Android自定义View实现倾斜图片效果:代码详解与属性设置
188 浏览量
更新于2024-08-31
收藏 77KB PDF 举报
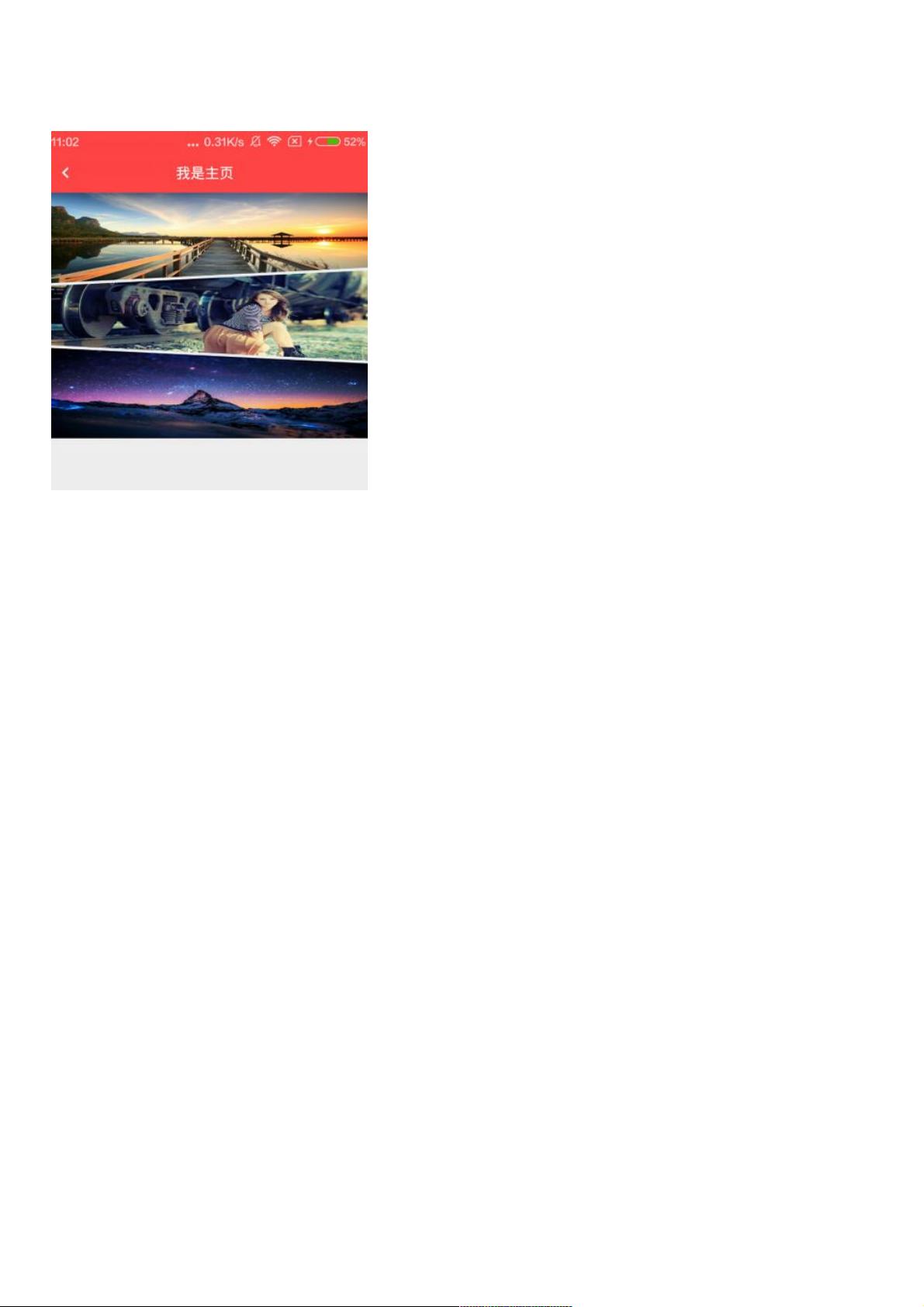
本文档介绍了如何在Android中实现一个流行的自定义视图,用于创建具有倾斜效果的列表项或图片。首先,让我们通过一个简短的概述来了解这个效果是如何呈现的。
实现这种效果的关键在于使用`TiltView`自定义视图类,它继承自`ImageView`。自定义视图的核心在于擦除图片的相应角落,然后通过层叠图片,使它们看起来像是被斜切或倾斜的。为了达到这个效果,开发者需要进行以下步骤:
1. 定义属性:
在`values`目录下的`attrs.xml`文件中,新增一个声明样式资源,名为`TiltView`,并添加一个整数值属性`type`,用于设置不同的倾斜类型。这可能包括倾斜角度、三角形的高度等,用户可以通过XML布局文件中的`android:type`属性设置这些参数。
```xml
<resources>
<declare-styleable name="TiltView">
<attr name="type" format="integer" />
</declare-styleable>
</resources>
```
2. 自定义布局:
`TiltView`类包含几个关键变量,如图片宽度(`imageWidth`)、图片高度(`imageHeight`)、倾斜角度(`angle`)和三角形高度(`triangleHeight`)。此外,还定义了画笔对象`paint`和绘制路径对象`path`。构造函数接收`Context`、`AttributeSet`以及可选的默认样式属性,并从`AttributeSet`中读取`type`值。
在`onMeasure()`方法中,视图会根据传入的测量规格调整其大小,确保图片可以正确显示。
3. 实现倾斜效果:
当需要在视图上绘制倾斜图像时,首先计算出三角形的起点和终点,然后根据`type`属性决定具体的倾斜方式,可能是简单的斜切,也可能是更复杂的三角形裁剪。接下来,使用`drawPath()`方法在视图的`Canvas`上绘制倾斜后的图片。
4. 动态调整:
如果列表项需要动态改变倾斜效果,只需在数据绑定或用户交互时更新`TiltView`实例的属性,然后调用`invalidate()`方法来触发重绘,从而实时展示新的倾斜效果。
总结起来,本篇文档提供了创建自定义Android视图以实现倾斜列表项或图片的详细步骤,包括如何定义属性、自定义视图类结构、以及如何在视图中应用倾斜逻辑。这个技巧对于想要提升应用界面视觉吸引力的开发者来说是非常实用的。
2020-08-25 上传
2013-07-20 上传
2017-06-30 上传
2015-11-27 上传
2020-08-31 上传
点击了解资源详情
2019-09-24 上传
2020-08-31 上传
weixin_38593723
- 粉丝: 5
- 资源: 919
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库