Vue2移动端开发环境搭建全攻略:从零到实战
128 浏览量
更新于2024-09-01
收藏 249KB PDF 举报
本文档详细介绍了如何基于Vue2进行移动端开发环境的搭建过程,主要包括使用vue-cli作为脚手架工具。首先,确保已安装最新版本的Node.js和npm,这是项目成功运行的基础。对于国内用户可能遇到的npm安装问题,建议安装淘宝镜像cnpm来规避。
1. 全局安装vue-cli和webpack:
- 使用`npm install vue-cli -g`全局安装vue-cli,同时也可以借此机会安装webpack的全局版本。
- 如果在国内遇到npm安装问题,可以尝试使用`npm install -g cnpm --registry=https://registry.npm.taobao.org`安装淘宝镜像,再通过`cnpm install webpack -g`安装webpack。
2. 创建Vue项目:
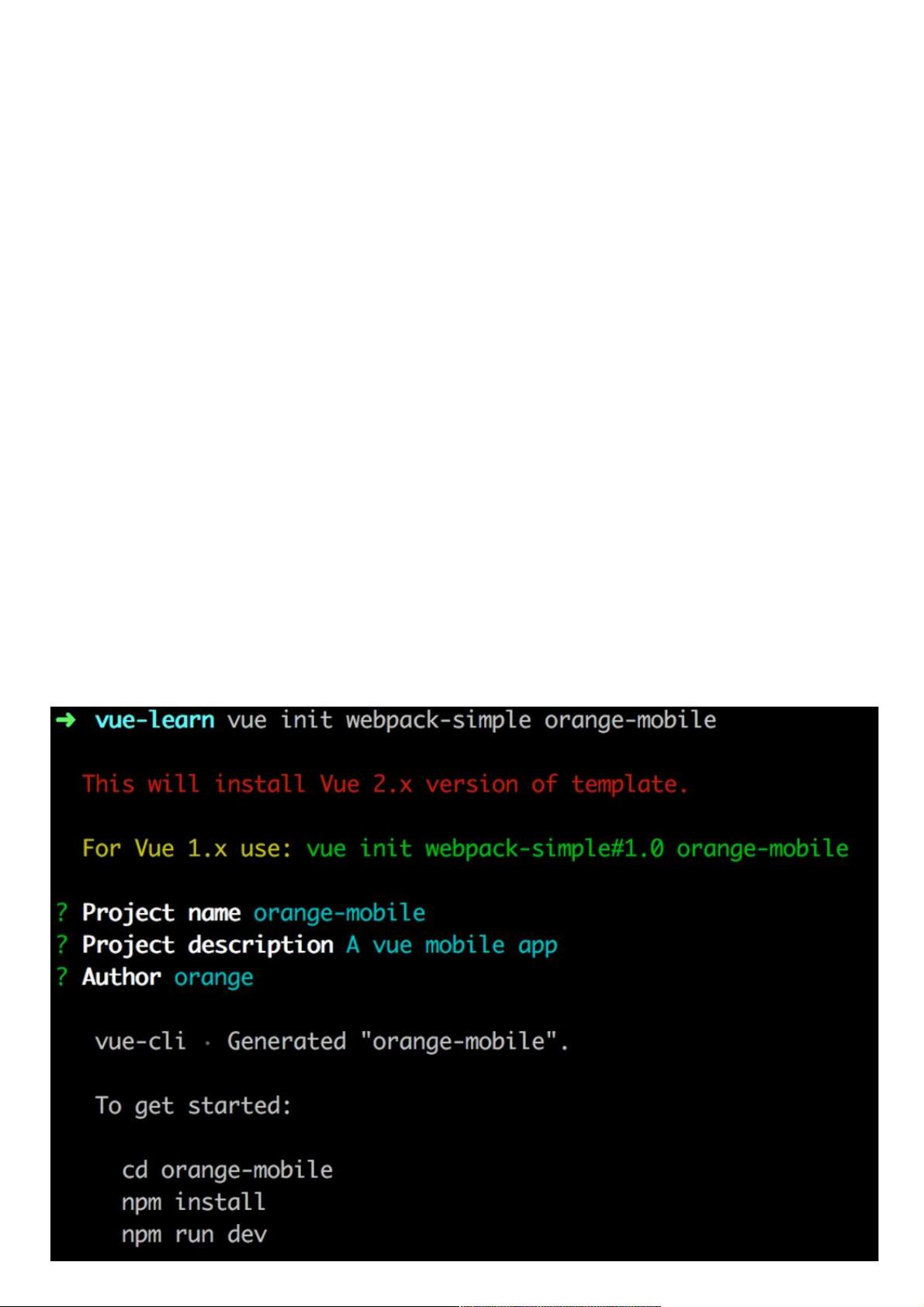
- 在项目位置运行`vue init webpack-simple <工程名字>`,注意工程名不能包含中文字符。选择适合的Vue版本,这里推荐使用Vue2.x。
- 完成初始化后,按照步骤设置项目名称、描述和作者信息。
3. 运行项目:
- 初始化完成后,项目的目录结构会显示,包括项目骨架和必要的配置文件。启动项目后,浏览器会自动打开并显示一个基础页面,页面包含了Vue全家桶的链接,这有助于开发者学习和了解Vue生态。
4. Vue全家桶的安装:
- 使用一句命令`npm install vue-router vue-resource vuex --save`一次性安装Vue路由、资源管理器和状态管理库Vuex,这些组件构成了Vue应用的核心功能组件,简化了开发流程。
5. package.json的更新:
- 安装完成后,全家桶会被添加到`package.json`的dependencies或devDependencies中,确保了项目的依赖管理。
在整个过程中,开发者需要注意的是,虽然淘宝镜像在某些情况下能解决npm安装问题,但为了确保项目稳定性和依赖完整性,应优先使用官方npm库进行安装。文章强调了这一点,以避免未来可能出现的依赖缺失问题。通过遵循这些步骤,开发者可以快速且高效地搭建基于Vue2的移动端开发环境。
点击了解资源详情
2020-11-21 上传
2019-08-12 上传
2020-10-19 上传
2020-08-27 上传
2019-08-08 上传
weixin_38695751
- 粉丝: 7
- 资源: 961
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案