使用canvas基于随机点绘制无交叉多边形
75 浏览量
更新于2024-09-01
收藏 113KB PDF 举报
"在canvas中基于随机点绘制多边形的方法"
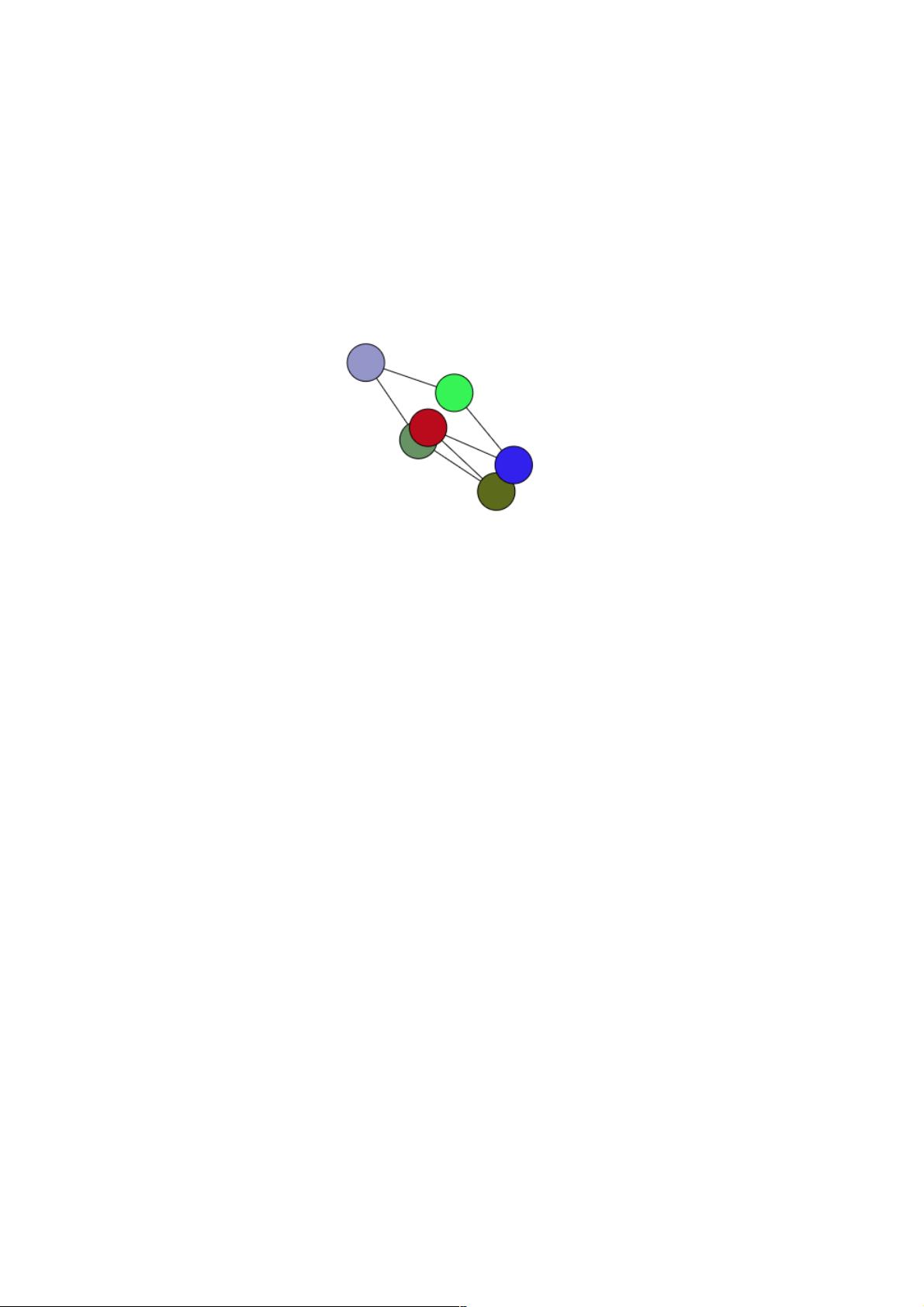
在HTML5的Canvas API中,我们可以利用JavaScript来动态地创建和绘制图形。这里主要讨论的是如何在canvas上基于随机点绘制一个多边形。首先,我们需要理解canvas的基本绘图操作,包括设置坐标系、移动画笔、绘制线条等。
在开始之前,我们需要创建一个包含多个随机点的数组。每个点都有其x和y坐标,以及相对于某个参照点的角度。以下是一个简单的示例:
```javascript
let balls = [];
let ballNum = 6; // 多边形的顶点数
let firstBall = null;
while (ballNum--) {
let ball = new Ball(20, parseColor(Math.random() * 0xffffff)); // 创建新点,假设Ball是自定义的点类
ball.x = Math.random() * width;
ball.y = Math.random() * height;
balls.push(ball);
if (!firstBall) {
firstBall = ball;
ball.angle = 0;
} else {
const dx = ball.x - firstBall.x,
dy = ball.y - firstBall.y;
ball.angle = Math.atan2(dy, dx); // 计算角度
}
}
// 排序角度,确保按顺序绘制
balls = balls.sort((ballA, ballB) => ballA.angle - ballB.angle);
```
通过这种方式,我们可以按照角度顺序绘制线条,从而减少交叉线的出现。然而,这并不能完全避免交叉线,因为随机点可能会导致某些角度非常接近,导致线条交叉。
为了进一步优化,可以尝试寻找每一点与其他点之间的最小夹角,以此来决定连线顺序。但是,这种方法在处理大量点时可能会变得复杂,且结果可能不尽人意。
另一种方法是确定多边形的中心点。可以通过计算所有点的平均x和y坐标来得到。一旦找到中心点,可以计算每个点相对于中心点的角度,并根据角度排序,然后顺时针或逆时针连接点,以形成一个规整的多边形。这种方法可以更好地避免交叉线,但依然不能保证在所有情况下都能完美解决。
为了完全避免交叉线,可能需要采用更复杂的算法,如 delaunay三角剖分。Delaunay三角剖分是一种几何算法,它能确保生成的三角形没有内切圆,因此在连接点时不会产生交叉线。然而,实现这个算法需要更多的计算,对于简单的多边形绘制可能过于复杂。
总结来说,基于随机点在canvas上绘制多边形涉及到角度计算、数组排序和可能的几何优化算法。虽然基本的解决方案可以减少交叉线,但要完全消除交叉线可能需要引入更高级的几何算法。对于不同的应用场景,可以选择适合的策略来达到理想的绘制效果。
2010-06-01 上传
2015-03-12 上传
点击了解资源详情
2020-10-24 上传
2020-10-22 上传
2022-01-19 上传
2019-12-12 上传
2019-08-08 上传
weixin_38739950
- 粉丝: 8
- 资源: 918
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度