20种CSS3加载动画实例教程:精美且高效
176 浏览量
更新于2024-08-31
收藏 54KB PDF 举报
"本文将详细介绍如何使用纯CSS3技术创建20种常见的网页或应用加载时的动画效果。CSS3动画为设计师提供了丰富的视觉体验,相比传统的GIF图片,CSS3动效更易于编写,能节省加载时间和存储空间。文章不仅分享了具体的CSS代码示例,还提供了HTML结构以及一个链接到GitHub上的源码链接,以便读者直接获取和学习。
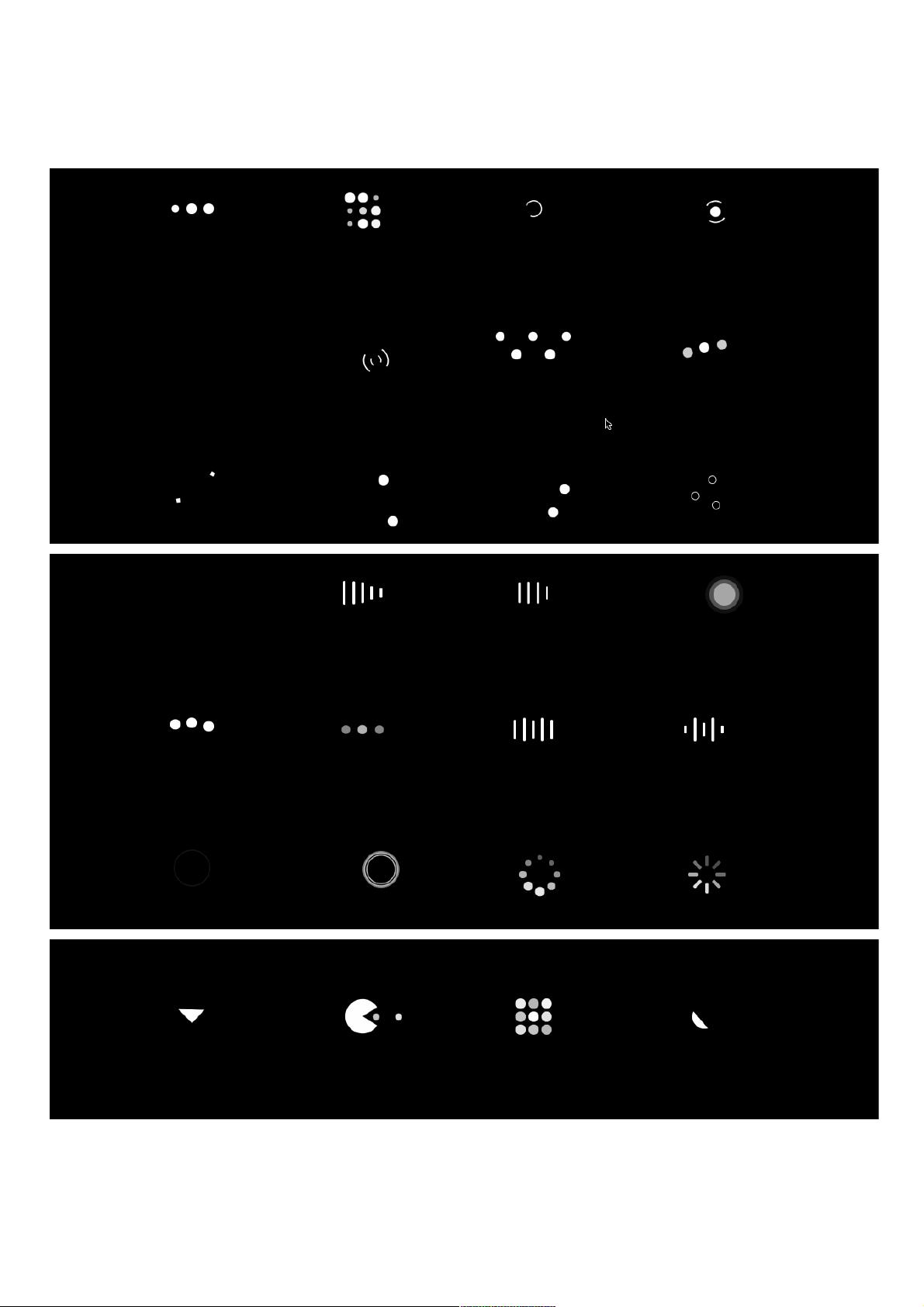
首先,作者强调了使用CSS3的优势,如代码简洁、性能提升以及响应性。对于那些正在寻找加载动画解决方案的开发者来说,这是一份实用的指南。文章中列出的20种动效包括但不限于:
1. 球形脉冲:通过`.loader-innerball-pulse`类,圆形区域内多个同心圆以不同的速度旋转,营造出动态的视觉效果。
2. 网格脉冲:`.loader-innerball-grid-pulse`中的多个小球在一个网格内上下左右移动,形成网格状的动画。
3. 旋转剪切:`.loader-innerball-clip-rotate`展示了一个被剪切并旋转的几何形状,产生独特的视觉吸引力。
4. 旋转剪切脉冲:在这个动效中,两个剪切形状同时旋转并改变大小,增强了动感。
5. 方形旋转:`.loader-innersquare-spin`中的小方块围绕中心点做旋转运动,简洁明快。
每种动画都由一组`.loader`容器包裹着相应的子元素,`.loader-innerball-`前缀的类名决定了具体的动画类型。这些代码可以直接嵌入到HTML中,或者作为外部CSS文件(如`demo.css`和`loaders.css`)引入,以便在需要的地方使用。
为了完整地学习和使用这些动效,读者可以通过访问GitHub上的源码获取更全面的实现细节,包括可能的样式调整选项和适用场景。本文不仅适用于前端开发者,对希望提高网站用户体验的设计者而言也是一个有价值的学习资源,能够帮助他们在项目中创造出更多吸引人的加载动画,提升用户体验。"
1320 浏览量
2025-01-07 上传
2025-01-07 上传
2025-01-07 上传
2025-01-07 上传
2025-01-07 上传
2025-01-08 上传
2025-01-07 上传
weixin_38521169
- 粉丝: 10
- 资源: 995