"CSS-DIV十天搞定:层叠样式表规划网站教程"
下载需积分: 0 | DOC格式 | 318KB |
更新于2024-03-22
| 136 浏览量 | 举报
CSS-DIV 十天搞定,CSS,即层叠样式表,是一种用来设置网页排版、设计和网页字体颜色、大小等样式的技术。在网页设计与开发中,CSS扮演着重要的角色。本教程将带领读者通过十天的学习,掌握CSS的基本知识和技巧,让您能够轻松应用于网页设计中。
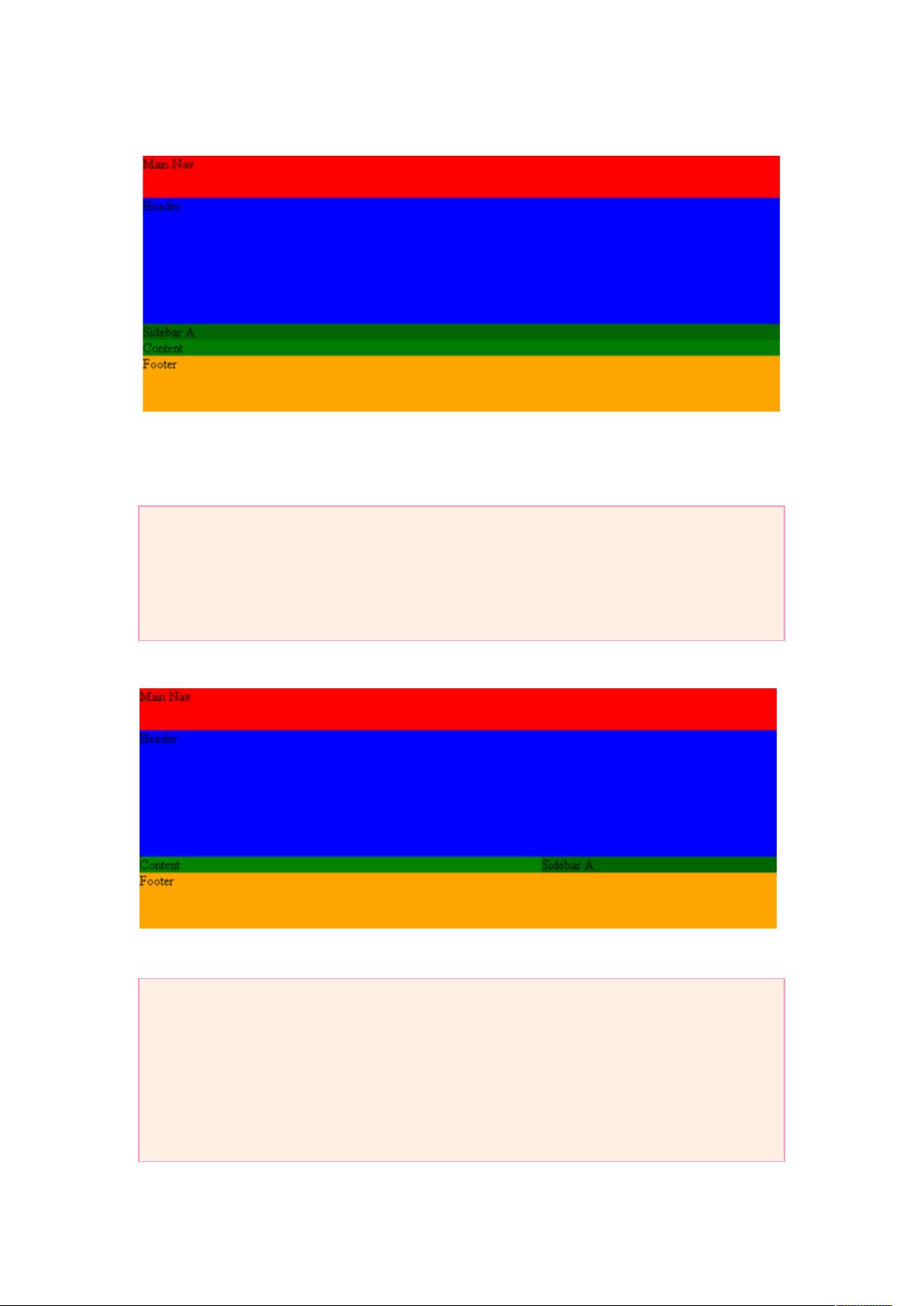
首先,在网站规划阶段,我们以图示为例构建一个网站。主要布局包括导航条、头部图标、网站主要内容、边框和底栏。导航条宽度为760px,高度为50px;头部图标宽度为760px,高度为150px;主要内容宽度为480px,高度根据内容而变;边框宽度为280px,高度根据内容而变;底栏宽度为760px,高度为66px。
在第二步中,我们将创建html模板及文件目录等。首先创建html模板,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xh;"
<html>
<head>
<title>网站标题</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="main-navigation">
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</div>
<div class="header">
<img src="logo.png" alt="网站logo">
<h1>网站名</h1>
</div>
<div class="content">
<p>网站主要内容区域</p>
<p>内容1</p>
<p>内容2</p>
<p>内容3</p>
</div>
<div class="sidebar">
<p>边栏信息</p>
<p>信息1</p>
<p>信息2</p>
</div>
<div class="footer">
<p>版权信息</p>
</div>
</body>
</html>
在html中,我们使用了class来定义不同的部分,如导航条、头部、内容、边框、底栏。接下来,我们将创建一个名为style.css的样式表文件,用于设置网站的样式。
在style.css中,我们可以设置不同部分的样式,如导航条的按钮特效,头部的图标样式,内容区域的排版,边栏的附加信息,底栏的版权信息等。通过CSS的样式设置,我们可以实现网站的美化和排版,并让网站内容更加清晰易读。
通过这十天的学习和实践,读者将掌握CSS的基本原理和技巧,能够轻松应用于网站设计和开发中,实现网站的美化和排版。CSS不仅仅是一种技术,更是一种艺术,让我们一起来探索和创造美丽的网页设计吧!
相关推荐


145 浏览量






zl19870131
- 粉丝: 0
最新资源
- 全面掌握SDK实例:Android开发学习指南
- ECharts GeoJSON实现省市县数据可视化
- 正弦波音频文件生成工具v2.0:支持X64系统
- 详细易懂的C语言教学课件
- Form.io自定义渲染器开发与扩展入门指南
- 7.3.2版PHP树型论坛软件,附带采集程序
- LM3S芯片I2C接口读写24c02存储器例程解析
- 高效工作清单管理工具—joblister-master
- 基于DS1302+AT89C2051制作的红外遥控LED电子时钟
- 深入解析Hadoop中文版权威指南
- Struts2与Hibernate构建新闻发布系统指南
- Windows下Hadoop调试解决方案:自己编译hadoop.dll
- STM32-F系列单片机SMS-ROM固件压缩包
- 世界盃测试:简单网络应用与测试方法介绍
- C语言实现的支持向量机编程工具箱
- 深入解读glenpetersen04.github.io中的CSS技巧