iOS应用横竖屏旋转实现与知识点解析
25 浏览量
更新于2024-09-01
收藏 191KB PDF 举报
"这篇文章主要介绍了iOS应用中横竖屏旋转的实现方法和相关知识,包括Swift 4.0和Xcode 9.2环境下的屏幕旋转处理。"
在iOS开发中,横竖屏切换是一个常见的功能需求,尤其在某些特定场景下,如视频播放、游戏或者特定界面展示时。以下是对iOS横竖屏旋转的详细解析:
一、前言
在早期的项目开发中,通常会选择限制应用只支持单一方向,如竖屏,这可以通过在TARGETS的项目设置中设定界面方向来实现。然而,当项目需求变化,需要部分界面支持横竖屏切换时,就需要深入理解和处理屏幕旋转问题。
二、屏幕旋转相关知识
1. UIDeviceOrientation:设备方向
这个枚举表示设备的实际物理方向,包括未知、正立(home键在下)、倒立(home键在上)、左横屏(home键在右)、右横屏(home键在左)、屏幕朝上和屏幕朝下。它是基于设备硬件的角度来定义的。
2. UIInterfaceOrientation:界面方向
这个枚举描述的是屏幕上内容显示的方向,与home键的位置保持一致。当设备旋转时,UIInterfaceOrientation会随着设备的UIDeviceOrientation进行相应调整。
3. UIInterfaceOrientationMask:界面方向掩码
这是一个OptionSet类型,用于设置应用允许的界面旋转方向。你可以通过设置对应的枚举值来决定应用在哪些方向上可以旋转。
三、处理屏幕旋转的方法
在iOS中,处理屏幕旋转主要涉及以下几种方式:
1. Interface Builder设置
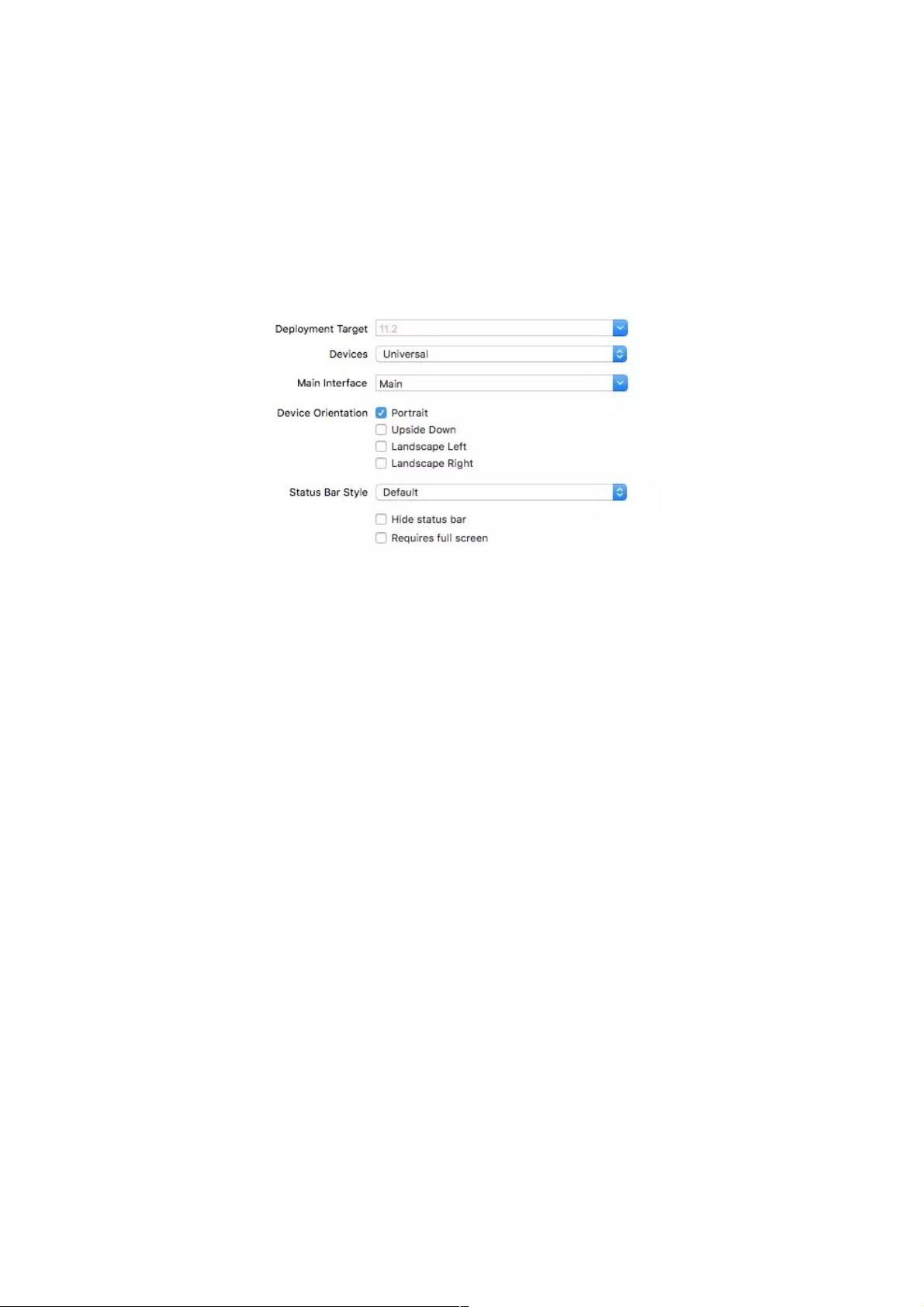
在Storyboard或Xib文件中,可以通过选择View Controller的Attributes Inspector来设定其旋转支持。
2. ViewController的旋转方法
iOS提供了一系列的旋转回调方法,如`shouldAutorotate()`、`preferredInterfaceOrientationForPresentation()`、`supportedInterfaceOrientations()`等。开发者可以根据这些方法来控制特定ViewController的旋转行为。
3. 使用Auto Layout
Auto Layout可以自动调整界面元素在不同屏幕方向下的布局。通过约束设置,可以确保界面在横竖屏切换时保持良好的视觉效果。
4. Info.plist配置
在Info.plist文件中,可以设定应用全局支持的界面方向,但这通常只适用于整个应用的设定,而不是单个ViewController。
四、实际应用示例
在Swift中,如果你需要自定义一个ViewController的旋转行为,可以这样实现:
```swift
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .all // 返回你希望支持的所有方向
}
override var shouldAutorotate: Bool {
return true // 允许自动旋转
}
override var preferredInterfaceOrientationForPresentation: UIInterfaceOrientation {
return .portrait // 如果希望初始呈现时是竖屏
}
```
以上代码片段展示了如何在Swift中使一个ViewController支持所有方向的旋转,并允许自动旋转。当然,这只是一个基础示例,实际应用中需要根据具体需求进行调整。
处理iOS横竖屏旋转需要对设备方向、界面方向和旋转回调有清晰的理解,并结合Auto Layout进行合理的界面布局设计。在编写代码时,务必注意对各个旋转方法的正确覆写,以确保旋转行为符合预期。
2020-09-02 上传
2021-04-05 上传
2021-01-04 上传
2019-07-11 上传
点击了解资源详情
2023-06-07 上传
2016-06-19 上传
2016-11-18 上传
2015-11-10 上传
weixin_38650516
- 粉丝: 11
- 资源: 971
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库