ZK学习指南:环境搭建与核心组件详解
需积分: 4 155 浏览量
更新于2024-07-25
收藏 2.83MB DOC 举报
ZK学习资料是一份全面的教程,涵盖了ZK框架的核心概念和实践应用。ZK是一个专为Web应用程序设计的开源框架,它采用事件驱动和组件化的方法,旨在简化用户界面的构建,并支持AJAX技术。ZK定义如下:
1. 理解ZK:
ZK定义为一个事件驱动的框架,其核心组件包括基于AJAX的引擎、XUL和XHTML,以及ZUML(ZK用户界面标记语言),它允许开发者使用类似于XML的语法来描述用户界面,提供了一种直观的方式来组织和构建界面元素。
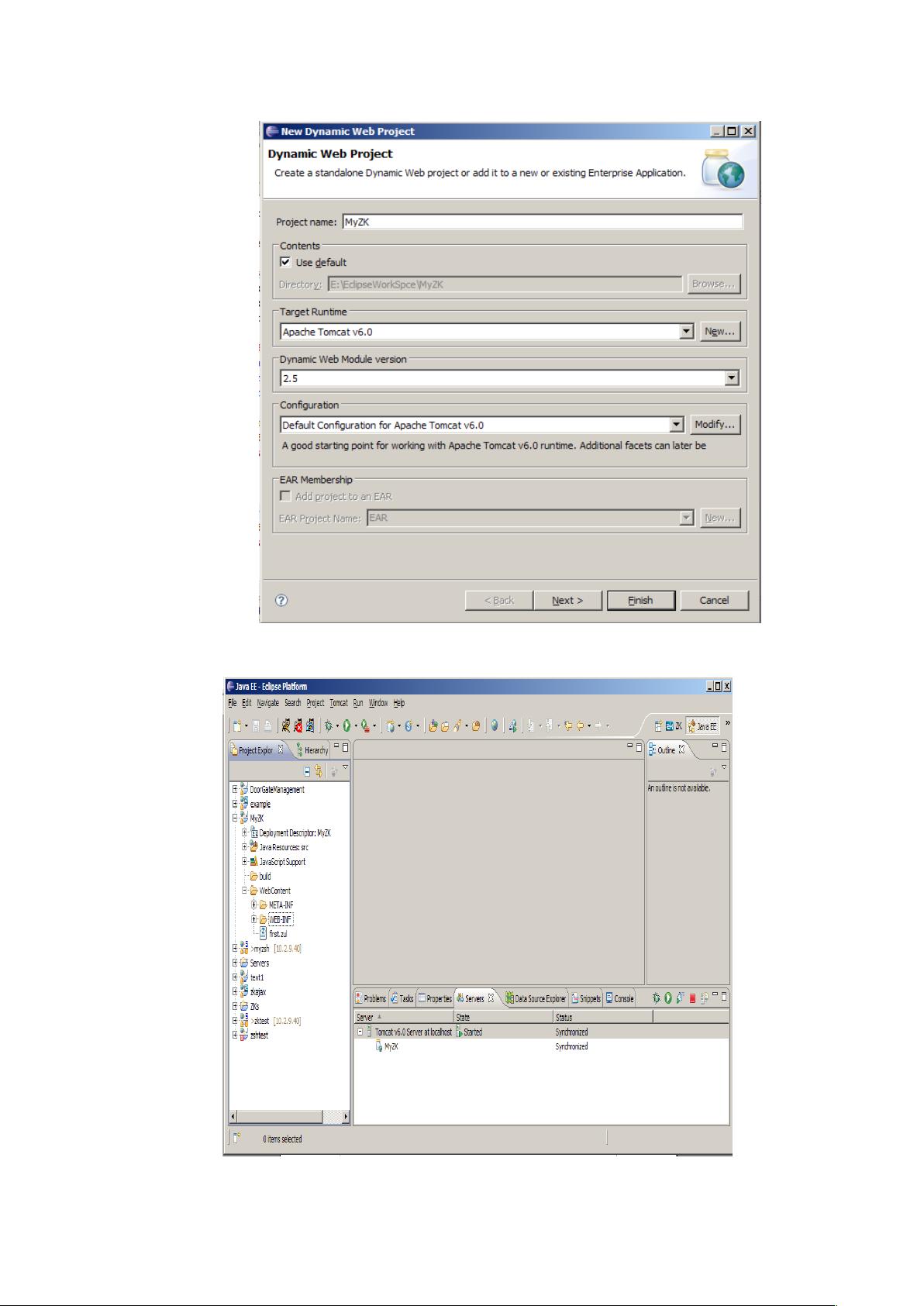
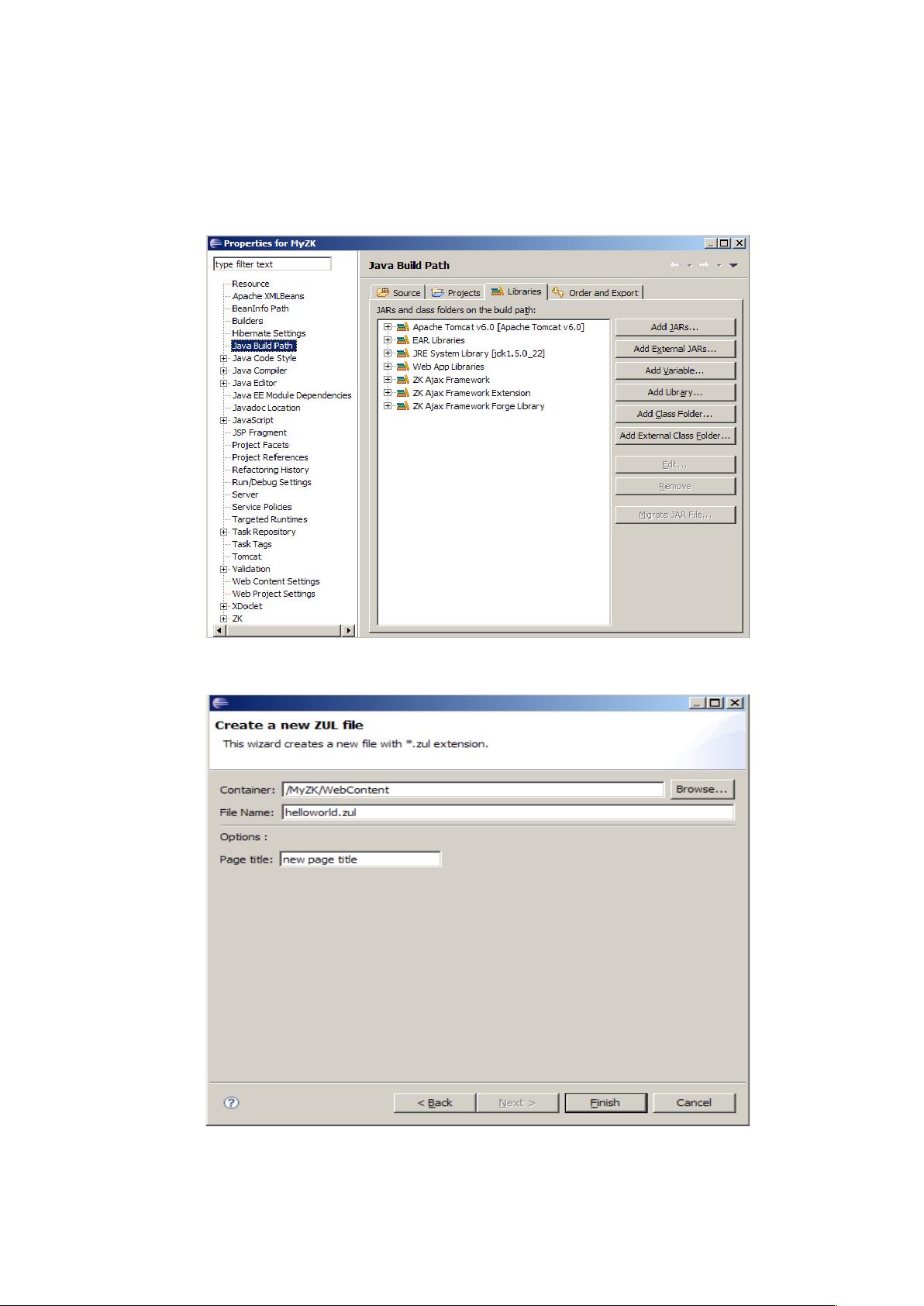
2. 环境搭建:
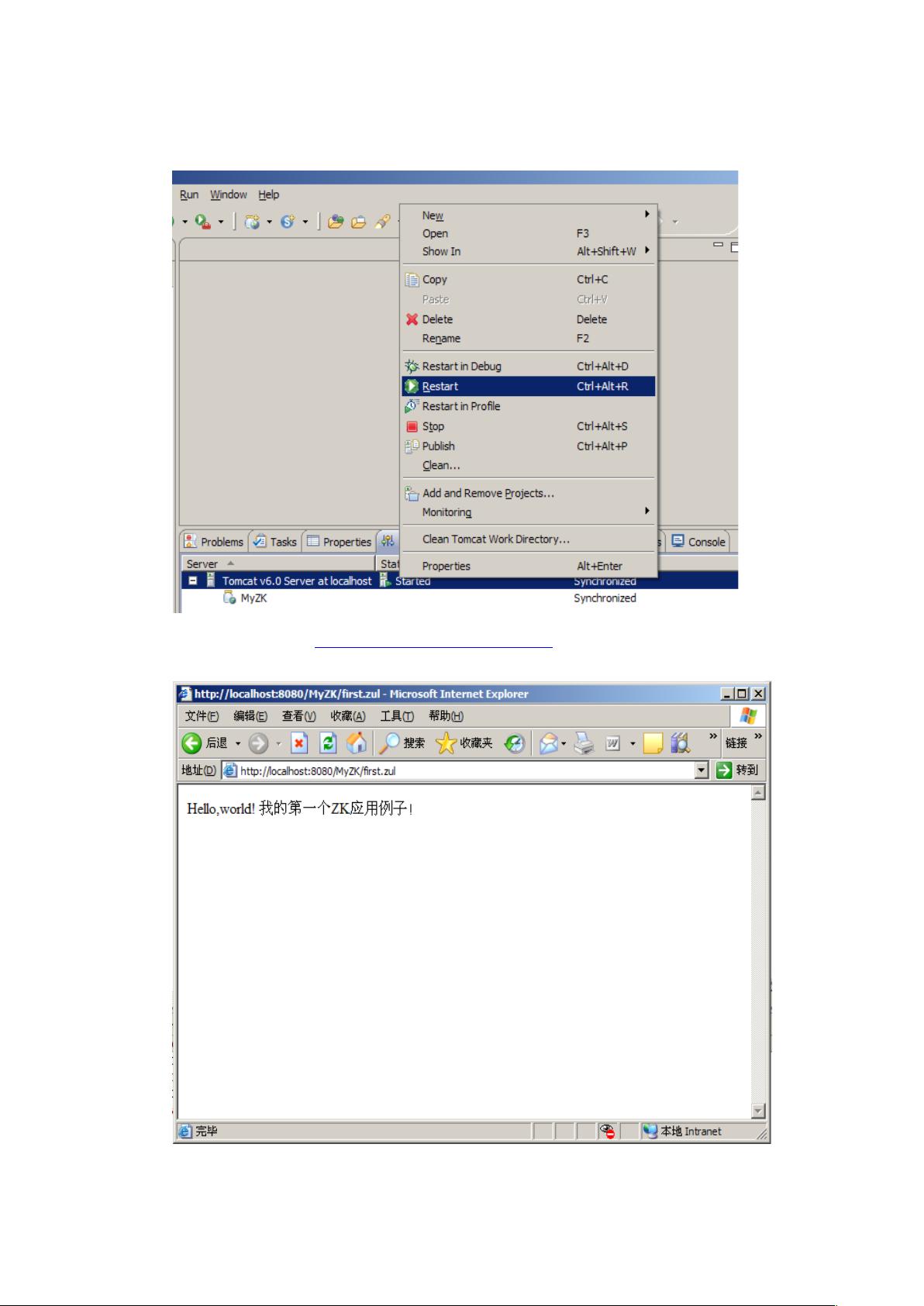
学习ZK需要安装相关的软件,如ZK的SDK和Eclipse插件。教程首先引导读者下载必要的工具,然后详细解释了安装过程,包括创建第一个ZK项目——HelloWorld,以便理解基本的工作流程。
3. 组件基础:
本部分深入剖析了ZK组件的基础属性和事件处理。例如,ID属性用于唯一标识组件,IF和unless属性用于条件渲染,use和apply属性用于指令执行,forEach用于遍历集合,而事件处理涉及on、onClick等常用的事件监听。
4. 组件详解:
分别介绍了标签、按钮、日历、图像、窗口、布局、标签页、网格、菜单、列表框和树形组件等,展示了它们的功能和用法,以及如何在实际项目中应用。
5. 应用示例:
通过一系列示例,如登录功能、权限判断、页面布局和权限管理等,展示了ZK在实际项目中的操作步骤和代码实现。信息中心模块展示了如何整合这些组件构建复杂的功能。
6. C/S架构与ZK结合:
ZK强调C/S架构在Web应用中的实现,利用组件化的优势,将前端界面与后端逻辑紧密集成,使开发者能在一个页面中同时编写前端展示和后端处理,提高了开发效率。
这份学习资料是初学者入门ZK的良好起点,它不仅提供了理论知识,还通过实践案例帮助读者掌握如何在实际项目中运用ZK进行高效开发。通过阅读和实践,学习者可以快速掌握ZK的组件设计和事件驱动机制,从而更好地为Web应用开发服务。
点击了解资源详情
166 浏览量
106 浏览量
134 浏览量
154 浏览量
2019-03-20 上传
166 浏览量
Mr_mot
- 粉丝: 0
最新资源
- nitroproof:伪造硝基服务器防弹命令与操作指南
- Flash 8 中文教程手册:全面入门指南
- USB Redirector 6.0 汉化版:实现USB设备远程共享
- C#实现:在Windows窗体下探索生命游戏的奥秘
- 7805与7905封装的Tob263:深入解析与应用
- STM32旋转倒立摆控制源码解析
- z-tree增删改查实现与右键菜单仿IMO办公软件教程
- 深入解读EXFAT文件系统及其存储原理
- Extjs4中文API文档发布:汉化80%快速易用
- 摇不停DJ舞曲网:官方免费高音质在线播放器
- TortoiseSVN 1.8.8.25755版本发布:免费开源的版本控制客户端
- Python网络编程:掌握socket编程的要点
- MATLAB如何高效读取txt文件方法详解
- Unigui按钮特效实现与Delphi应用技巧
- Android界面优化:深入应用XML Shape技术
- 霹雳游侠制作的绿色网络电台软件体验