使用IntelliJ IDEA创建Web项目步骤详解
"在本文中,我们将通过详细的步骤学习如何在IntelliJ IDEA 10.5.2版本中创建一个Web项目。这个过程涵盖了从新建项目到配置项目设置、库、模块、编译路径、服务器部署等各个关键环节。"
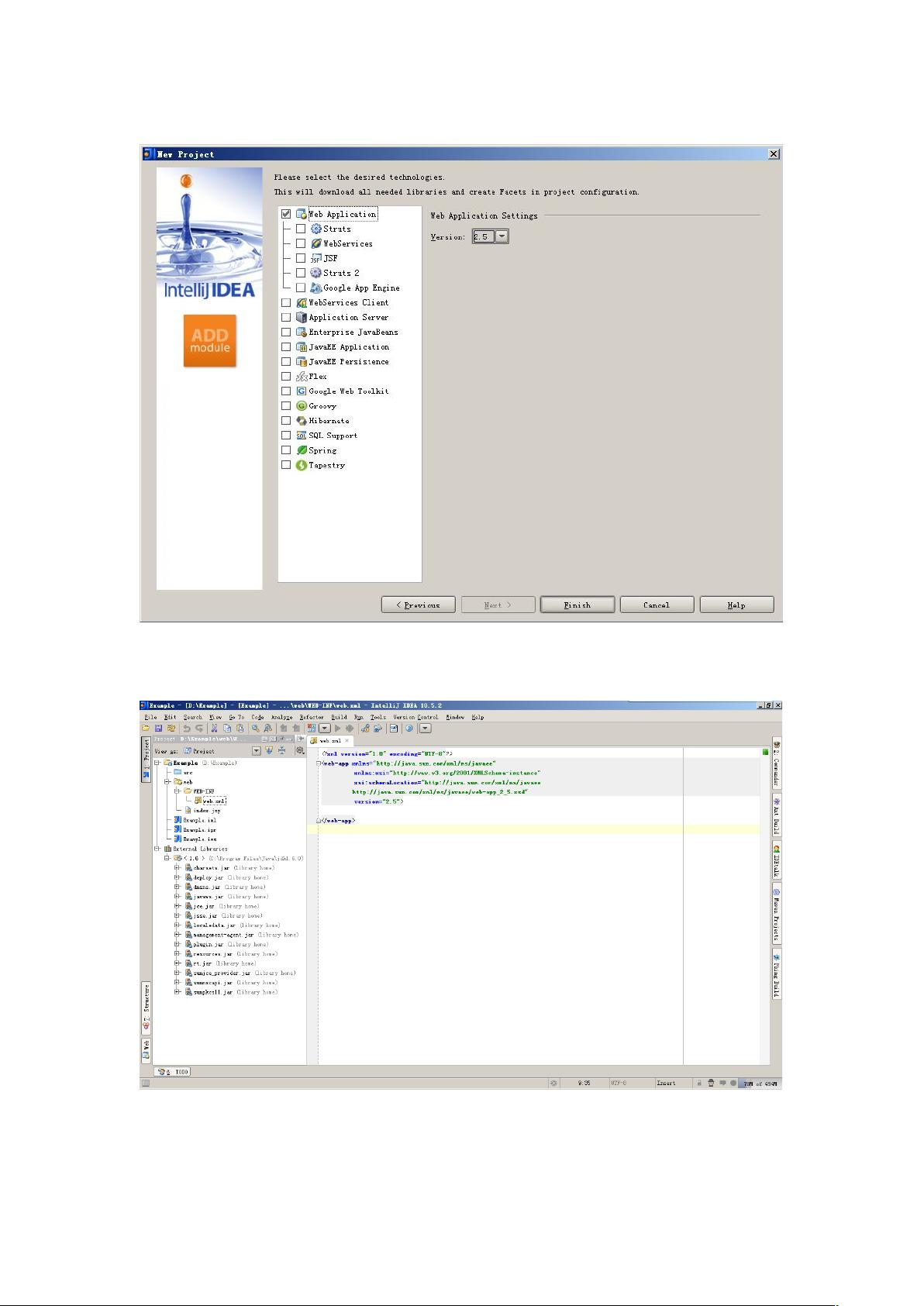
在IntelliJ IDEA中建立Web项目是一个系统化的过程,涉及多个配置步骤。首先,打开IDE并启动新项目创建流程。选择"File" -> "New Project",然后选择"Create project from scratch",这是为了构建一个全新的项目,而非基于现有模板。
接下来,设置项目的具体细节,包括项目名称、位置以及使用的框架或技术。在这个示例中,选择了Struts 2.5作为Web框架。在后续步骤中,需要创建"WEB-INF"目录下的"lib"和"classes"子目录,这两个目录分别用于存放第三方库和编译后的类文件。
项目设置中,需要设定项目语言级别,这里选择的是Java 5.0。此外,还需要配置项目的编译输出目录,即"WEB-INF/classes",这将决定IDEA在哪里生成编译后的Java类文件。
在模块设置中,定义源代码的语言级别同样设定为5.0,确保IDE能够正确解析和处理Java 5.0的语法特性。同时,还要配置模块的路径,以指定源代码、资源文件和输出目录的位置。
接下来是库的管理,创建一个名为"lib"的库,并关联"WEB-INF/lib"目录,以便IDEA能识别和管理该目录中的依赖库。这对于构建Web应用至关重要,因为Web应用通常依赖于各种外部库。
在"Artifacts"部分,选择"Web Application: Exploded"类型,意味着项目将被构建为一个未打包的Web应用,便于直接部署到服务器。设置输出目录为"D:\Example\web",这样在运行时,所有的Web资源都将位于该目录下。
最后,配置服务器设置。创建一个本地的Tomcat服务器,通过"Deployment"选项卡设置Artifact,将应用程序上下文(Application context)设为"/Example",确保应用在服务器上的访问路径。同时,设置"Startup page"为"http://localhost:8090/Example",这样在启动服务器时,浏览器会自动打开这个页面来展示应用的状态。
完成所有这些配置后,只需点击运行按钮,IDEA会启动配置的Tomcat服务器,Web应用就会被部署并运行。最终,用户将在浏览器中看到运行的Web应用界面。
总结来说,这个教程详细介绍了在IntelliJ IDEA中建立Web项目的基本步骤,从创建项目到配置编译环境、服务器设置,再到最终的运行与调试,对初学者理解如何在IDE中进行Web开发非常有帮助。整个过程展示了IntelliJ IDEA的强大功能和易用性,使其成为开发Java Web应用的首选工具之一。
2022-06-19 上传
点击了解资源详情
2018-02-04 上传
2022-02-06 上传
2011-12-10 上传
2018-07-16 上传