Vue.js 实现本地数据筛选分页功能解析
88 浏览量
更新于2024-08-30
1
收藏 123KB PDF 举报
"本文主要介绍如何使用Vue.js实现基于本地数据的筛选和分页功能,通过实例代码详细解析实现步骤。"
在Web开发中,有时我们需要处理大量的本地数据,并且需要提供用户友好的筛选和分页功能。Vue.js作为一个轻量级的前端框架,非常适合处理这种情况。本篇将详细讲解如何利用Vue.js实现这一需求。
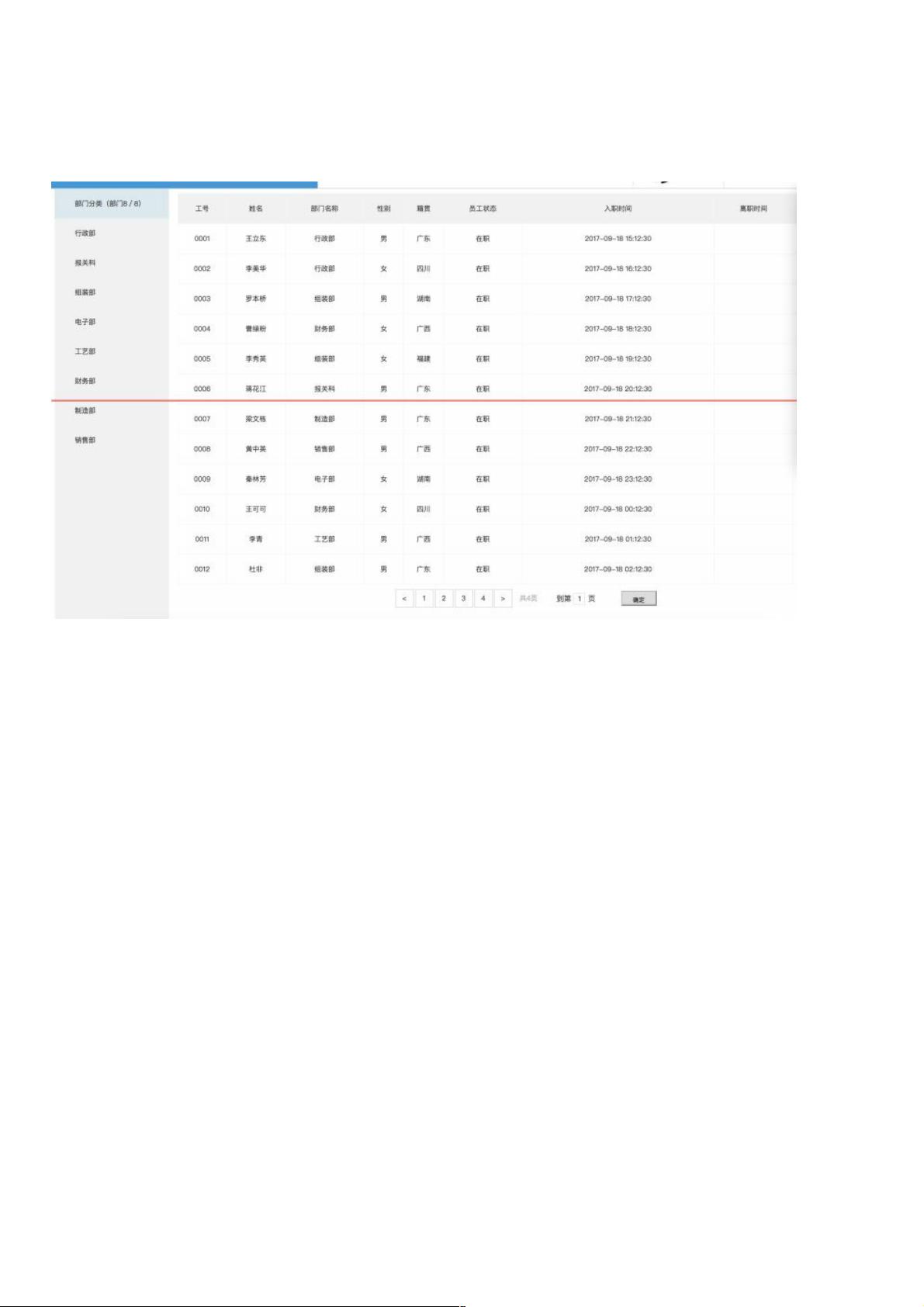
首先,我们要明确项目的需求:用户可以通过左侧的筛选条件对数据进行过滤,同时实现自动分页,每页显示固定数量的数据,点击页码可自动跳转到对应页。
代码示例中,我们创建了一个名为`subList`的Vue实例,绑定到HTML元素`#main`上。实例中的`data`对象包含以下关键属性:
1. `subContents`: 存储本地数据,这里假设已经有一个全局变量`subcontentData`包含了所有待处理的数据。
2. `yemiandata`: 用于存储当前页面需要展示的数据。
3. `datanum`: 每页显示的数据条数,默认为12。
4. `startnum`和`endnum`: 分别表示当前页的起始和结束索引,用于计算显示哪些数据。
5. `btnnum`: 计算出的总页数。
6. `listnum`: 用于生成分页按钮的数组。
7. `jemp`: 输入框中输入的页码,用于跳转到指定页。
`methods`对象中定义了`filters`方法,这个方法主要用于处理筛选操作。当用户点击不同的筛选按钮时,`switch`语句会根据传入的`num`值来执行相应的过滤逻辑。例如,如果用户选择了“行政”部门,那么`subContents`将只保留包含“行政”的数据,并调用`fenye`方法来更新分页状态。
`fenye`方法是实现分页的关键,它负责计算当前页的`startnum`和`endnum`,并更新`yemiandata`。同时,这个方法也应当计算总页数`btnnum`,并生成分页按钮的数组`listnum`,以便在界面上显示。
在实际开发中,我们还需要考虑其他细节,比如用户手动输入页码后如何验证和处理,以及在数据量变化时如何动态调整分页状态等。此外,为了提高用户体验,可以考虑添加加载状态的显示,以及错误处理机制。
通过Vue.js的响应式数据绑定和组件化特性,我们可以轻松地实现基于本地数据的筛选和分页功能。在实际应用中,可能需要根据具体需求进行适当的优化和扩展,但基本的实现思路如上述所示。
点击了解资源详情
2023-06-12 上传
2019-03-31 上传
2021-01-20 上传
2019-08-10 上传
点击了解资源详情
weixin_38571992
- 粉丝: 1
- 资源: 939
最新资源
- hibernate2安装手记.pdf
- 开源技术选型手册推荐
- 电脑超级技巧 很多的电脑问题迎刃而解
- C#完全手册 经典 权威
- Beginning Python 2ndEdition
- ISD2560中文芯片资料
- 操作数据库的通用类包含各种方法
- delphi函数参考手册
- Oracle语句优化53个规则详解(1)
- aaaaaaaaaaaaaaaaa
- Rapid GUI programming With Python And Qt
- ubuntu linux命令行简明教程
- c++ 标准库讲解,带给你一个全新的境界
- WebLogic 集群中SSL 配置说明
- OraclePL-SQL语言初级教程
- 将GridView列表当中的数据导成Excel