Vue CLI 安装教程:详细步骤及优化建议
104 浏览量
更新于2024-08-29
1
收藏 740KB PDF 举报
Vue CLI 是 Vue.js 开发框架的一个便捷工具,它提供了一种快速创建 Vue 项目的方式,结合了 webpack 模板,简化了配置过程。以下是关于如何在 Vue CLI 中安装和配置项目的详细步骤:
1. **前提条件**:确保已安装 Node.js,因为 Vue CLI 基于 npm (Node Package Manager) 进行安装。推荐使用淘宝镜像 cnpm,以提升速度和稳定性。
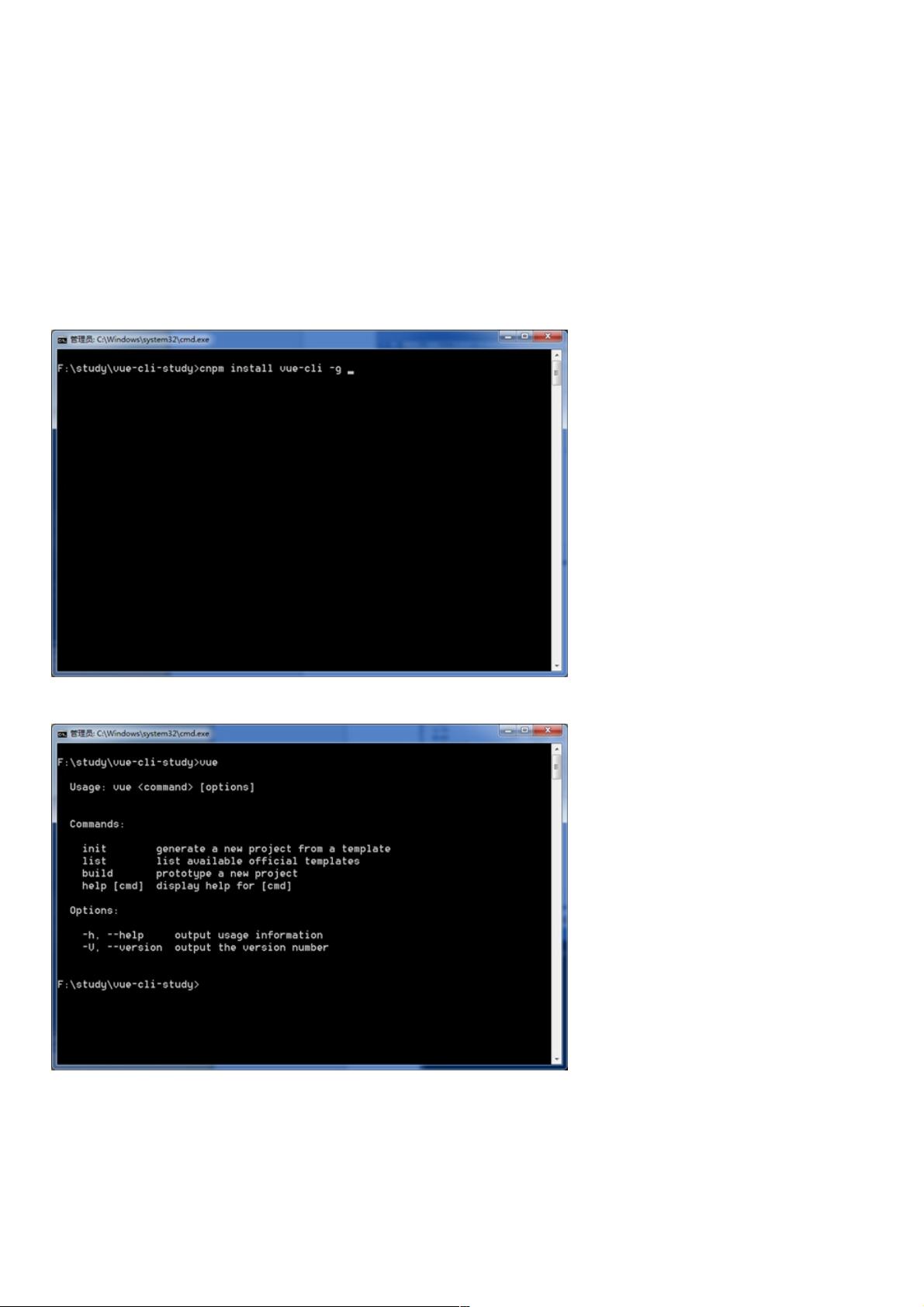
2. **全局安装 Vue CLI**:
- 打开终端或命令提示符,进入目标文件夹。
- 使用 `cnpm install -g vue-cli` 命令进行全局安装。这将使你在任何项目中都能方便地使用 Vue CLI。
3. **初始化新项目**:
- 运行 `vue create [project-name]`,替换 `[project-name]` 为你想创建的项目名称,如 "sell2"。
- 如果需要使用特定模板(如 webpack),可以使用 `vue init webpack [project-name]`。
4. **安装依赖**:
- 进入项目文件夹后,使用 `npm install` 或 `yarn` 来安装 package.json 中列出的所有依赖项。注意,此处提到的 `cnpm` 不适用于开发阶段,建议切换回 `npm`。
5. **优化性能**:
- 在 WebStorm 中,可能需要禁用对 `node_modules` 文件夹的自动检索,以避免内存消耗过大。方法是在项目启动前删除 `node_modules`,然后在 WebStorm 中设置。
6. **配置路由与组件**:
- 安装 Vue Router:`npm install vue-router --save`。
- 在 `build/dev-server.js` 中编写自定义路由配置。
7. **引入样式和组件**:
- 初始化项目时,可以在 HTML 文件下引入 Vue 的 CSS 样式。
- 使用组件时,通过 `<import>` 和 `<component>` 标签引用并调用组件。
8. **使用 SASS**(可选):
- 如果项目需要使用 SASS,可以通过 `npm install sass-loader node-sass` 安装相关插件,然后在配置文件中添加对 SASS 支持。
以上步骤概述了在 Vue CLI 中创建和配置一个基础 Vue 项目的流程,包括安装、初始化、依赖管理以及常用扩展的集成。随着项目的发展,可能还需要根据具体需求进一步定制和优化。
weixin_38663167
- 粉丝: 8
- 资源: 920
最新资源
- 离心泵水力设计对振动的影响.rar
- 网站:工作进行中。
- 2018秋招java笔试题-awesome-Algorithm:真棒算法
- vu-greatmods:《战地风云3》 VU Mods
- creative-apartments
- protobuf-java-2.5.0-API文档-中文版.zip
- Guessing_Game
- dotfiles-wsl
- ANGRY-BIRDS-STAGE-6
- dotenorio.now.sh:我现在的个人资料▲
- chrome-apps-extensions-developer-tools:ohmmkhmmmpcnpikjeljgnaoabkaalbgc
- 3-成绩评定表.zip
- ctt
- VisionEval.org:VisionEval项目的主页
- my cosde.rar
- Angular-2.0-Five-Min-Quickstart:Angular 仍处于未打包状态且处于 alpha 阶段。 本快速入门不反映 Angular 的最终构建过程