深入理解JavaScript的DOM与BOM:浏览器交互与内容操作关键
49 浏览量
更新于2024-08-28
收藏 853KB PDF 举报
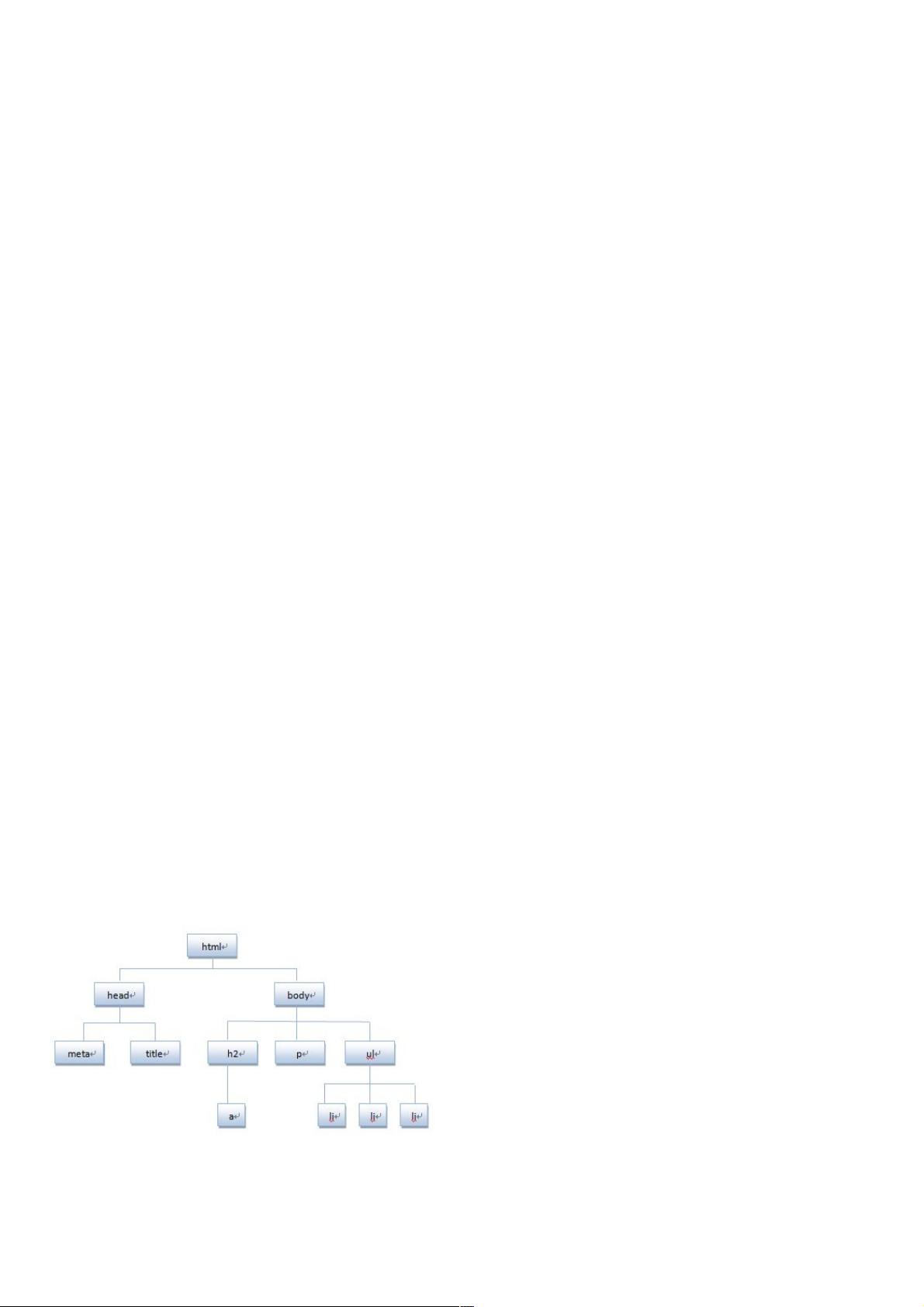
在JavaScript的学习笔记中,我们关注了BOM(浏览器对象模型)和DOM(文档对象模型)这两个关键概念。JavaScript的核心组成部分由ECMAScript、DOM和BOM共同构成。DOM是W3C制定的标准,是HTML和XML文档的API,它提供了对文档内容和结构的访问、修改能力,所有现代浏览器都遵循这一标准,尽管具体实现可能因浏览器而异。DOM是树状结构,根节点为document,包含子节点如forms、location等,使得开发者能够通过编程操作网页元素。
相比之下,BOM则是浏览器厂商根据DOM提供的额外浏览器特定功能的接口,主要用于处理浏览器窗口、框架、用户界面操作,如弹窗、窗口移动和调整大小,获取浏览器信息和屏幕分辨率,以及对cookie的支持。在IE浏览器中,BOM有所扩展,引入了ActiveXObject类,允许JavaScript创建和操控ActiveX对象。
窗口对象window是BOM的主要代表,它包含了document属性,这使得可以直接通过window对象访问DOM。实际上,DOM被视为BOM的一个子集或扩展,因为window对象及其子对象如document是DOM操作的起点。DOM关注的是内容处理,而BOM则侧重于浏览器与用户的交互。
例如,通过以下HTML代码片段:
```html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!-- DOM内容 -->
</body>
</html>
```
开发者可以通过JavaScript的DOM API(如getElementById、getElementsByTagName等)来查找、操作文档中的HTML元素,如`document.getElementById('myElement')`。同时,BOM提供的window对象方法,如window.open()用于打开新窗口,window.location对象用于导航,展示了两者在实际应用中的不同作用。
理解DOM和BOM是学习JavaScript的重要环节,它们是构建动态网页和与浏览器交互的关键工具。熟练掌握这两个模型,能够帮助开发者更有效地管理网页内容并优化用户体验。
254 浏览量
127 浏览量
285 浏览量
点击了解资源详情
152 浏览量
117 浏览量
117 浏览量
165 浏览量
254 浏览量
weixin_38663608
- 粉丝: 5
- 资源: 948
最新资源
- 支持水平滚动视图ScrollView效果
- 51单片机 pwm波产生.zip
- 音游SDVX.zip
- pivotal-cli:用于处理 Pivotal Stories 的简单命令行工具
- 阻抗分析软件 Zview3.1最新版本.zip
- ocpp1.6.zip
- ComputerArchitecture:计算机架构项目
- habitat-challenge:栖息地挑战代码
- DecomposeText v2.2 (分解文字为图层).rar
- Five Tier-crx插件
- magedebugbar
- Lab-3A:Wireless Comms '21 Spring的代码和文档
- godot-engine.github-integration:Godot Engine插件,用于在Godot的Editor中集成本地GitHub客户端。 无需打开浏览器即可管理您的项目!
- dexter:用于响应式单页应用程序和移动 Web 应用程序的全功能框架
- 信息管理平台登录界面模板
- win-zfs:Windows中ZFS的用户模式实现