Element ScrollBar组件解析:自定义滚动条原理与实现
"深入分析Element UI的ScrollBar滚动组件,探讨其源码实现和自定义滚动条的原理。"
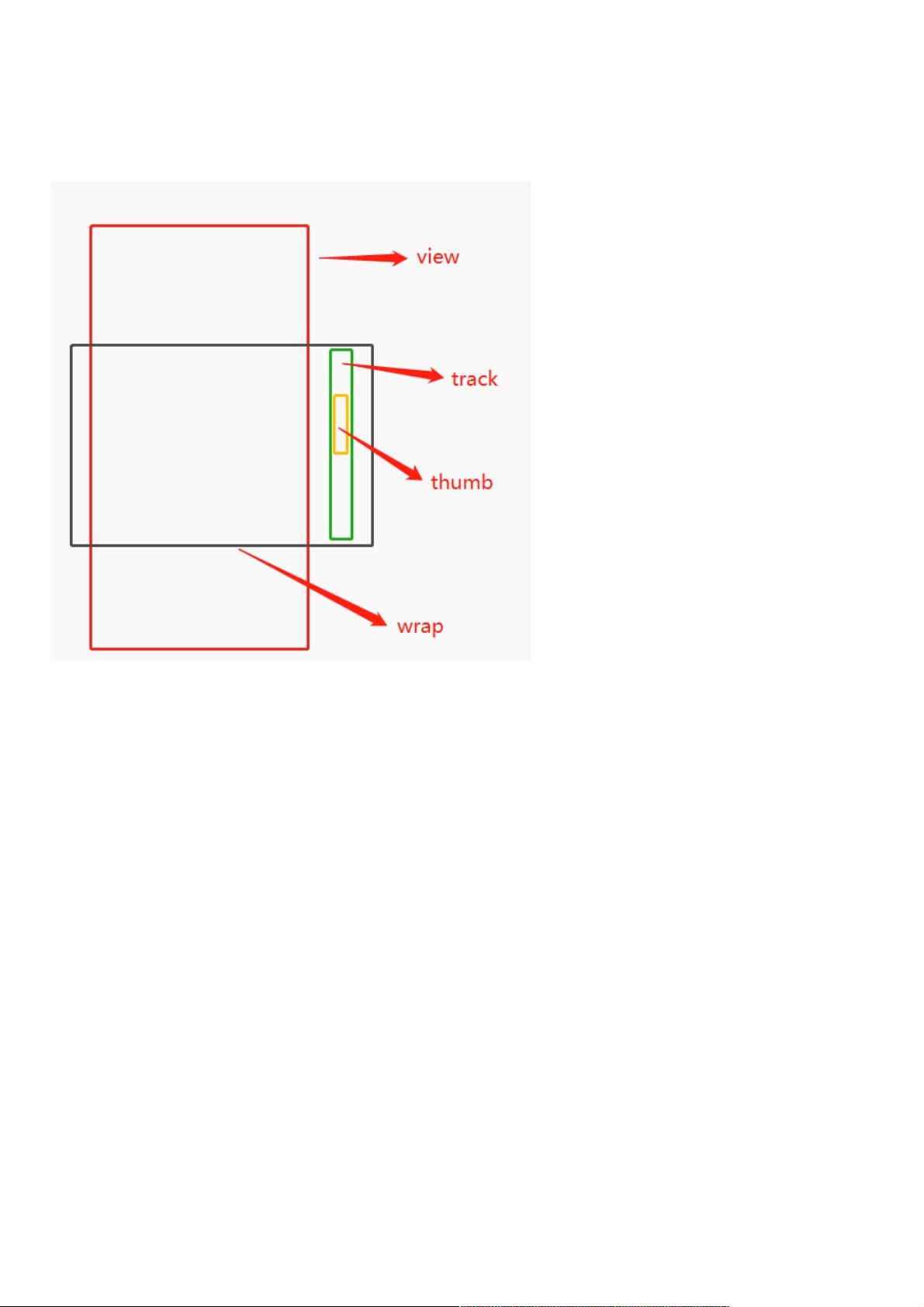
Element UI的ScrollBar组件是一个用于自定义滚动条的Vue插件,它提供了一种美观且可定制的方式来替换浏览器默认的滚动条。在深入源码之前,我们首先了解自定义滚动条的基本原理。滚动条主要由三部分构成:wrap(可显示区域)、view(实际滚动内容)和track(滚动滑块)。当wrap的内容超出其显示范围时,浏览器会自动显示原生滚动条。要实现自定义滚动条,我们需要隐藏原生滚动条,这通常通过在wrap外层添加一个overflow:hidden的容器来实现。同时,通过设置wrap的margin负值来补偿滚动条的空间,再将自定义的滚动条定位到wrap的边缘,并添加相应的滚动事件处理。
Element UI的ScrollBar组件主要由index.js和src目录下的代码组成。index.js负责注册Vue插件,而src目录则包含核心代码,其中main.js是入口文件。在main.js中,ScrollBar组件使用render函数进行渲染,并定义了一系列对外暴露的接口,允许用户自定义组件的行为和外观。
组件的props参数包括:
1. `native`:布尔类型,决定是否使用原生滚动条,若为true,则仅隐藏原生滚动条,不使用自定义滚动条。
2. `wrapStyle`和`wrapClass`:分别用于内联样式和类名方式自定义wrap容器的样式。
3. `viewClass`和`viewStyle`:同样用于内联样式和类名方式自定义view容器的样式。
4. `noresize`:布尔类型,若容器尺寸不变,设置此属性可以优化性能。
5. `tag`:定义view容器的HTML标签,默认为'div'。
通过调整这些props,开发者可以自由地控制滚动条的外观和行为,以适应不同场景的需求。在源码中,Element UI会根据这些参数来动态生成并应用CSS样式,同时处理滚动事件,确保自定义滚动条能够正常工作。例如,当用户拖动滚动滑块时,ScrollBar组件会计算相应的滚动位置,并更新view容器的内容展示。
Element UI的ScrollBar组件实现了滚动条的优雅定制,不仅提供了良好的用户体验,还为开发者提供了丰富的自定义选项。通过理解和分析其源码,开发者可以更好地利用这个组件,以满足复杂项目中的滚动条需求。
2020-12-01 上传
2020-12-09 上传
点击了解资源详情
2024-09-13 上传
2023-04-05 上传
2012-09-05 上传
2014-11-06 上传
2020-06-05 上传
weixin_38568548
- 粉丝: 4
- 资源: 901
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载