小程序中轻松集成阿里iconfont:3步骤详解
需积分: 38 144 浏览量
更新于2024-08-26
收藏 423KB PDF 举报
在微信小程序开发中,由于1MB大小的限制,设计师和开发者需要巧妙地处理图形资源以保持界面美观而不影响性能。阿里提供的Iconfont图标库是一个解决方案,它提供了大量的矢量图标供前端开发者使用。本文档将指导你如何分三步将Iconfont的图标字体集成到小程序项目中,实现与微信小程序的兼容。
第一步:下载Iconfont资源
首先,访问Iconfont官网(http://iconfont.cn/)下载所需的图标字体文件,包括单色和多色版本。下载完成后,你会得到一个包含多个文件的压缩包,其中可能包括ttf、eot、svg、woff和woff2等不同格式的图标字体文件。
第二步:将Iconfont添加到小程序项目
1. 打开并创建一个新的小程序项目。
2. 在项目结构中创建一个名为`assets/iconfont`的文件夹,用于存放解压后的Iconfont资源,只保留必要的最小数量的图标文件,以减少项目大小。
3. 将`iconfont.css`文件(原名为`iconfont.css`)重命名成`iconfont.wxss`,因为微信小程序只识别以`.wxss`为后缀的CSS文件。
第三步:在WXML和WXSS中使用Iconfont
1. 在全局样式表`app.wxss`文件的顶部引入图标字体,使用`@import`语句:
```css
@import "/assets/iconfont/iconfont.wxss";
```
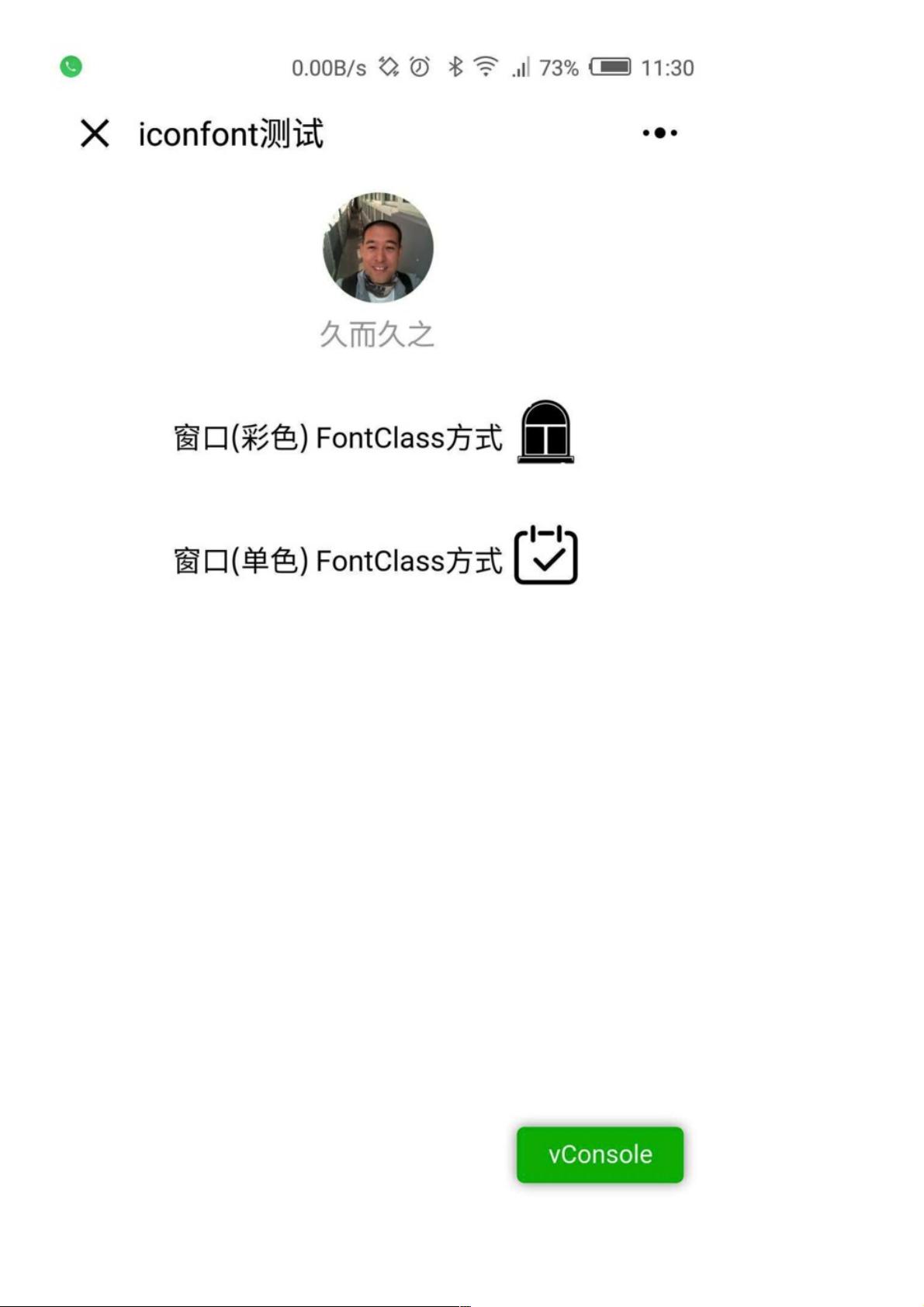
2. 在`pages/index/index.wxml`文件中,使用FontClass的方式引用图标,例如:
```html
<view class="usermotto">
<view>
<text class="name">窗口(彩色)</text>
<i class="iconfont iconiconfonticon-chuangkou"></i>
</view>
<view>
<text>窗口(单色)</text>
</view>
</view>
```
这里,`class="iconiconfonticon-chuangkou"`中的`iconiconfonticon-chuangkou`就是你在Iconfont中选择的图标名称。确保在引用图标时使用正确的类名。
总结来说,通过下载Iconfont资源、正确配置文件结构和在WXML和WXSS中引用图标,你可以轻松地在微信小程序中使用Iconfont图标,避免因图标文件过大而导致的问题,提升小程序的用户体验和加载速度。
2023-03-20 上传
2023-03-20 上传
166 浏览量
232 浏览量
2023-05-19 上传
179 浏览量
2023-05-11 上传
2024-12-26 上传
345 浏览量
weixin_38704870
- 粉丝: 6
- 资源: 999