Vue.js中使用axios调用API接口教程
版权申诉
"本文主要探讨了在Vue.js项目中如何使用axios库来调用后台API接口。Vue.js是一个轻量级的渐进式框架,专注于视图层,而axios则是一个基于Promise的HTTP客户端,适用于浏览器和Node.js环境。通过axios,我们可以方便地进行前后端交互,实现数据的获取和发送。"
在Vue.js中,为了实现与后端服务器的通信,我们需要一个能够处理HTTP请求的工具,这就是axios的作用。axios提供了丰富的功能,包括创建XMLHttpRequest或http请求、支持Promise API、请求和响应的拦截、数据转换、请求取消以及XSRF防护。
1. 安装axios
在Vue项目中使用axios,首先需要安装它。在命令行中,你可以使用npm或cnpm来安装axios:
```bash
cnpm install axios
```
2. 配置全局axios
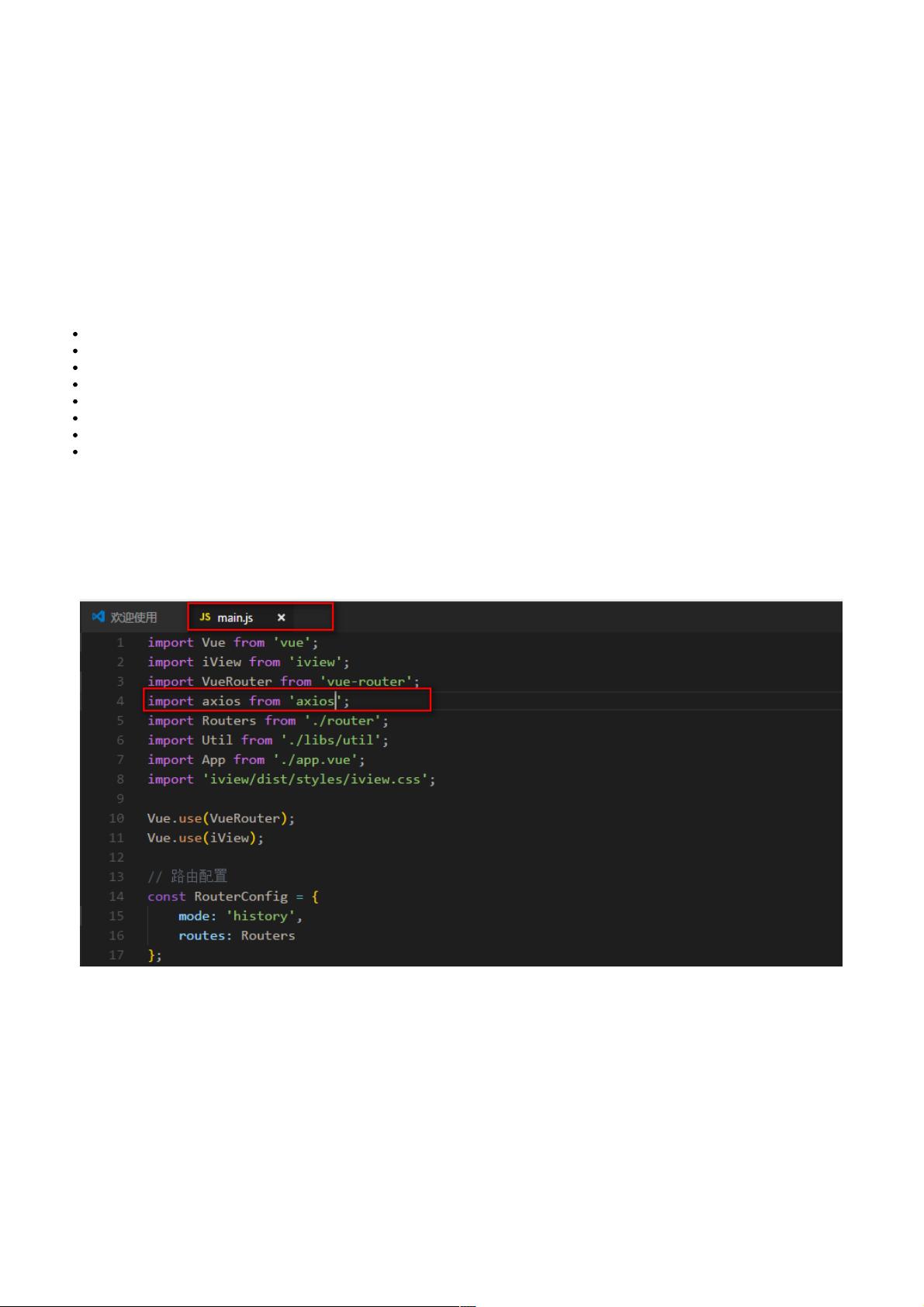
为了让axios在Vue的整个应用中可用,通常会在`main.js`文件中引入并挂载到Vue的原型链上:
```javascript
import Vue from 'vue';
import axios from 'axios';
Vue.prototype.$axios = axios;
```
这样,你就可以在任何Vue组件中通过`this.$axios`来访问axios实例。
3. 发送请求
发送GET请求很简单,例如:
```javascript
this.$axios.get('http://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
```
4. 带参数的请求
若需发送POST请求并附带JSON格式的数据,需要使用qs模块来处理参数:
```bash
npm install qs
```
在`main.js`引入qs:
```javascript
import qs from 'qs';
```
然后在请求中使用:
```javascript
this.$axios.post('http://api.example.com/submit', qs.stringify({
key1: 'value1',
key2: 'value2'
})).then(...).catch(...);
```
5. 回调函数简写
Vue的计算属性和侦听器可以利用async/await语法简化异步操作:
```javascript
async mounted() {
try {
const response = await this.$axios.get('http://api.example.com/data');
this.data = response.data;
} catch (error) {
console.error(error);
}
}
```
6. 注意事项
在Vue组件中,由于异步操作,`data`中的数据不能直接通过`this`引用。通常,我们需要在`then`或`catch`块中更新状态:
```javascript
this.$axios.get('http://api.example.com/data')
.then(response => {
this.data = response.data; // 在这里更新状态
})
.catch(error => {
console.error(error);
});
```
总结,Vue.js结合axios可以轻松地处理与后端API的交互,提供了一种高效且易于使用的解决方案。理解并掌握这些基本用法,将有助于构建功能丰富的前端应用。在实际开发过程中,还可以根据需求进一步探索axios的高级特性,如配置默认请求头、设置超时、使用拦截器等。
2019-04-20 上传
2020-10-17 上传
2018-07-29 上传
2024-09-24 上传
2023-06-03 上传
2024-11-02 上传
2023-05-17 上传
2023-06-13 上传
2023-09-19 上传
weixin_38720322
- 粉丝: 4
- 资源: 921
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析