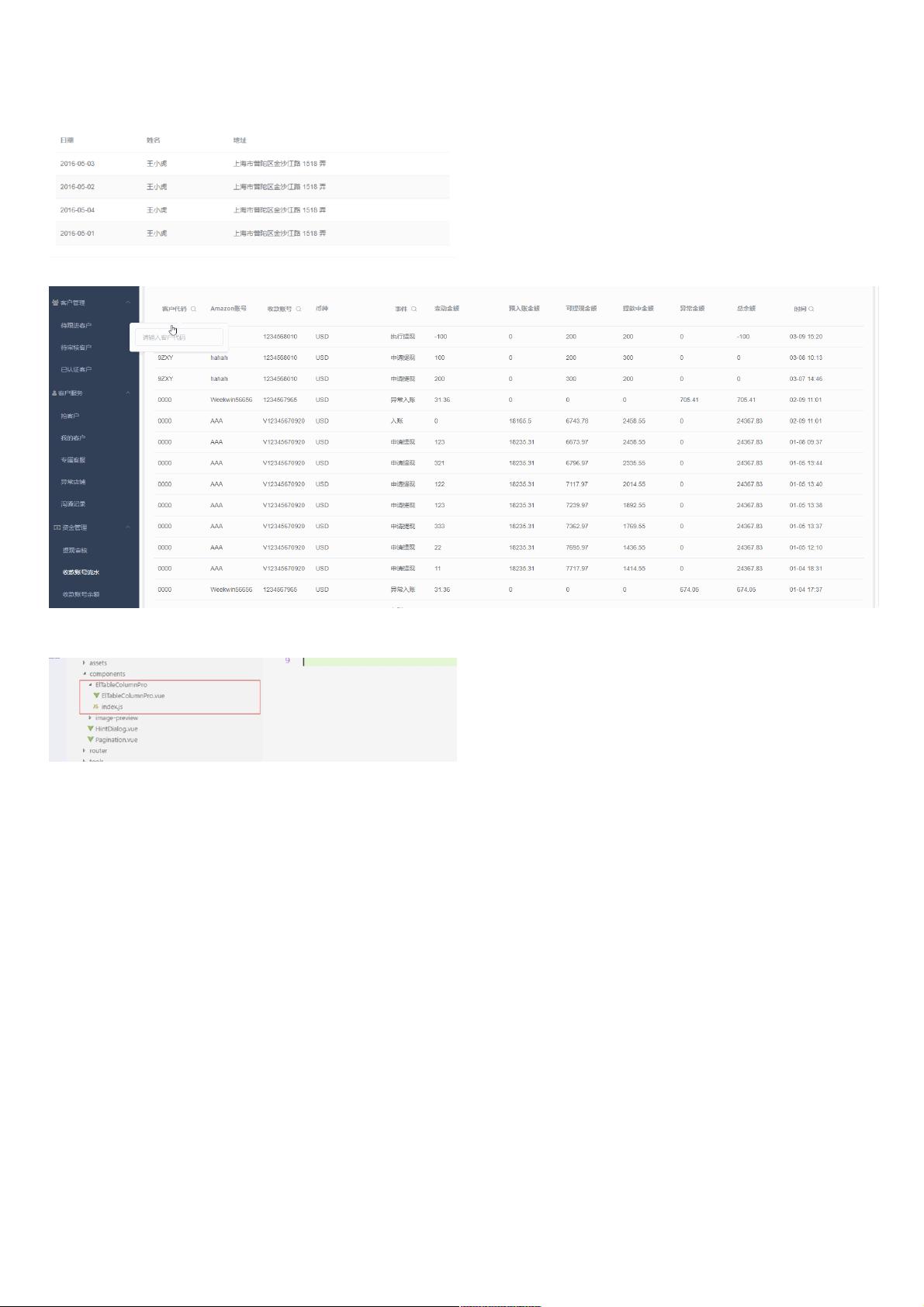
"这篇文章主要介绍了如何在Vue.js项目中对Element-UI的ElTableColumn组件进行扩展,以实现更复杂的表格功能,特别是添加点击表头进行搜索的功能。作者通过封装一个新的组件`ElTableColumnPro.vue`,实现了更方便的自定义表格列的样式和行为。"
在Vue.js和Element-UI的开发中,ElTableColumn是用于定义表格列属性的组件,它提供了基本的列配置,如列宽、对齐方式、显示内容等。然而,在实际业务需求中,我们可能需要更多的定制功能,例如在表头点击时触发搜索操作。文章中的示例就是解决此类问题的一个实践。
首先,`ElTableColumnPro.vue`组件引入了`<template>`、`<script>`和潜在的`<style>`部分,以创建一个可复用的、具有扩展功能的表格列组件。在这个例子中,作者主要关注的是增强`<el-table-column>`的`render-header`属性,使其支持点击事件并展示搜索框。
在模板部分,`<el-table-column>`接收了一系列的props,如`prop`、`label`、`width`等,这些都是Element-UI原生的属性。同时,新增了一些自定义属性,如`renderType`(用于指定渲染类型,如日期、输入框或下拉选择)、`placeholder`(搜索框的占位符文本)、`startDate`和`endDate`(可能用于时间范围筛选)以及`selectList`(下拉选择的选项数组)等。
在`<script>`部分,组件定义了一个名为`el-table-column-pro`的Vue组件,并声明了相应的props。值得注意的是,`prop`和`label`等基础属性被设置为`type String`,而`width`被设置为`type Number`。此外,`renderType`的验证确保其值只能是预定义的几种类型。还有一些其他自定义属性,如`isClear`(可能用于清除搜索条件的逻辑)。
通过对Element-UI原生组件的封装和扩展,`ElTableColumnPro.vue`不仅保留了原有功能,还添加了新的特性,使得开发者可以更方便地处理复杂场景下的表格列配置。这种做法提高了代码的可复用性和可维护性,降低了项目中类似功能的实现成本。通过这种方式,开发者可以更加灵活地应对不断变化的业务需求,提高开发效率。
2591 浏览量
139 浏览量
229 浏览量
209 浏览量
108 浏览量
236 浏览量
2024-11-12 上传
101 浏览量
weixin_38686153
- 粉丝: 11
最新资源
- Android平台DoKV:小巧强大Key-Value管理框架介绍
- Java图书管理系统源码与MySQL的无缝结合
- C语言实现JSON与结构体间的互转功能
- 快速标签插件:将构建信息轻松嵌入Java应用
- kimsoft-jscalendar:多语言、兼容主流浏览器的日历控件
- RxJava实现Android多线程下载与断点续传工具
- 直观示例展示JQuery UI插件强大功能
- Visual Studio代码PPA在Ubuntu中的安装指南
- 电子通信毕业设计必备:元器件与芯片资料大全
- LCD1602显示模块编程入门教程
- MySQL5.5安装教程与界面展示软件下载
- React Redux SweetAlert集成指南:增强交互与API简化
- .NET 2.0实现JSON数据生成与解析教程
- 上海交通大学计算机体系结构精品课件
- VC++开发的屏幕键盘工具与源码解析
- Android高效多线程图片下载与缓存解决方案