iOS自定义XXPickerView:日期、数据源选择解决方案
94 浏览量
更新于2024-09-01
收藏 509KB PDF 举报
“iOS自定义日期和数据源选择控件”
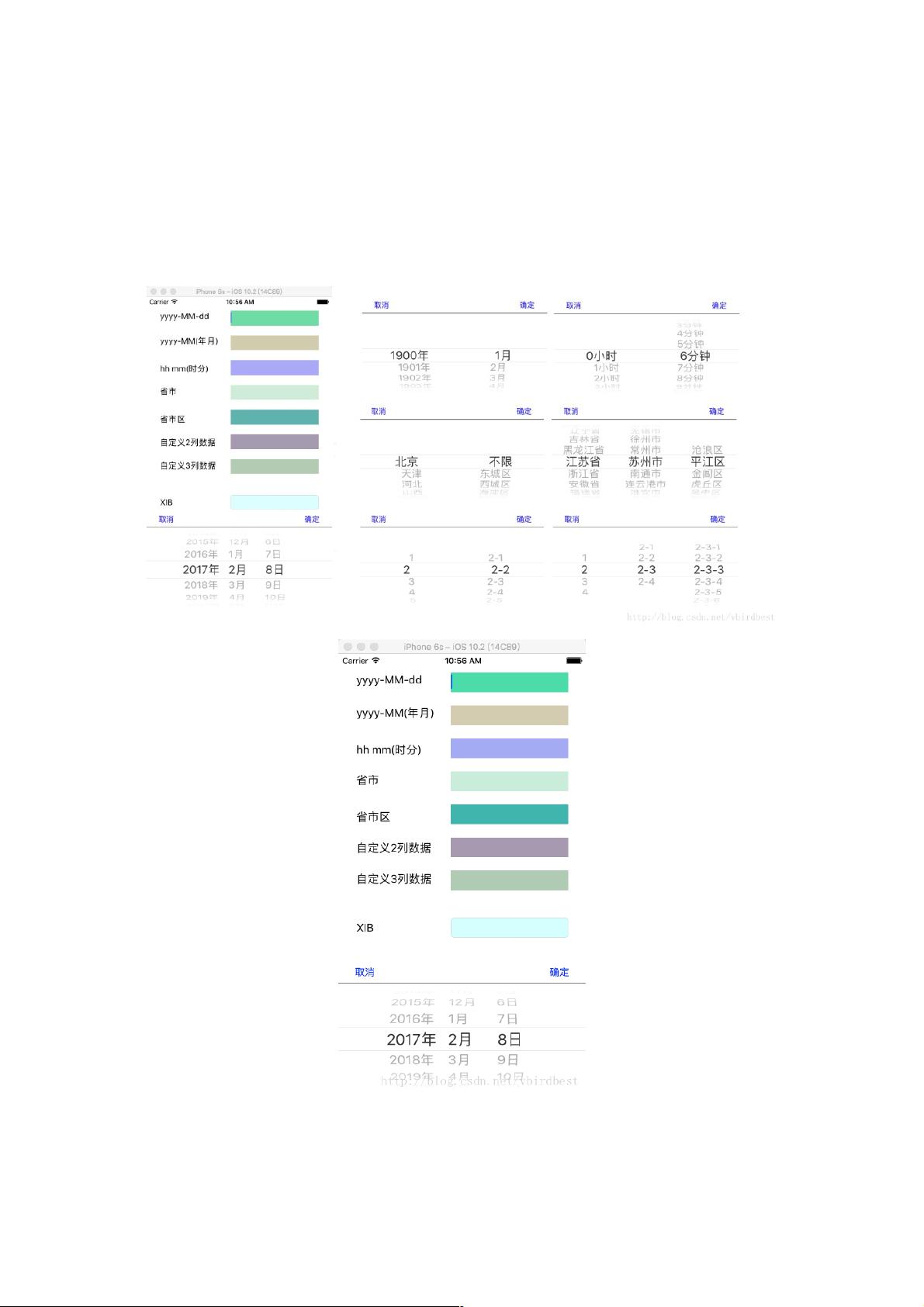
在iOS应用开发中,经常会遇到需要用户选择日期或特定数据的情况,例如用户的生日、设定定时器等。为了满足这种需求,开发者通常会自定义控件来提供更加友好的用户体验。本文主要介绍了一个名为XXPickerView的自定义控件,它在UIPickerView的基础上进行了扩展,添加了取消和确定按钮,以及多种数据格式的支持。
特点
1. 多样的数据格式支持:XXPickerView不仅支持常见的日期选择格式,如yyyy-MM-dd、yyyy-MM、hhmm,还提供了省市区级联、自定义数据源(2列)和自定义数据源(3列)等功能。这使得开发者可以根据项目需求灵活配置选择项。
2. 适应性强:此控件既适用于与UITextField结合使用,用户可以直接在输入框中选择日期或数据,同时也支持通过事件触发机制进行操作。
3. 兼容性广泛:无论是通过XIB(Interface Builder)设计界面,还是纯代码编写,XXPickerView都能很好地集成到项目中。
集成步骤
要将XXPickerView集成到iOS项目中,首先需要将包含该控件的文件夹拖入到工程中。然后,通过以下步骤在代码中使用XXPickerView:
1. 引入相关头文件:
```objc
#import "ViewController.h"
#import "XXTextField.h"
```
2. 定义颜色宏以方便创建随机背景色:
```objc
#define random(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:(a)/255.0]
#define RandomColor random(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256))
```
3. 实现视图控制器的`viewDidLoad`方法,并设置XXTextField的属性:
```objc
- (void)viewDidLoad {
[super viewDidLoad];
CGFloat x = 170;
CGFloat width = 178;
CGFloat height = 30;
CGFloat margin = 50;
// 模式一:日期选择
XXTextField *textField = [[XXTextField alloc] init];
textField.frame = CGRectMake(x, 28, width, height);
textField.mode = XXPickerViewModeDate;
textField.backgroundColor = RandomColor;
[self.view addSubview:textField];
// 模式二:自定义模式...
}
```
以上代码展示了如何在纯代码方式下创建并配置XXTextField实例,以实现日期选择(模式一)和其它自定义模式(模式二)。
XXPickerView作为一个强大的自定义选择控件,能够为iOS应用的界面增添更多功能和灵活性。其易于集成和高度可定制的特性使得开发者可以快速地为用户提供高效、美观的日期和数据选择体验。通过GitHub上的XXPickerView库,开发者可以获取更多的详细信息和示例代码,以便更好地理解和使用这个控件。
2015-01-28 上传
2014-06-09 上传
点击了解资源详情
2012-08-07 上传
2020-08-27 上传
2021-01-20 上传
2019-07-11 上传
2017-12-20 上传
2018-04-04 上传
weixin_38531788
- 粉丝: 4
- 资源: 913
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库