微信小程序框架详解:全局文件与目录结构
需积分: 9 192 浏览量
更新于2024-07-09
收藏 1.83MB PPTX 举报
"微信小程序框架分析.pptx"
微信小程序是一种轻量级的应用开发平台,由腾讯公司推出,主要用于在微信内部运行。本资源详细介绍了微信小程序的框架结构及其核心组成部分,包括框架全局文件、框架页面文件和工具类文件。
1. **微信小程序目录结构**
微信小程序的目录结构分为三个主要部分:
- **框架全局文件**:包含App.wxss(全局样式表)、App.json(全局设置)和App.js(小程序逻辑)。这些文件位于项目根目录,对所有页面都有作用。
- **框架页面文件**:每个页面有自己的结构,包括.wxml(结构文件)、.wxss(页面样式表)、.js(页面逻辑)和.json(页面配置)文件,用于定义页面的布局、样式、行为和配置。
- **工具类文件**:存储在"utils"文件夹中,包含各种通用函数,如日期和时间处理,便于在整个小程序中复用。
2. **框架全局文件详解**
- **App.js**:这是小程序的核心逻辑文件,用于定义全局数据和函数。开发者可以在这里声明生命周期函数,例如onLaunch(启动时触发)、onShow(显示时触发)和onHide(隐藏时触发)。这些函数控制着小程序的生命周期,同时也可以定义全局变量和方法,供其他页面调用。
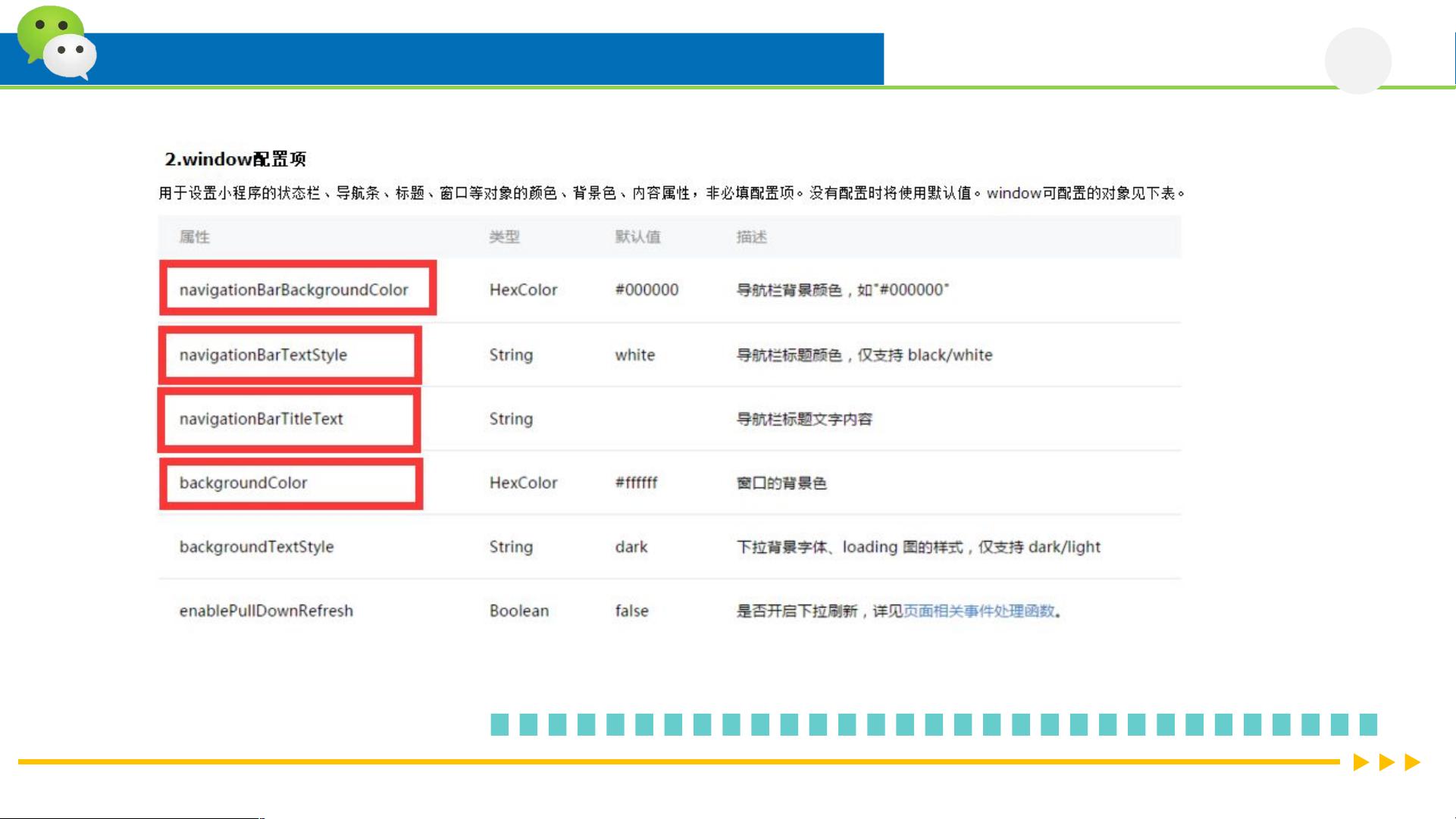
- **App.json**:此文件负责配置小程序的全局属性,如页面路径、窗口表现、导航栏配置、网络超时设置以及是否开启调试模式。开发者可以根据需求调整这些选项,以优化小程序的外观和行为。
3. **工具类文件**
工具类文件通常包含自定义的JavaScript函数,例如格式化日期或时间的实用工具。这些函数被封装在模块中,可以通过模块导出和导入机制在不同页面之间共享,提高代码复用性。
4. **数据绑定与渲染**
微信小程序支持数据绑定,允许开发者在页面上动态展示数据。条件渲染和列表渲染是其中的关键概念:
- **条件渲染**:使用`wx:if`或`hidden`指令根据特定条件决定某个元素是否渲染到页面。
- **列表渲染**:利用`<block wx:for>`和`wx:key`指令遍历数组,将每个元素渲染成一组相似的视图。
5. **模板定义**
微信小程序提供模板(template)功能,可以将重复的视图结构定义为一个模板,然后在多个地方复用。这有助于减少代码冗余,提高代码可读性。
6. **引用功能**
微信小程序支持模块化开发,通过`require`或`import`关键字引入其他文件,实现组件或功能的跨文件使用。
总结来说,微信小程序框架提供了完整的开发环境和结构,让开发者能够高效地构建功能丰富的轻应用。理解并熟练掌握上述知识点对于微信小程序的开发至关重要。
2024-04-28 上传
2023-08-25 上传
2023-08-25 上传
2023-08-25 上传
2023-08-25 上传
2023-08-25 上传
2023-03-24 上传
2023-08-25 上传
2023-08-21 上传
城建马老师
- 粉丝: 1
- 资源: 17
最新资源
- 深入了解Django框架:Python中的网站开发利器
- Spring Boot集成框架示例:深入理解与实践
- 52pojie.cn捷速OCR文字识别工具实用评测
- Unity实现动态水体涟漪效果教程
- Vue.js项目实践:饭否每日精选日历Web版开发记
- Bootbox:用Bootstrap实现JavaScript对话框新体验
- AlarStudios:Swift开发教程及资源分享
- 《火影忍者》主题新标签页壁纸:每日更新与自定义天气
- 海康视频H5player简易演示教程
- -roll20脚本开发指南:探索roll20-master包-
- Xfce ClassicLooks复古主题更新,统一Linux/FreeBSD外观
- 自建物理引擎学习刚体动力学模拟
- Python小波变换工具包pywt的使用与实例
- 批发网导航程序:自定义模板与分类标签
- 创建交互式钢琴键效果的JavaScript库
- AndroidSunat应用开发技术栈及推介会议