Android Spinner级联下拉菜单实现教程
190 浏览量
更新于2024-09-01
2
收藏 99KB PDF 举报
"Spinner在Android中的应用,实现级联下拉菜单效果"
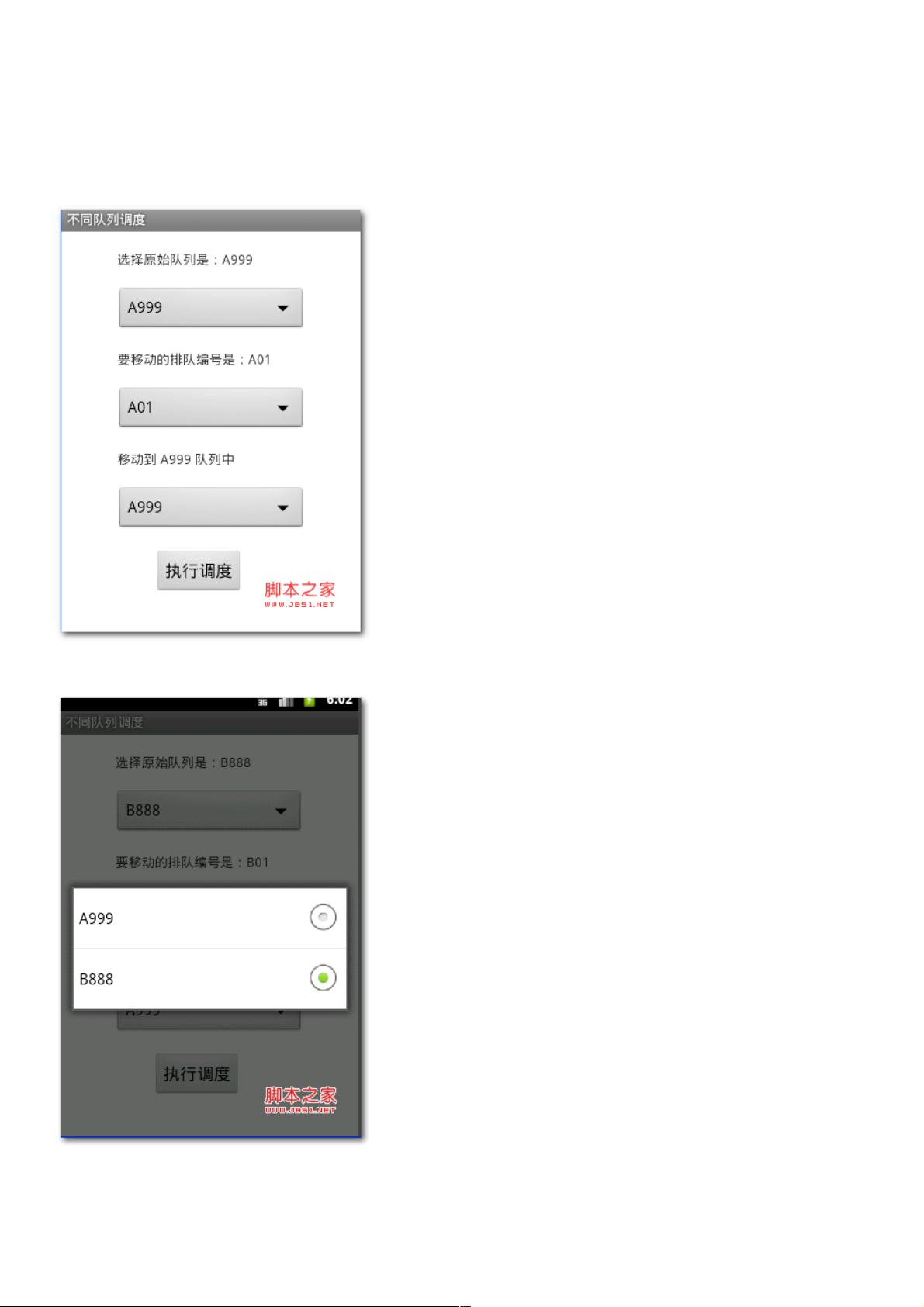
在Android开发中,Spinner是一个常用的组件,用于在有限的选项中选择一个值。它通常以按钮的形式显示,点击后会展开一个下拉列表供用户选择。本示例将讲解如何在Android中实现Spinner的级联效果,即一个Spinner的选择会影响另一个Spinner的可用选项。
首先,我们来看关键代码部分。当第一个Spinner(`firsthand_dlbh_pinner`)的选中项发生变化时,会触发监听事件。通过`getSelectedItemPosition()`方法获取当前选中的位置,然后根据这个位置从数据源`queu_info`中取出对应的数据,创建一个新的ArrayAdapter,并将其设置给第二个Spinner(`firsthand_pdbh_spinner`)。这样,第二个Spinner的选项就会随着第一个Spinner的选择动态更新。
完整代码包括XML布局文件和Java代码两部分。布局文件中,有两个Spinner组件,分别用`@+id/firsthand_dlbh_pinner`和`@+id/firsthand_pdbh_spinner`标识,它们都有预设的宽度和高度,以及左侧的内边距。此外,还有TextView等其他元素,这里主要关注Spinner的设置。
在Java代码中,你需要初始化这两个Spinner,并为`firsthand_dlbh_pinner`设置一个适配器,通常这个适配器会包含级联的第一级数据。然后,你需要设置一个ItemSelectedListener,当`firsthand_dlbh_pinner`的选择变化时,调用上述逻辑来更新`firsthand_pdbh_spinner`的适配器。
为了实现级联效果,你需要维护一个二维数据结构,例如二维数组或列表,存储所有的级联数据。当用户在`firsthand_dlbh_pinner`中选择一个选项时,可以通过该选项的索引获取对应的子列表,然后用这个子列表创建新的ArrayAdapter,赋值给`firsthand_pdbh_spinner`。
为了达到良好的用户体验,还可以考虑以下优化点:
1. 加载数据:在应用程序启动时,预先加载所有级联数据,避免用户操作时的延迟。
2. 动画效果:添加过渡动画,使得下拉列表的展开和收缩更加平滑。
3. 提示信息:当没有选择或者没有可用选项时,提供清晰的提示信息。
总结来说,实现Android中的Spinner级联效果,关键在于监听Spinner的选择事件,并根据事件动态更新另一个Spinner的适配器。通过合理的数据结构和编程逻辑,可以创建出灵活、响应迅速的级联下拉菜单,提升用户界面的交互体验。
2020-08-25 上传
2020-08-30 上传
2023-05-12 上传
2023-06-09 上传
2023-06-09 上传
2023-05-25 上传
2023-12-24 上传
2024-07-02 上传
weixin_38673548
- 粉丝: 3
- 资源: 948
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器