C#解决WebAPI图片上传414错误:Base64编码与路径优化
需积分: 13 108 浏览量
更新于2024-08-28
收藏 339KB DOCX 举报
在C#中,关于"EntCodeWebAPI图片上传接口.docx"文档,主要讨论了一个图片上传功能在.NET Code API接口中遇到的问题及其解决方案。问题在于前端通过HTTP请求发送Base64编码的图片时,由于URL过长导致414 UndocumentedError: Request-URITooLong错误。为了解决这个问题,作者建议使用集合或分块(sead)的方式进行前端传输,避免URL过长。
1. **前端请求流程与问题**:
前端通过HTTP POST请求将图片的Base64编码作为参数传递给API。然而,由于Base64编码后的字符串长度可能非常大,直接作为URL的一部分会导致URL长度超过服务器支持的最大限制。这触发了414请求URI过长的错误。
2. **解决方案:**
- 使用分片或集合来分割Base64编码,将其拆分成多个小部分分别发送。
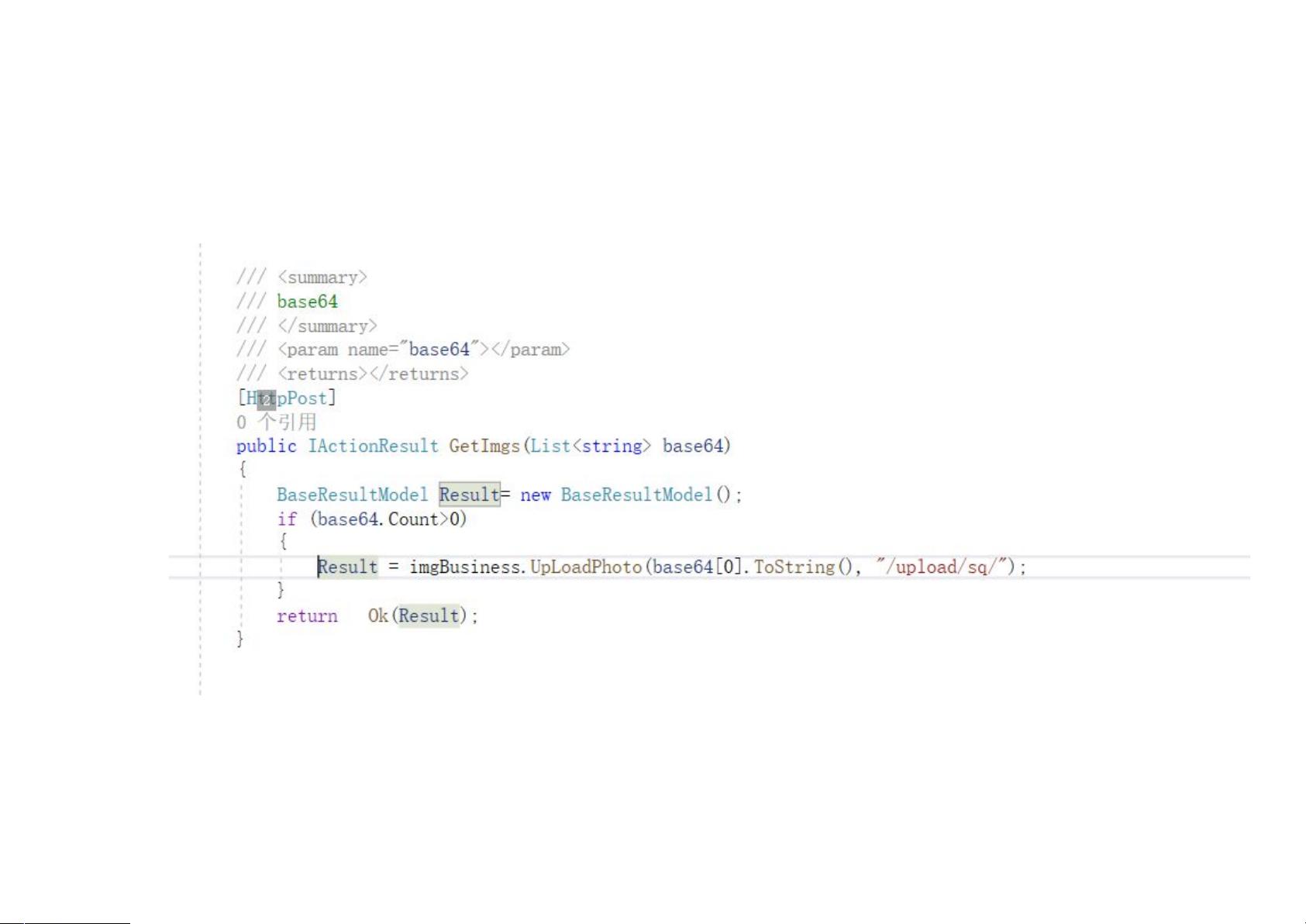
- 前端代码示例中的`UpLoadPhoto`参数后面附带的是服务器上的图片存储路径。这里作者提到,需要将Base64字符串进一步处理,例如分解成`string[] str = base64Str.Split(',')`,然后逐个处理每个子字符串。
3. **接口层实现**:
在接口层的`BaseResultModel UpLoadPhoto(string base64Str, string path)`方法中,关键步骤包括:
- 将Base64字符串转换为字节数组`byte[] imageBytes = Convert.FromBase64String(str[1])`
- 创建一个MemoryStream对象来存储图像数据,并写入字节数组`memoryStream.Write(imageBytes, 0, imageBytes.Length)`
- 构建上传到服务器的完整路径`imagesurl2 = "." + path + imgName + "." + hz`
- 保存图片到服务器指定路径`image.Save(imagesurl2, System.Drawing.Imaging.ImageFormat.Jpeg)`
- 设置返回结果,如code为200表示成功,包含返回给前端的访问图片的URL`imgurls = path + imgName + "." + hz`
总结来说,该文档介绍了在.NET Code API接口中处理图片上传过程中遇到的URL过长问题,并提供了解决方案,即通过拆分Base64编码、使用内存流和控制URL长度来确保图片上传的成功。同时,代码中展示了如何在服务器端接收并存储图片,以及如何构建返回给前端的访问链接。开发者在实现类似功能时,应考虑到这类常见的HTTP请求限制,以确保API的稳定性和性能。
2022-12-18 上传
2024-12-21 上传
2022-07-03 上传
qq_34111057
- 粉丝: 2
- 资源: 10
最新资源
- P2PAssess2:Acme 公司类框架
- ASP上传Excel文件并将数据导入到Access数据库
- finalizers:愚蠢的终结者
- calculation_tool_C51_english,c语言华容道源码,c语言项目
- [整站程序]F60在线整站程序_f60.rar
- numeral-systems:Node.js模块,用于通过数字系统类型转换数字
- rebib:从DBLP检索信息并自动更新BibTex文件
- rpi-pico:RPI Pico的MicroPython代码示例
- 负载均衡器
- Gobland 2D-crx插件
- IMAQPLOT - 使用回调预览视频数据:使用处理图形和回调预览图像采集工具箱视频的演示。-matlab开发
- VB光盘管理系统设计(源代码+系统).rar
- road,c语言链队列源码,c语言项目
- TIL:今天我学到了
- 影视金融理财系统_电影投资分红项目_众筹票房分红源码_短信修复+免签支付+搭建教程
- App4UITestToolint-tests-Empty-TC-Add-Tools-2021-04-06T17-25-04.298Z:为工具链创建