3DMax模型导出与Google Earth与ArcGIS集成实践
需积分: 1 82 浏览量
更新于2024-07-28
收藏 5.6MB DOCX 举报
本篇内容主要介绍了如何进行三维建模并在Google Earth和ArcGIS Server上实现三维展示的小实践。首先,作者以E都市提供的3DMax工程作为基础,详细讲解了导出带有贴图的OBJ模型的过程:
1. 在3DMax工程中,用户需调整显示方式,确保模型的贴图全部可见,通过"边面"选项和"全部取消隐藏"功能来操作。
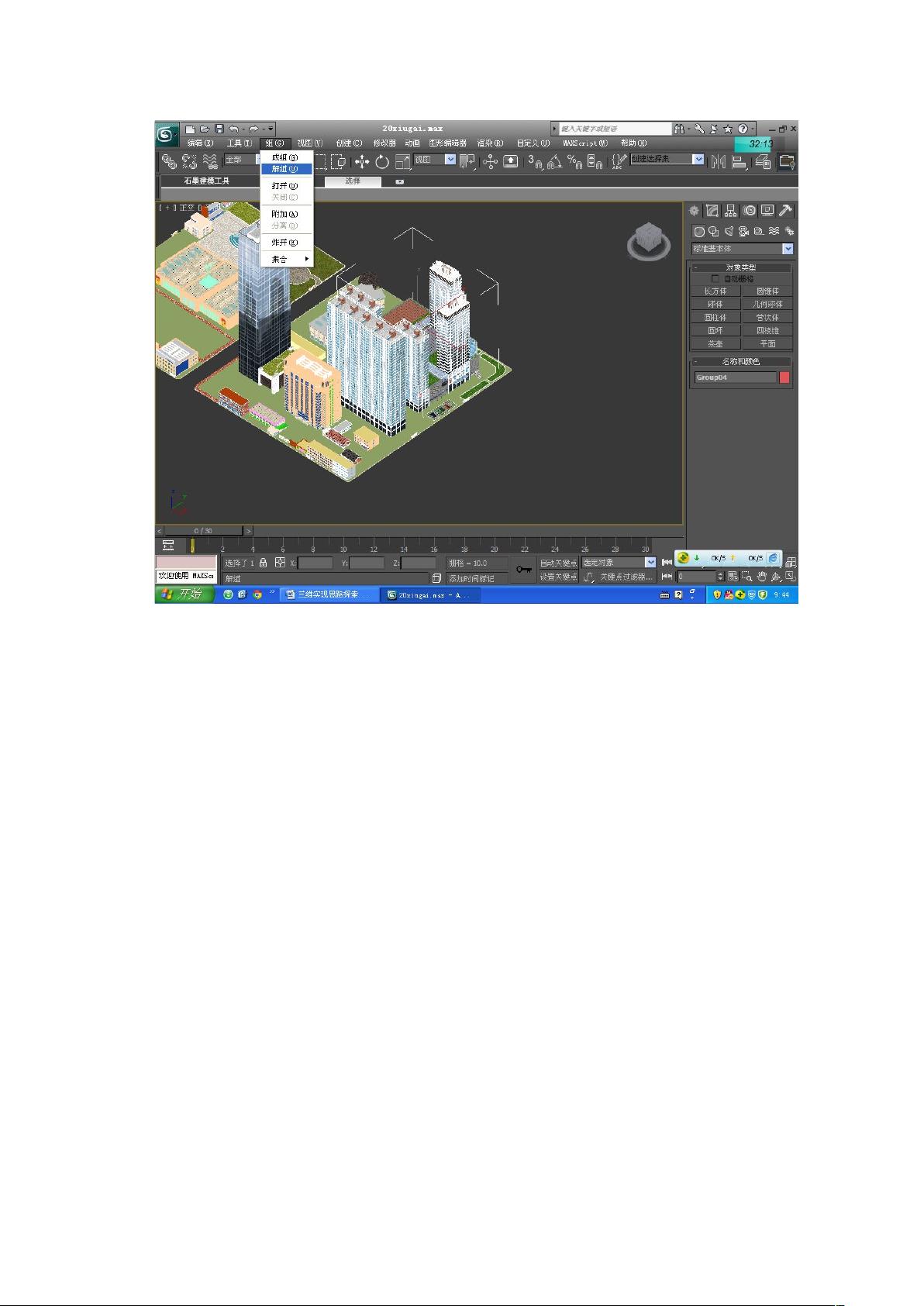
2. 对于工程中的成组模型,需要解组以便单独导出,这可以通过"组"菜单中的"解组"功能实现。
3. 导出时,创建一个新的文件夹存放obj模型和贴图,选择"导出选定对象",并设置材质导出为jpg格式,确保使用材质路径功能,并指向先前创建的图片文件夹。
然而,遇到的问题是3DMax导出的带贴图OBJ模型在CityEngine中无法显示贴图,原因是CityEngine不支持中文路径和文件名。为了解决这个问题,作者建议:
- 使用"资源追踪"窗口找出贴图的实际路径,高亮显示可编辑资源并修改路径至英文名称的文件夹。
- 针对每个中文名字的贴图,用户需要依次在资源管理器中定位其位置,将文件名改为英文,然后重新设置路径,确保CityEngine能够识别和显示贴图。
这个实践展示了如何在三维建模软件(如3DMax)与GIS平台(如Google Earth和ArcGIS Server)之间进行模型转换和贴图管理,以及处理跨平台兼容性问题。这对于从事城市规划、地理信息系统开发或可视化工作的人来说,是一项实用且重要的技能。
671 浏览量
134 浏览量
2021-09-17 上传
2021-09-17 上传
2018-10-10 上传
2012-08-07 上传
2021-08-18 上传
2018-11-05 上传
119 浏览量
yaohaifang
- 粉丝: 9
- 资源: 12
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器
 已收录资源合集
已收录资源合集