Nuxt项目部署:eslint、prettier与TypeScript集成与配置
120 浏览量
更新于2024-08-29
收藏 241KB PDF 举报
Nuxt项目是一种基于Vue.js构建的全栈框架,它结合了服务器端渲染(SSR)和客户端渲染(CSR)的优势。在Nuxt项目中,我们可以利用多种工具来提升开发体验和代码质量,其中包括ESLint、Prettier和TypeScript的支持。
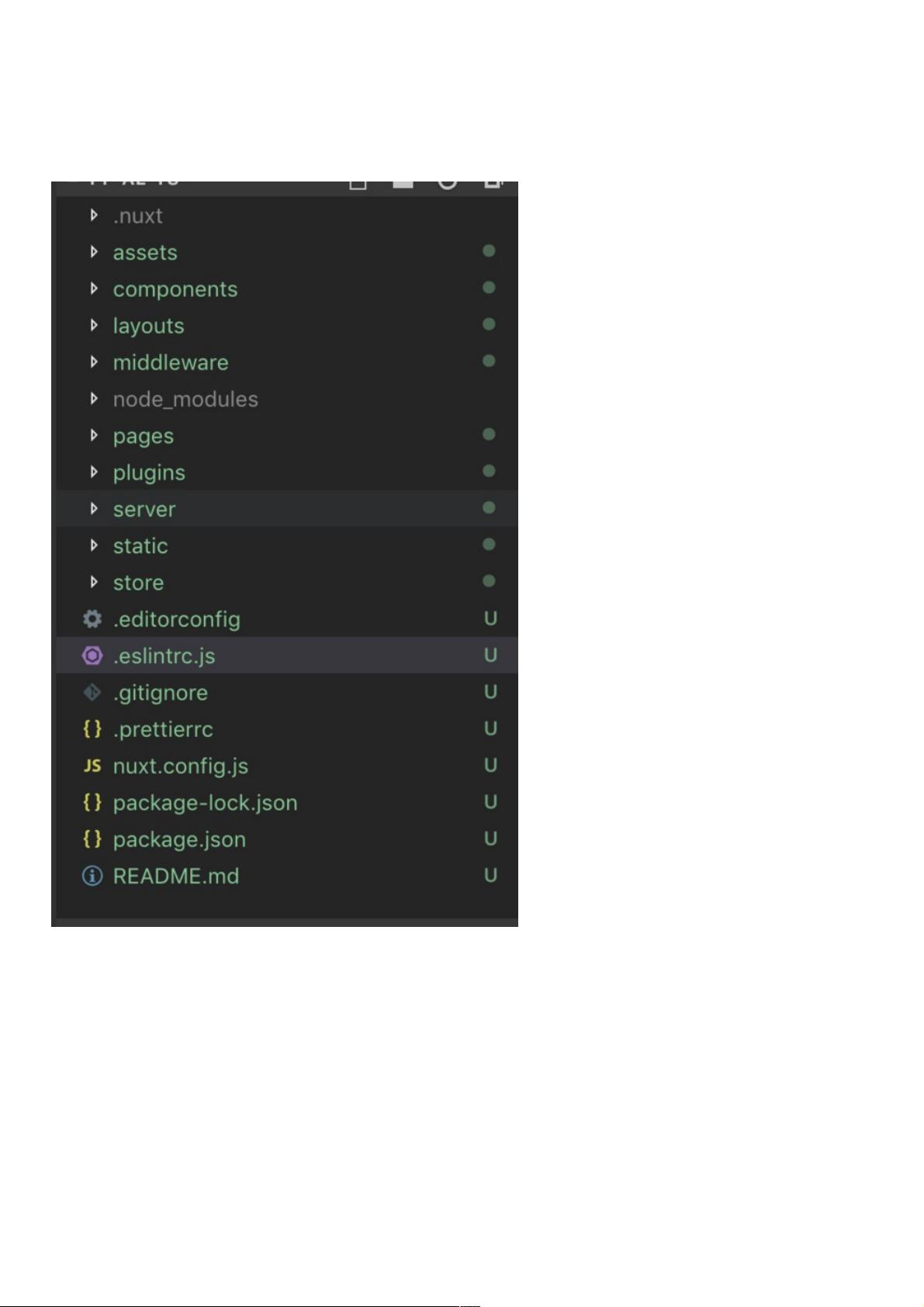
首先,通过`npx create-nuxt-app <项目名>`命令创建一个新的Nuxt项目,比如`npx create-nuxt-app nuxt-ts`,这个脚手架会自动安装一些预置组件,如Universal模式(同时支持浏览器和服务器)、Koa(Node.js web框架)、Progressive Web App(PWA)支持、linter(代码检查工具)如ESLint,以及代码格式化工具Prettier和axios(用于HTTP请求)。默认情况下,项目结构包含了这些工具的集成。
ESLint是JavaScript代码风格检查器,它能帮助我们遵循一致的编码规范,确保代码的可读性和一致性。Prettier则负责自动格式化代码,使代码风格保持统一,例如,设置单引号而不是双引号作为字符串分隔符,以及在保存文件时自动修复可能的错误。`.editorconfig`文件用于定义全局的代码风格,如缩进大小,这里需要将默认的2个空格更改为4个空格,以适应个人偏好。
`.vscode/settings.json`文件则是Visual Studio Code的配置文件,其中设置了以下关键选项:
1. `"eslint.autoFixOnSave": true`:在保存文件时,如果存在ESLint错误,将自动进行修复。
2. `"editor.formatOnSave": true`:保存时自动格式化代码,保持一致的风格。
3. `"prettier.eslintIntegration": true`:集成Prettier与ESLint,确保两者规则的一致性。
4. `"prettier.singleQuote": true`:启用单引号作为字符串分隔符。
5. `"prettier.semi": false`:关闭末尾分号的自动添加,符合现代JavaScript的书写习惯。
6. `"prettier.printWidth": 120`:设置代码行的最大宽度,防止过长行导致阅读困难。
7. `"vetur.format.defaultFormatter.html": "js-beautify-html"`:指定HTML模板文件的格式化插件。
8. `"vetur.format.defaultFormatterOptions": {...}`:调整js-beautify-html的格式化选项,如强制属性对齐。
9. `"files.associations": {...}`:关联文件扩展名,确保.vue文件被识别为Vue组件。
10. `"eslint.validate": [..."`:配置哪些文件类型由ESLint进行检查。
通过以上配置,Nuxt项目可以实现自动化代码检查、格式化和修复,提高开发效率,同时保持代码的清晰度和一致性。同时,结合TypeScript的使用,可以进一步提升项目的可维护性和类型安全性。
2021-02-05 上传
2021-02-05 上传
2022-06-21 上传
2024-11-18 上传
2023-05-20 上传
2023-09-01 上传
2023-04-05 上传
2023-05-17 上传
2024-09-27 上传
weixin_38669091
- 粉丝: 4
- 资源: 871
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程