自定义Angular Schematics实战教程
135 浏览量
更新于2024-09-03
收藏 151KB PDF 举报
"本文详细介绍了如何创建自定义的Angular Schematics,以`my-first-schematic`为例,展示了如何构建一个用于生成自定义Component的工具。Schematics是Angular的一种元数据驱动的工作流工具,可以批量处理项目中的内容,如创建组件、服务等。文章首先解释了Schematics的基本概念,接着指导读者安装Schematics的命令行工具并创建第一个Schematics项目。在创建过程中,通过修改`collection.json`文件来定义Schematics的行为和元数据。"
在Angular开发中,Schematics扮演着重要的角色,它允许开发者自定义工作流程,扩展Angular CLI的功能。Schematics基于Node.js,使用TypeScript编写,可以创建可重用的代码生成规则。通过定义规则,Schematics可以智能地分析和修改项目文件,自动化代码生成和更新。
在本文中,作者首先介绍了Schematics的基本概念,将其描述为一种批量处理Angular项目内容的工具。例如,当我们使用`ng generate component my-component`命令时,Angular CLI背后的Schematics就负责创建Component相关的所有文件和设置。通过自定义Schematics,开发者可以实现更符合自身项目需求的代码生成逻辑。
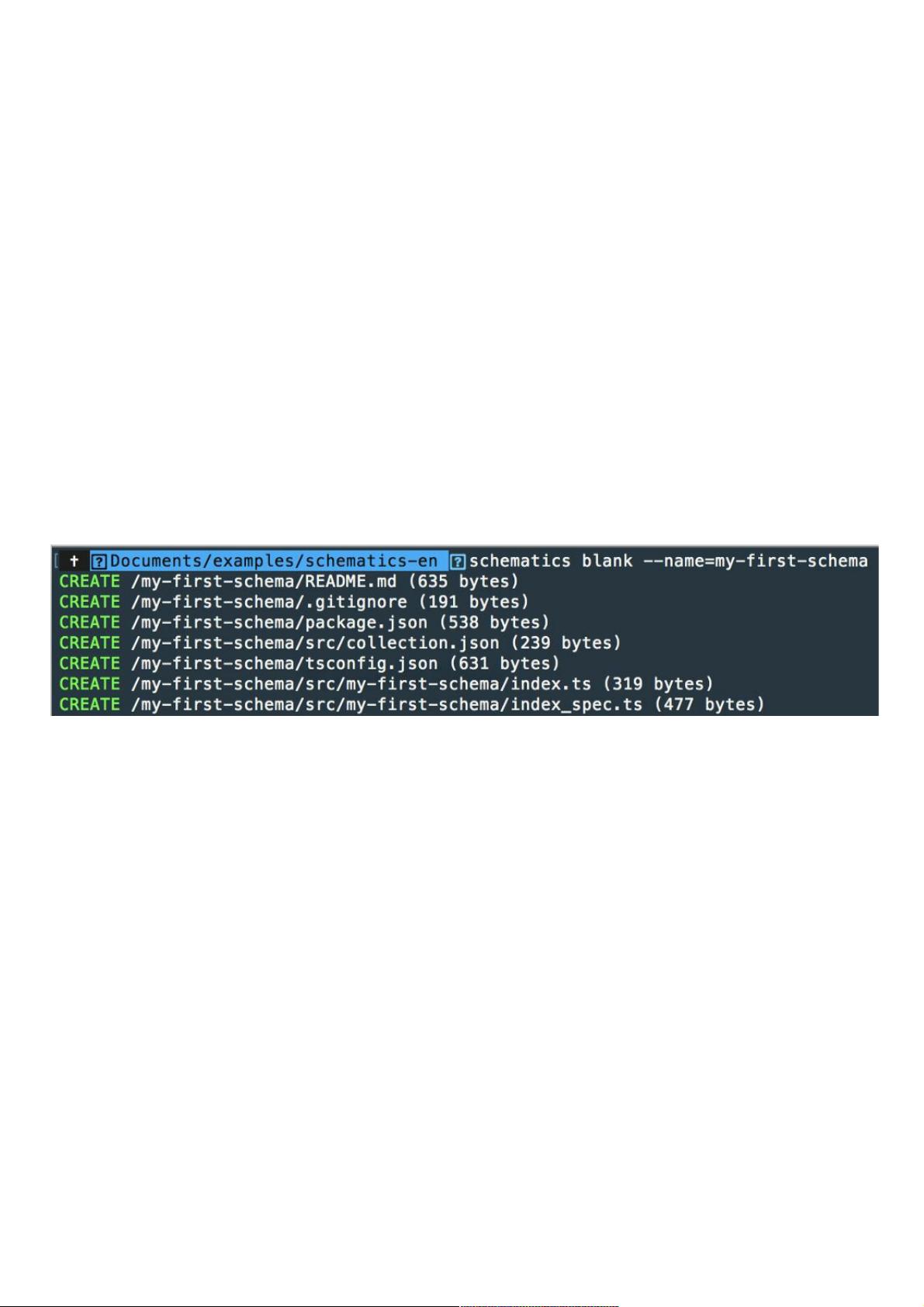
为了创建自定义Schematics,首先需要全局安装`@angular-devkit/schematics-cli`。执行`schematics blank --name=my-first-schema`命令可以生成一个基础的Schematics项目结构。生成的项目包含一系列配置文件,其中`collection.json`是最核心的配置文件,它定义了Schematics的元数据,包括别名、工厂函数路径、描述以及Schema文件位置。
在`collection.json`中,`factory`字段指定了Schematics运行时调用的入口文件,`description`用于提供命令的帮助信息,而`schema`则指向定义用户输入参数的JSON Schema文件。在示例中,作者创建了一个名为`my-first-schema`的Schematics,它有一个别名`mfs`,并提供了简单的描述。
通过调整这些配置和编写相应的TypeScript代码,开发者可以定制Schematics的行为,例如,当用户运行`ng g mfs`命令时,Schematics可以根据预设规则生成特定的Component结构。这样的自定义Schematics不仅可以用于创建Component,还可以扩展到其他项目需求,如生成Service、Pipe、Directive等。
理解并掌握Angular Schematics的创建和使用,能够极大地提升开发效率,让Angular项目的构建和维护更加灵活和高效。通过自定义Schematics,开发者可以构建出符合团队规范、满足项目特殊需求的代码生成工具,从而提高代码质量和一致性。
2020-08-28 上传
2020-08-30 上传
点击了解资源详情
2020-12-02 上传
2021-04-27 上传
2021-05-24 上传
2021-03-18 上传
2021-06-10 上传
2021-05-13 上传
weixin_38671819
- 粉丝: 2
- 资源: 931
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全