JavaScript实现99乘法表与隔行变色的多方法实例
123 浏览量
更新于2024-08-29
收藏 139KB PDF 举报
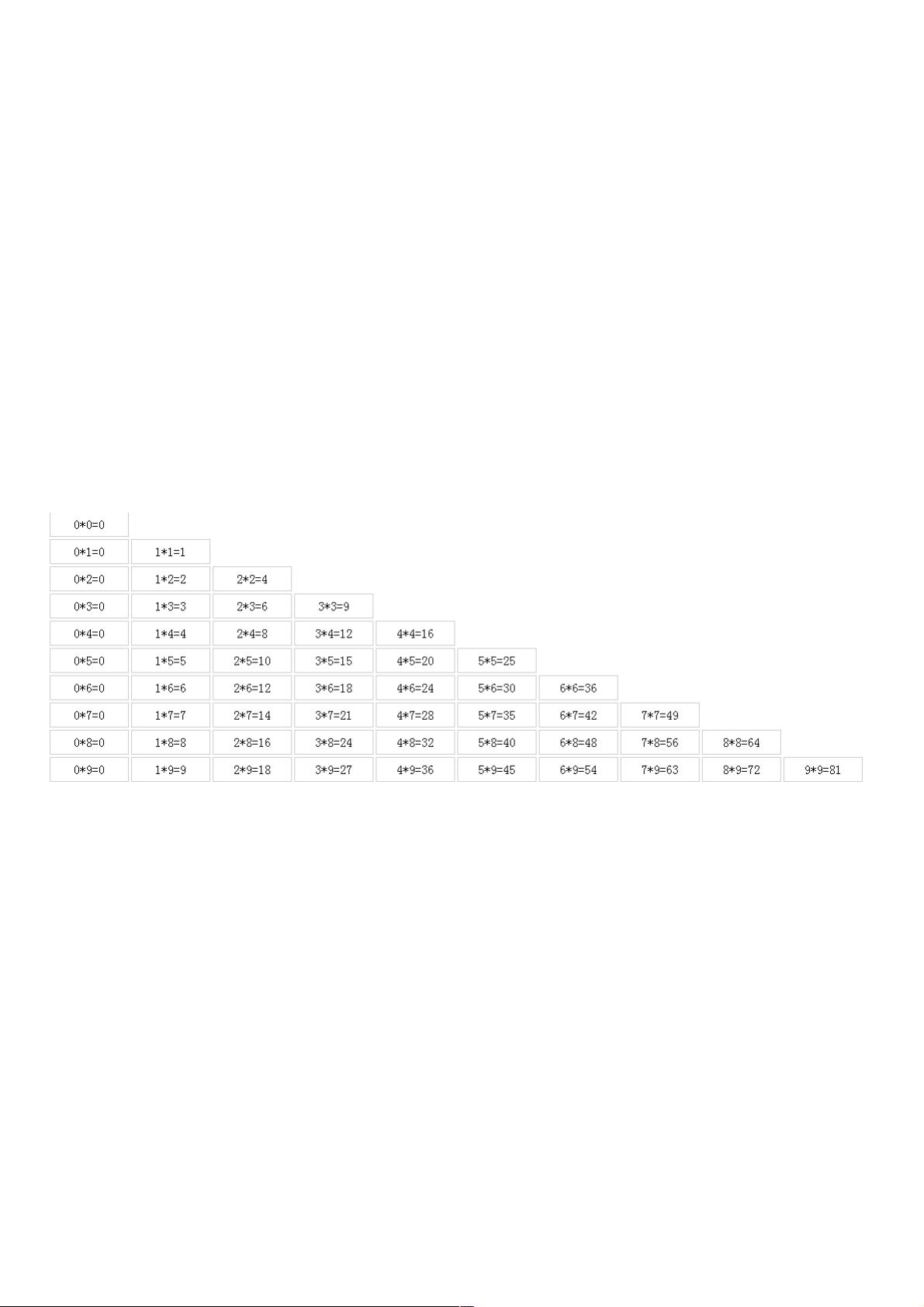
在本篇文章中,我们将学习如何使用JavaScript实现在网页上动态生成99乘法表,并实现一种特殊的隔行变色效果。首先,我们要理解99乘法表的生成原理,这主要通过嵌套的for循环来完成。外层循环变量`i`控制行数,内层循环变量`j`控制列数,将`i`和`j`相乘的结果赋值给`sum`,然后创建一个新的`<div>`元素,设置其ID、位置属性以及HTML内容。
在HTML结构上,代码生成了每个乘法表达式的`<div>`,如`<div id="div1">1*1=1</div>`,并将其添加到页面的body中。为了实现隔行变色效果,我们需要引入CSS样式,并在JavaScript中加入交互逻辑。
文章提到的要求是隔行变色,每三行为一组(这里的颜色为白、红、黄或自定义颜色)。为了实现这个效果,我们可以采用以下两种方法:
1. 使用if判断:
- 在循环中添加一个计数器`cur`,初始化为1。
- 在每次循环结束后,检查当前行数`i`是否满足隔行条件(如`i % 3 == 0`),如果满足,设置`var bg`为相应的颜色(例如白色、红色或黄色),然后在添加`<div>`时设置背景颜色。当鼠标滑过时,改变`<div>`的背景色为蓝色,离开时恢复为之前的颜色。
2. 使用switch语句:
- 类似于if,但使用switch结构根据`cur`的值选择不同的颜色。在设置背景色时,根据`cur`的取值执行不同的case,同样实现鼠标滑过和离开时的颜色切换。
CSS样式部分未提供,但你可以自定义一个简单的规则,比如设置白色为默认颜色,然后为特定的行号应用其他颜色。这两种方式都可以确保隔行变色效果的实现,同时满足鼠标滑过和离开的动态效果。
总结起来,这篇文章教你如何结合for循环、条件判断(if或switch)、DOM操作和CSS样式,创建一个交互式的99乘法表,让页面看起来更生动且具有一定的互动性。阅读代码时,注意理解和分析核心逻辑,尤其是如何根据行数变化来控制颜色显示,这对于理解JavaScript编程和页面布局有着实际的应用价值。
点击了解资源详情
2020-10-22 上传
2020-10-28 上传
2023-05-31 上传
2020-10-21 上传
2019-09-22 上传
2020-10-26 上传
weixin_38707826
- 粉丝: 5
- 资源: 907
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常