理解视口viewport:从屏幕到窗口的探索
98 浏览量
更新于2024-08-28
收藏 1.26MB PDF 举报
"本文主要讲解了与Web开发相关的视口(viewport)概念,以及与之相关的屏幕尺寸、浏览器窗口尺寸和CSS像素等基础知识。作者强调理解物理分辨率、分辨率、物理像素、逻辑像素、DPR(Device Pixel Ratio)和PPI(Pixels Per Inch)的重要性。文章通过目录结构详细阐述了不同尺寸的定义,特别是移动设备上视口的概念及其对网页显示的影响。"
正文:
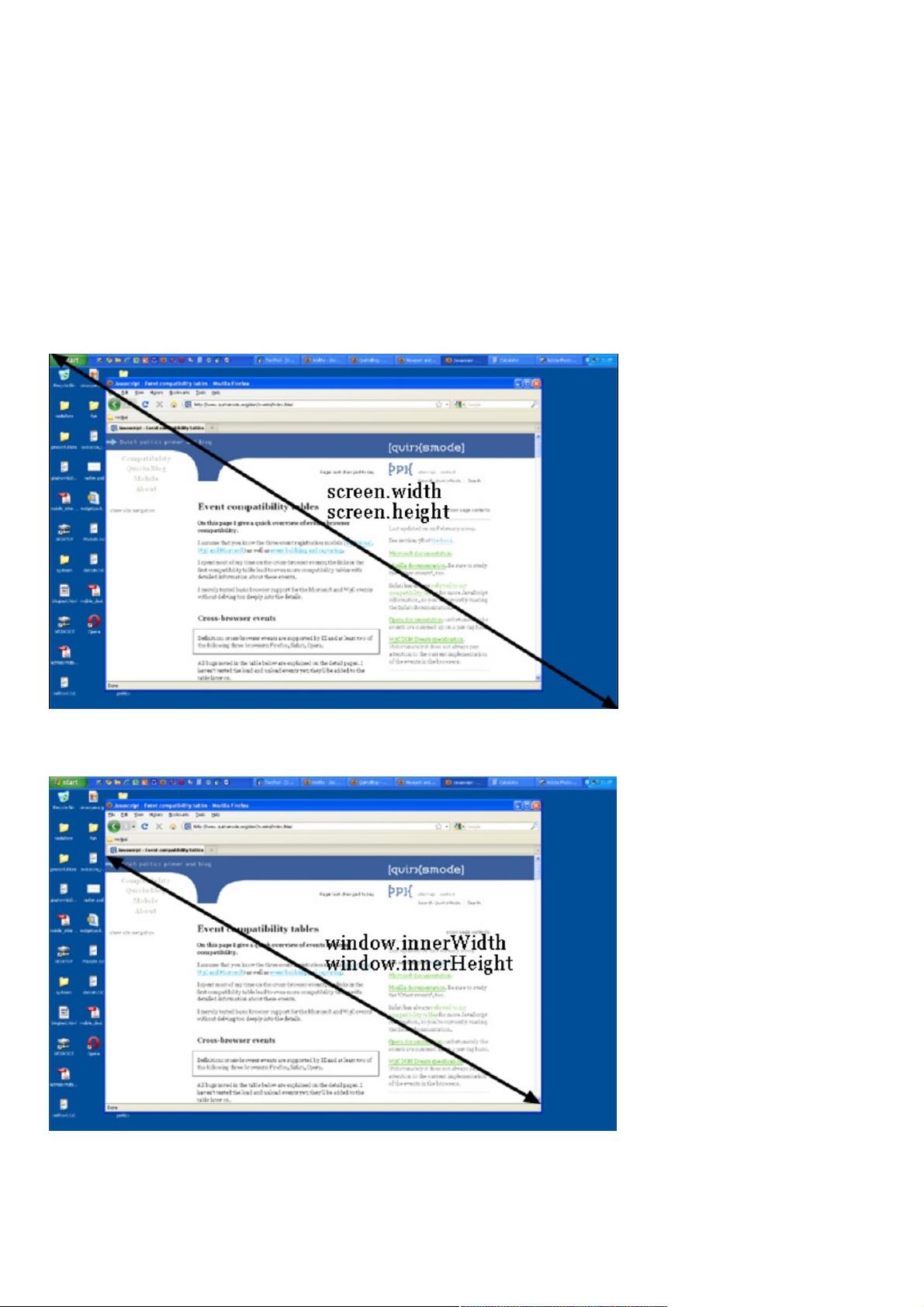
在Web开发中,理解屏幕尺寸和视口的概念至关重要,因为它们直接影响着网页在不同设备上的呈现方式。首先,屏幕尺寸通常指的是显示器的物理分辨率,由`screen.width/height`返回的物理像素值表示,这一尺寸与浏览器窗口的大小无关,除非更改显示器的分辨率。
接下来,我们讨论的是浏览器窗口尺寸,这部分内容由`window.innerWidth/innerHeight`描述,单位为CSS像素。值得注意的是,当用户缩放页面时,这些值会根据缩放比例发生变化。例如,在某些浏览器中,如Opera,即使用户缩放,其`window.innerWidth/Height`仍然以设备像素为单位保持不变。
视口(viewport)是移动设备上特别重要的概念,尤其是在响应式Web设计中。在移动设备上,视口是指用户当前能看到的网页区域,通常小于或等于设备的物理屏幕尺寸。这是因为网页通常设计为适应桌面浏览器的较大视口,而在手机等小屏幕设备上,为了提供良好的用户体验,需要调整视口的大小,使得内容能适应较小的屏幕。
视口可以分为两个部分:布局视口(layout viewport)和视觉视口(visual viewport)。布局视口是网页实际的设计尺寸,而视觉视口是用户实际看到的部分。在移动设备上,用户可以通过捏拉或双指缩放改变视觉视口的大小,但布局视口保持不变。
在移动设备上,如果有一个CSS像素为200px*200px的图片,当物理视口的物理像素为375px时,图片可能无法完全显示,需要通过调整视口的大小来适应。这涉及到CSS中的viewport单位,如`width=device-width`,意味着将布局视口的宽度设置为设备的屏幕宽度。
另外,`user-scalable=no, maximum-scale=1, minimum-scale=1`这样的元标签设置可以限制用户的缩放行为,确保页面始终以特定的比例显示,从而保持设计的一致性。
最后,测量视口宽度的方法可以通过JavaScript的`document.documentElement.clientWidth`或者`window.innerWidth`实现,但要注意这些值在用户缩放时也会随之变化。
总结起来,理解和掌握视口、屏幕尺寸、浏览器窗口尺寸及CSS像素之间的关系是优化移动设备网页显示的关键。开发者需要考虑不同设备的特性,合理设置视口大小,以保证网页在各种屏幕尺寸下都能呈现出良好的用户体验。
2020-12-14 上传
2021-05-02 上传
2021-03-31 上传
2020-05-01 上传
2016-02-17 上传
2008-12-05 上传
weixin_38678406
- 粉丝: 5
- 资源: 948
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载