企业项目实战:div+css标准布局教程
在这个企业项目实例中,我们将学习如何使用div+css来实现一个仿照新浪风格的网页标准布局。首先,我们需要对页面结构进行细致的分析,确定布局的关键部分,如头部区域(header)、导航区域(nav)、主体内容(主要由main和side两列组成)以及底部(footer)。布局设计的目标是让整个页面在浏览器中居中显示,并保持良好的视觉效果。
1. 结构分析:
分析效果图后,明确页面的组成部分和它们之间的关系。头部区域通常包含logo、菜单和其他重要信息;导航区域用于网站的导航链接;主体部分通过div id="main"和div id="side"分别放置主要内容和侧边栏;底部则放置版权信息或其他固定元素。为了实现居中布局,我们需要确保每个部分都有明确的标识,并且可以根据需要调整样式。
2. 搭建框架:
使用Dreamweaver创建一个基础的HTML结构,包括doctype声明、html、head和body标签。在head部分定义页面的基本属性,如字符集和标题。主体body部分则是放置实际内容的地方。接下来,根据分析出的结构,逐一添加div标签,赋予不同的id以便于后续样式控制。例如,`<div id="header"></div>`用于存放头部元素。
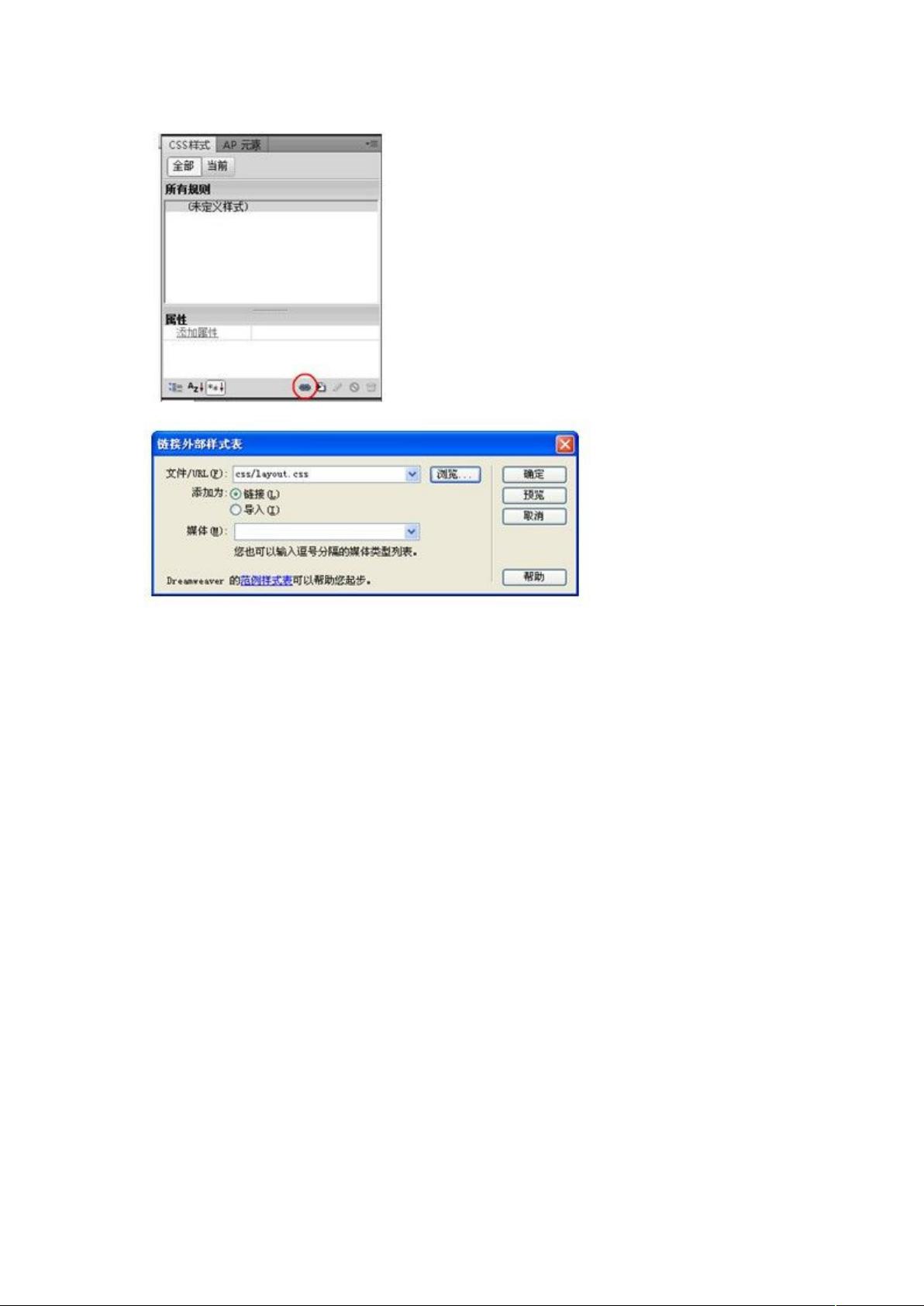
3. 设置容器与居中:
原始的布局方式可能需要为每个部分分别设置宽度和居中样式,这会增加代码复杂性。为了解决这个问题,我们引入一个名为"container"的顶级父div,将header、nav、maincontent和footer作为其子元素。设置container的宽度为自适应或固定宽度,并使用CSS的`margin: 0 auto`使其水平居中。这样,所有内部div都会根据container的居中特性自动居中。
4. CSS样式编写:
使用CSS为各个id添加样式,比如设置header、nav、main和side的宽度和高度,以及背景颜色、字体等。同时,还要注意响应式设计,确保在不同设备上页面的美观和可用性。对于居中的效果,可以通过设置`display: flex`或者使用绝对定位和transform属性来实现。
5. 实现效果:
最后,通过编写和应用CSS代码,页面将呈现出仿新浪的企业网站布局。这个过程中,需要不断检查和调整样式,确保页面在不同浏览器和设备上的兼容性,以及性能优化。
总结来说,这个div+css网页标准布局企业项目实例着重于结构规划、HTML基础和CSS应用,旨在教会开发者如何运用div和CSS实现优雅、可维护的网页布局,同时也关注到用户体验和响应式设计的重要性。通过实际操作,读者可以掌握在实际项目中创建专业级企业网站布局的技巧。
123 浏览量
175 浏览量
2013-06-17 上传
580 浏览量
2023-04-17 上传
2021-10-13 上传
kjw_shanmu
- 粉丝: 1
最新资源
- 误差传播与算法稳定性:比较与稳定性分析
- VC图书管理系统源代码学习版
- ArcGIS Server 9.2 安装指南 for .NET Framework
- Linux初学者词汇与术语详解
- S3C44B0X上嵌入式实时系统中TCP/IP协议栈LwIP设计与实现
- 深入理解Linux内核源代码
- C++编程思想:标准库与高级主题
- Java Servlet API 2.1a中文翻译文档
- Sun Java程序员310-055考试实战:序列化与异常处理
- PADS PowerPCB电路设计规范与流程详解
- C/C++编程规范指南
- 汇编语言设计详解:习题答案、指令解析与操作技巧
- IEEE电脑鼠走迷宫算法解析与竞赛规则
- 精通蓝牙应用开发:短距离互联实战指南
- C#与.NET框架下的数据结构实战
- ITPUB程序开发版电子杂志:Java入门与PHP5新特性探索