Dundas Chart for .NET 教程:创建高级Web图表
"DundasChartfor.NET是一款强大的Web图表工具,专用于WindowsForms和ASP.NET开发,提供丰富特性和获奖的图表组件,便于数据管理和分析。教程详细介绍了如何在.NET环境中使用DundasChart,包括安装步骤、在Visual Studio中的应用以及数据绑定等关键操作。"
DundasChart是Web开发中的一款高级图表解决方案,它为.NET开发者提供了丰富的图表功能,以帮助他们创建出直观且高效的可视化数据工具。这款工具不仅具备全面的功能,还拥有详尽的示例框架和出色的技术支持,确保开发者能够在短时间内实现高质量的项目成果。
安装DundasChartfor.NET非常简单,可以在官方网站上找到适用于不同平台的版本,包括.NET、ReportingServices、SharePoint以及.NET-OLAPServices。针对.NET环境,特别是C#语言的版本,安装完成后即可在Visual Studio中直接使用。
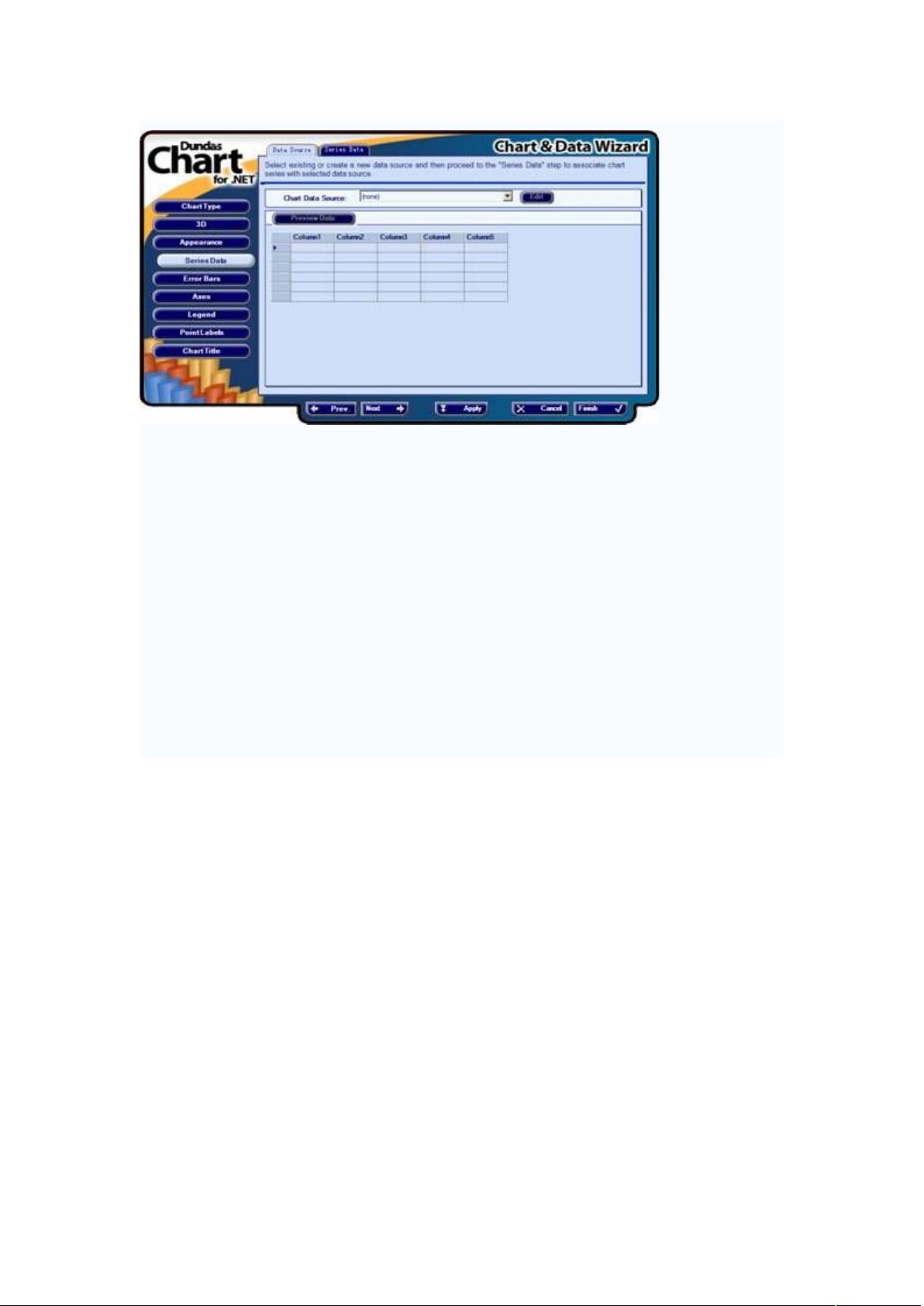
在Visual Studio中,使用DundasChart的第一步是在工具箱中添加Chart控件到设计界面。接下来,可以利用内置的向导进行配置,快速设定图表的外观和行为。控件主要由ChartArea(图表区域)、Series(系列)、Legend(图例)和Axis(坐标轴)等部分组成,这些部分共同构成了复杂的图表结构。
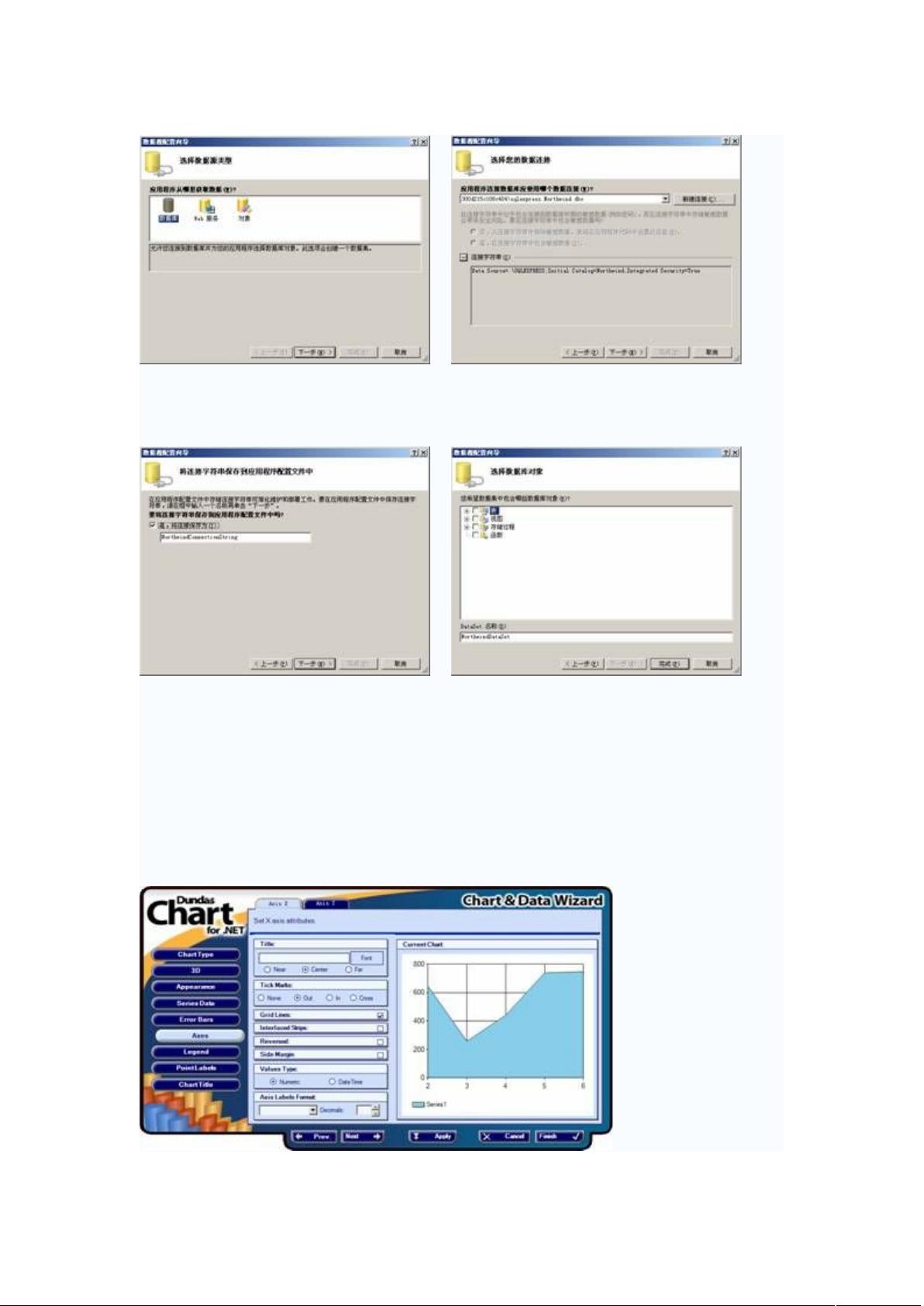
数据绑定是DundasChart的关键部分,通过Points.DataBindXY方法,开发者可以轻松地将X和Y轴的数据源连接到图表上。例如,在C#代码中,可以使用以下方式绑定数据:
```csharp
1. using System;
2. using System.Data;
3. //...
7. protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// 假设已有X和Y数组数据
double[] XValues = { ... };
double[] YValues = { ... };
// 绑定数据到图表
Chart1.Series[0].Points.DataBindXY(XValues, YValues);
}
}
```
这段代码展示了如何在Page_Load事件中动态绑定数据到图表的第一个Series。
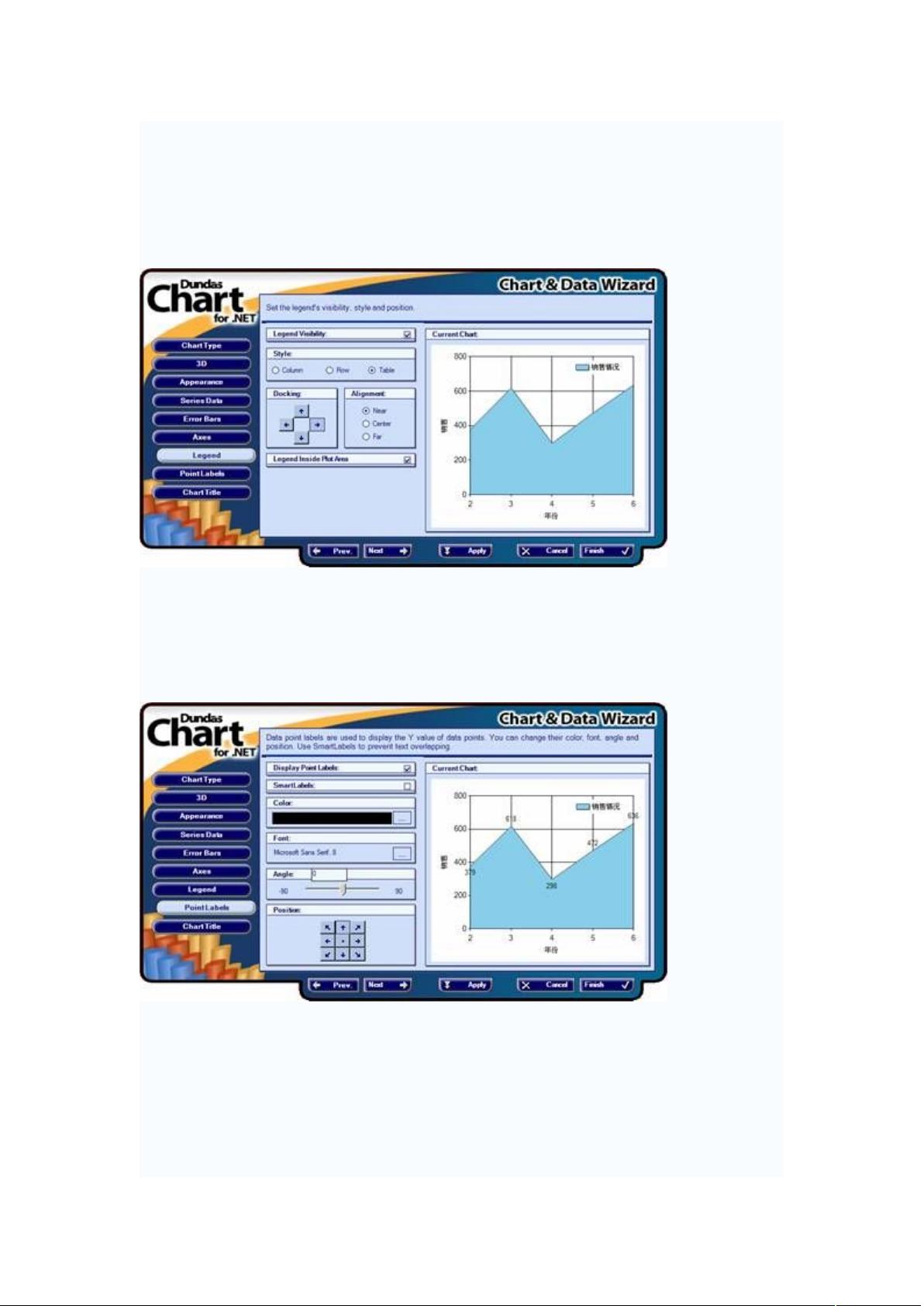
DundasChart的强大之处还在于它的灵活性和自定义能力。开发者可以根据需求调整图表样式、颜色、动画效果,甚至实现交互式功能。此外,它还支持多种图表类型,如柱状图、折线图、饼图等,满足各种数据分析和展示的需求。
DundasChartfor.NET是.NET开发者创建专业级图表的理想选择,其详细教程和丰富的功能集使得即使是没有经验的用户也能快速掌握并实现复杂的数据可视化。通过深入学习和实践,开发者可以利用DundasChart提升项目的数据呈现能力和用户体验,从而提高工作效率和项目成功率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-12-22 上传
488 浏览量
2007-09-23 上传
2009-03-19 上传
2007-11-04 上传
2010-06-12 上传