Promise原理详解:解决异步编程回调地狱
需积分: 0 61 浏览量
更新于2024-08-04
收藏 107KB DOCX 举报
本文档深入介绍了JavaScript中的Promise原理和实现。Promise是一种用于解决异步编程问题的关键技术,它有效地解决了回调地狱(Callback Hell)所带来的代码复杂性和可读性问题。Promise对象有三种基本状态:pending(进行中)、fulfilled(已成功)和rejected(已失败),一旦Promise的状态变为settled,就不会再改变。
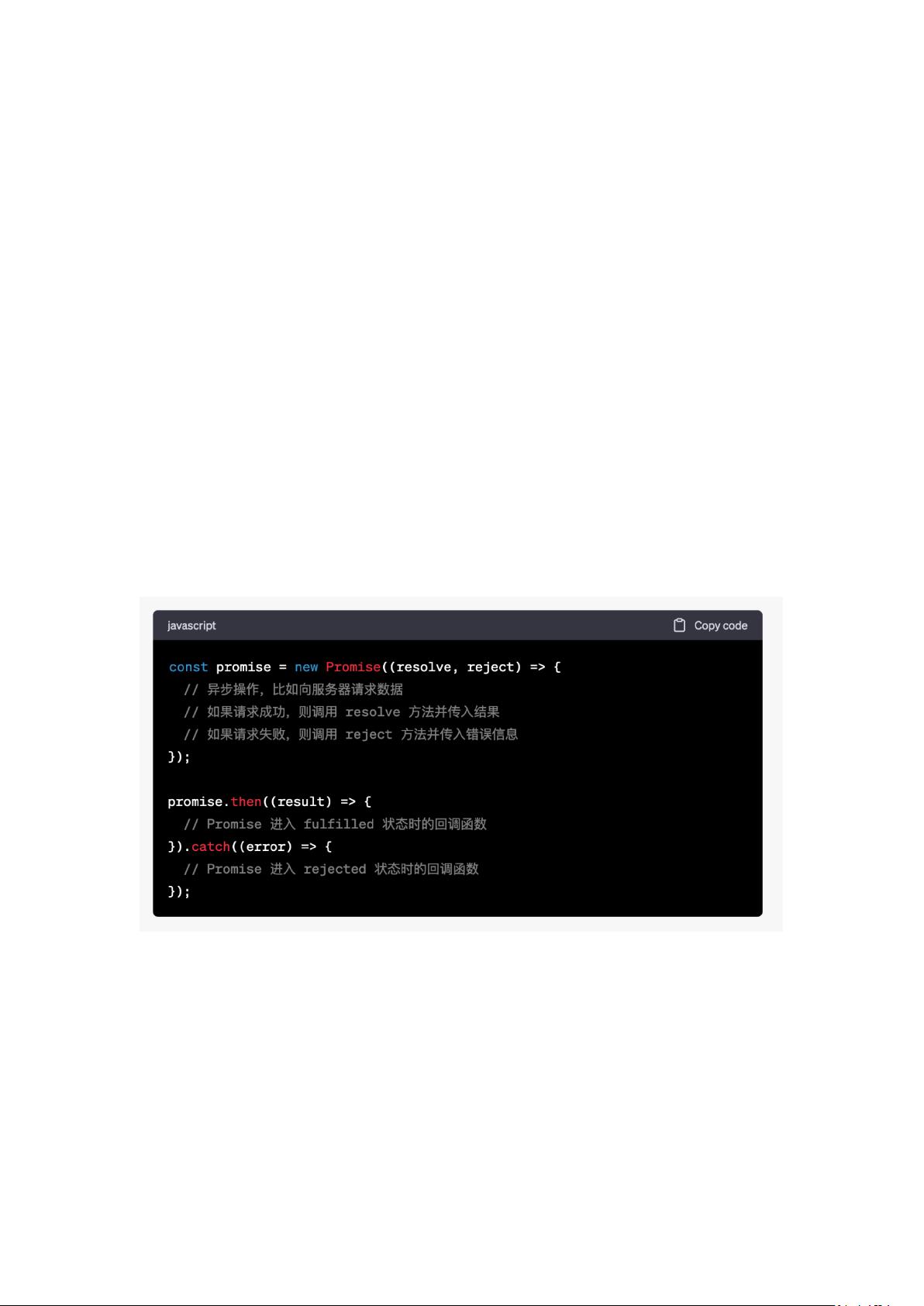
在Promise的创建过程中,通过构造函数启动异步操作,异步操作的结果由`resolve`或`reject`方法决定其状态。`then`方法用于注册Promise在fulfilled状态下执行的回调函数,而`catch`方法则是在rejected状态下执行错误处理函数。这些回调函数会在事件循环处理完当前任务后立即执行,这得益于Promise与事件循环机制的结合。
链式调用`then`方法允许将多个异步操作顺序执行,每个then方法的返回值都会成为下一个then方法的参数,这样可以清晰地表达异步操作的流程。此外,`resolve`和`reject`方法可以直接改变Promise的状态,使得状态转换更加灵活。
文档还提供了一个简单的Promise实现示例,通过`class Promise`定义,展示了如何创建、处理和链式调用Promise的基本逻辑。这个实现包括了Promise的构造函数、状态管理以及回调函数的执行。
掌握Promise原理对于编写可维护、可读性强的异步JavaScript代码至关重要,它通过封装异步操作、简化回调和错误处理,极大地提高了代码的组织性和性能。理解Promise的内部工作机制,能够帮助开发者更好地利用Promise来构建高效的异步应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-09-12 上传
2022-01-13 上传
2021-12-29 上传
2021-12-16 上传
2024-06-21 上传
2023-11-12 上传
梦想是坚持
- 粉丝: 71
- 资源: 233
最新资源
- 简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- MyProber PHP探针 0.26
- ConsoleApplication2_c语言加密源码_
- Travel-Agency-Sample:一个旅行社网站样本
- [南京]中式低层居住区+商业设计文本PDF
- 行业文档-设计装置-带磁球的教学圆规.zip
- JSP+Struct+MySql基于BBS管理系统设计与实现(源代码+论文+中英资料+开题报告+答辩PPT).rar
- 毕业答辩实用简洁学术论文开题汇报模版.zip毕业答辩模板打包下载
- 简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- XPScrumProjectAssignment
- watson-discovery-analyze-data-breaches:一个Node.js应用程序,该应用程序演示如何使用Watson Discovery导入,丰富和查看有关数据的见解
- brpp:“ Browserify-Require ++” browserify转换以模拟对`rpp`的调用
- Movimento_Debito_Credito_Contabilidade_
- serratec.BancoDeDados::game_die:数据库。 使用的技术
- JDK-Java17免费下载windows64位
- 七夕情人节html代码-1.zip