NGUI教程:创建与使用基本控件
需积分: 9 153 浏览量
更新于2024-07-25
收藏 1.51MB DOC 举报
"NGUI使用教程与实例"
NGUI(Unity Graphical User Interface)是一款针对Unity引擎的用户界面系统插件,它允许开发者创建复杂的2D和3D界面,适用于游戏和其他互动应用。本教程主要讲解如何使用NGUI进行基本控件的创建和配置。
在NGUI中创建一个新的场景非常简单。首先,你需要创建一个名为“NewScene”的新场景,然后删除场景中的默认MainCamera,因为NGUI会使用自己的UICamera。接着,通过NGUI菜单选择“Create a New UI”打开UI创建向导。在这里,你可以设置UI的基本参数,如选择Default Layer,然后点击“Create Your UI”按钮。如果你的项目已经存在NGUI组件,可以跳过删除MainCamera的步骤,但要确保非GUI相机不会渲染UI层。
UI创建完成后,你将看到以下几个关键组成部分:
1. **UIRoot (2D)**: 包含一个UIRoot脚本,该脚本负责调整游戏对象以适应屏幕高度,并提供自动或手动的高度选择。这有助于在像素精确的位置定位小部件,同时保持它们相对于游戏世界其他部分的大小比例。
2. **Camera**: 包含一个Camera对象,它带有UICamera脚本。UICamera是NGUI的事件系统核心,处理所有的用户交互和输入事件。
3. **Anchor**: 这是一个包含UIAnchor脚本的对象,主要用于解决Windows平台上可能出现的半个像素偏移问题。通常,UIAnchor脚本会附加到控件上,但在此步骤中,它已被预设在UIRoot中。
4. **Panel**: Panel对象拥有UIPanel脚本,它是一个容器,可以包含多个UI小部件,并负责优化它们的组合,减少渲染命令的调用,提高性能。Panel是添加新部件的默认父级。
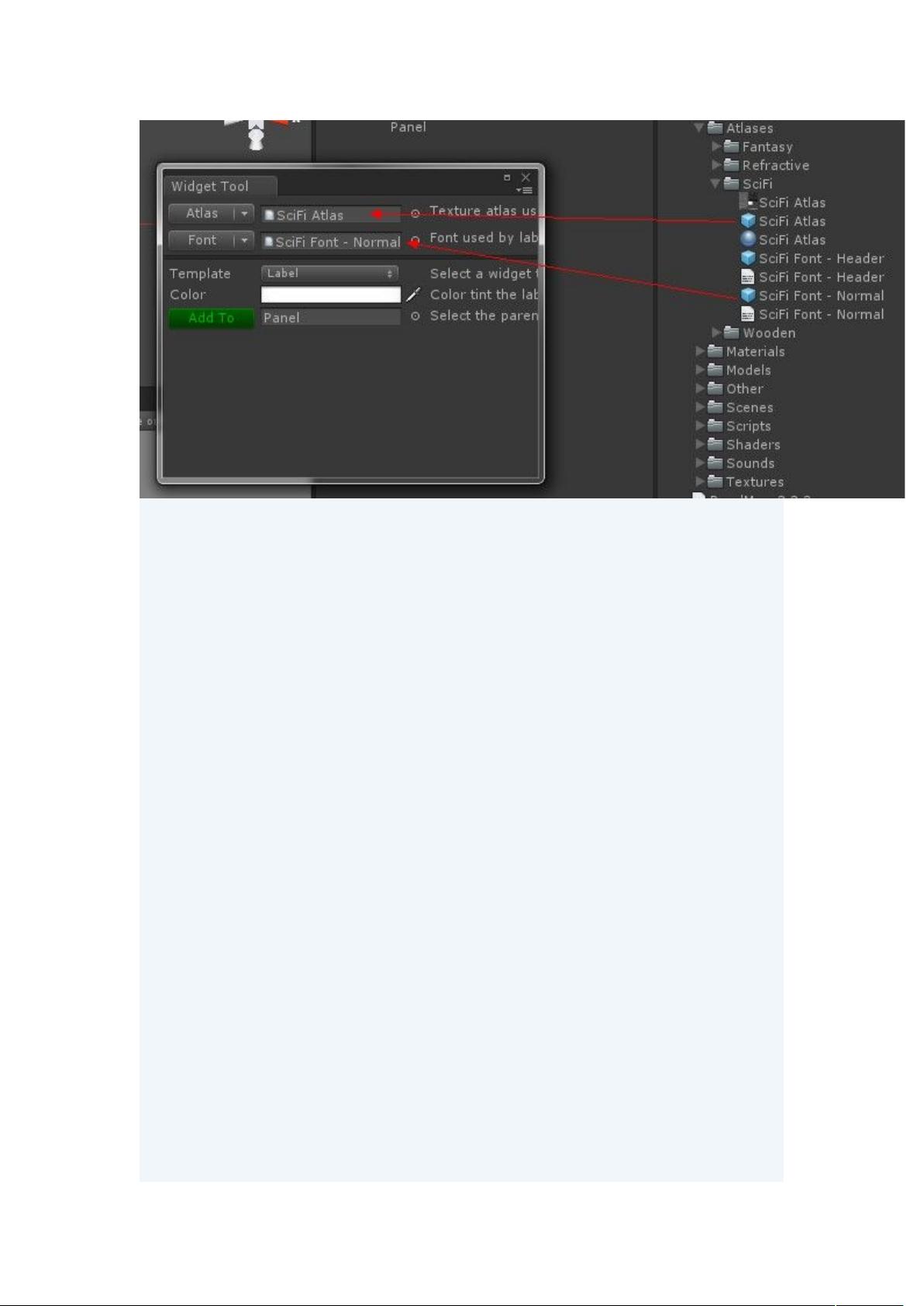
在创建了基本的UI框架后,下一步是添加控件。在NGUI菜单中选择“NGUI > Create a Widget”,可以引导你创建基本控件。你需要指定要使用的Atlas(图片集)和Font(字体集)。如果没有预先设置,可以通过拖放方式将所需的资源添加到向导中。在这个例子中,我们选择了SciFiAtlas作为图片集,SciFiFont-Normal作为字体。
接下来,你可以从各种预定义的模板中选择,这些模板为你创建不同类型的控件提供了起点,例如按钮、文本框等。不过,这些模板只是起始点,实际使用时,可以根据需求对控件进行自定义和调整,以满足项目的特定设计和功能需求。
通过以上步骤,你已经掌握了NGUI的基本使用方法,包括创建UI结构、配置UI元素以及添加和定制控件。随着对NGUI的深入理解和实践,你将能够构建出更加复杂和功能丰富的用户界面。在实际项目中,NGUI的强大之处在于其灵活性和可扩展性,它允许开发者高效地创建和管理游戏内的图形用户界面,提供丰富的交互体验。
悟之思语
- 粉丝: 710
- 资源: 131
最新资源
- app-subtags:BCP 47语言标记是从IANA子标记注册表中的子标记构建的。 此工具可帮助您查找或查找子标签并检查语言标签中的错误
- pwdhash-webextension:用于Firefox的PwdHash Webextension
- Moveit
- alloc.h头文件
- 易语言-易语言多线程例子
- a-lumen-blog
- easyrdf:EasyRdf是一个PHP库,旨在使其易于使用和产生RDF
- 数据库课程设计 网址.zip
- 关于车辆控制装置,车辆控制方法和车辆控制系统的介绍说明.rar
- 如何使用Visual Studio 2008创建用于Postgresql数据库的数据库项目?
- sk8erboyz:专案1第1组
- c51单片机 用74HC273输出数据(51/96/88/ARM)
- .net简单订票系统开发.zip
- CJL 插件实现 Js 图片旋转
- todoListW3S:W3S TodoList
- QDate