layui数据表格:根据不同值显示中文名称(ThinkPHP5)
76 浏览量
更新于2024-09-02
收藏 207KB PDF 举报
在layui框架中实现根据数据值(1代表业务,2代表机构)动态显示中文名称的表格展示是一种常见的前端开发需求。这篇文章主要介绍了两种方法来实现这一功能,适用于ThinkPHP5的项目。
**方法一:利用layuitemplet - 自定义模板**
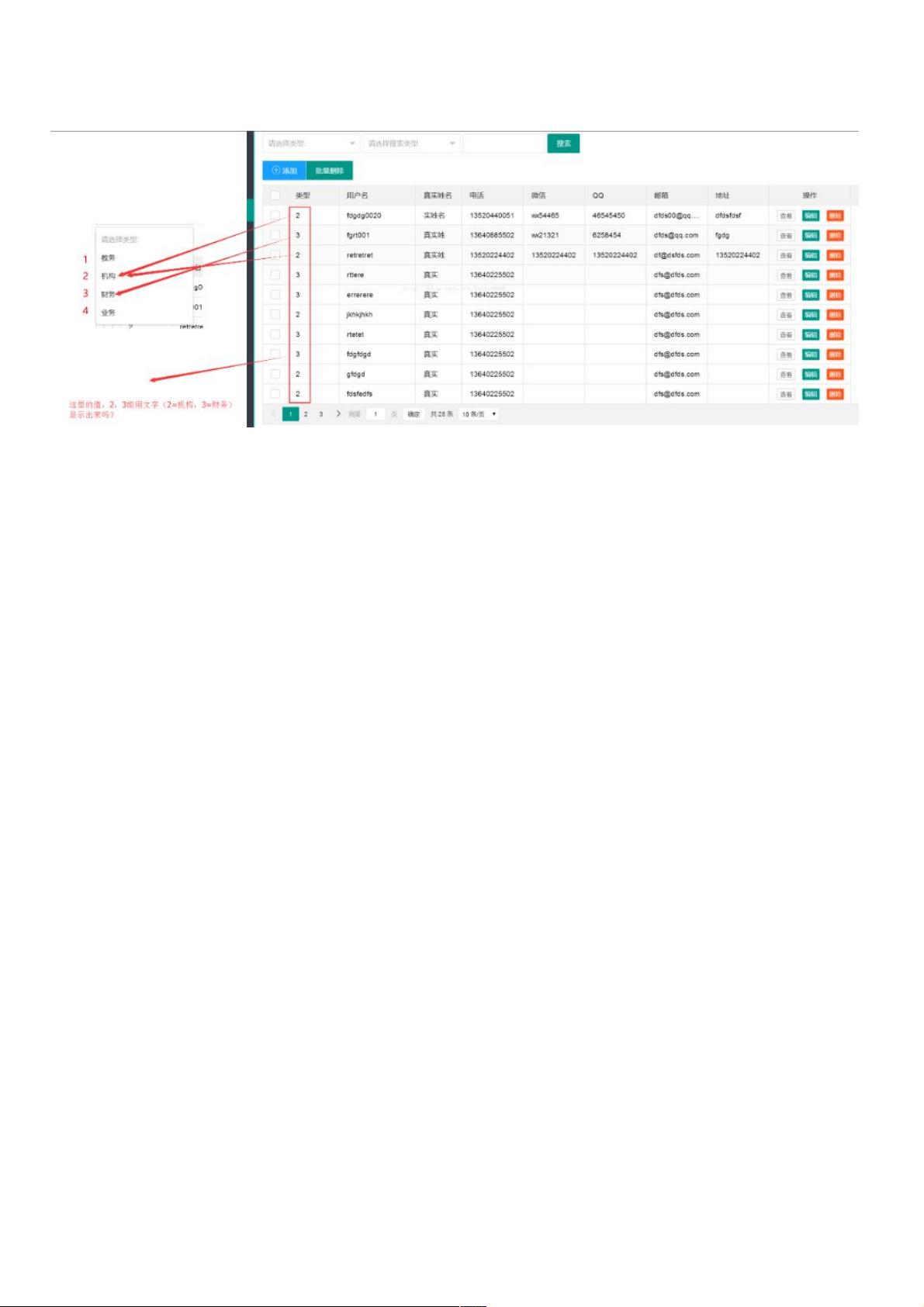
在这个方法中,开发者首先在HTML模板中定义了一个JavaScript模板`#titleTpl`,用于根据`type`字段的值输出中文名称。当`type`字段等于2时,显示“机构”,等于3时显示“财务”。模板语法`{{d.type}}`用于获取数据对象的相应属性值。这个模板会在layui初始化并渲染表格时被调用,动态替换每个单元格中的文本。
```html
<script type="text/html" id="titleTpl">
<span if="{{d.type}}=='2'">机构</span>
<span if="{{d.type}}=='3'">财务</span>
</script>
```
**方法二:ThinkPHP5读取数据并动态修改**
另一种方法是在后端ThinkPHP5中处理数据,然后通过JavaScript操作DOM来改变表格单元格的内容。使用jQuery的选择器`$("[data-field='type']")`找到所有带有"data-field='type'"属性的单元格,遍历这些单元格,根据`text()`属性的值(即原始的数字类型)来决定显示的中文名称。例如,1对应“教务”,2对应“机构”,以此类推。
```javascript
$("[data-field='type']").children().each(function(){
if ($(this).text() == '1') {
$(this).text("教务");
} else if ($(this).text() == '2') {
$(this).text("机构");
} else if ($(this).text() == '3') {
$(this).text("财务");
} else if ($(this).text() == '4') {
$(this).text("业务");
}
});
```
总结起来,这两种方法都是为了在layui表格中根据特定的数据值动态显示中文名称,但区别在于一个在模板中处理,另一个在后端处理后再通过前端修改。无论是哪种方式,都需要理解数据驱动视图的原理,灵活运用ThinkPHP5和layui提供的API来实现数据与UI的交互。同时,这也有助于提高用户体验,使得表格内容更易于理解。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-16 上传
2021-08-26 上传
2020-10-18 上传
2020-12-13 上传
2020-12-13 上传
2020-10-16 上传
weixin_38624519
- 粉丝: 5
- 资源: 899
最新资源
- 《概率论与数理统计》优秀学习资料.pdf
- 教务管理系统教务管理系统.
- 白色LED的恒流驱动设计.pdf
- 大功率LED 技术全攻略
- 反模式-我还没有看,大家一起研究吧
- linux_mig_release.pdf
- Jess in Action-Rule-Based Systems in Java.pdf
- Arm uclinux(2.6.x)启动过程分析
- 本科毕业设计论文书写格式
- 基于S3C2410的Linux全线移植.pdf
- thinking_in_java.4th.cn(前7章中文版).pdf
- 打造完美的arch Linux 桌面
- 从windows转向linux基础教程
- memcached全面剖析
- VSFTPD 配置手册
- QCon 2009 beijing全球企业开发大会ppt:25.基于Java构建的淘宝网