Axure7.0部件详解:Widgets操作与设计指南
需积分: 9 159 浏览量
更新于2024-07-23
1
收藏 376KB DOCX 举报
"本资源是关于Axure7.0的教程,主要讲解了部件Widgets的使用,包括部件的概述、添加、移动、改变大小、选择部件库、旋转部件、文本超链接、多部件操作以及改变选择模式等核心概念。教程适合交互设计、原型设计和界面设计的学习者,由讲师金乌原创发布,支持自由转载但需注明来源。"
在AxureRP7.0中,部件(Widgets)是构建原型设计的基础元素。部件概述WidgetsOverview部分介绍了部件的种类和用途,它们可以帮助设计师快速构建出各种交互界面。部件包括常见的表格、菜单等,通过拖拽这些部件到设计区域,即可开始创建原型设计。
添加部件非常简单,用户可以从左侧部件面板直接拖拽到设计区域,或者复制现有部件并粘贴到其他页面。移动部件可以通过直接拖拽或使用方向键实现,而改变部件大小则需要先选中部件,然后拖拽部件边缘的手柄,或在编辑工具栏和部件属性面板中调整坐标和大小。此外,可以选取多个部件进行批量操作,如同时移动和改变大小。
选择部件库是设计过程中重要的一环。用户可以通过下拉列表选择不同的部件库,部件面板会相应显示所选库中的部件。若要查看所有部件,选择“所有部件库”选项。此外,教程还提到了搜索功能,用户可以输入部件名称快速定位所需部件。
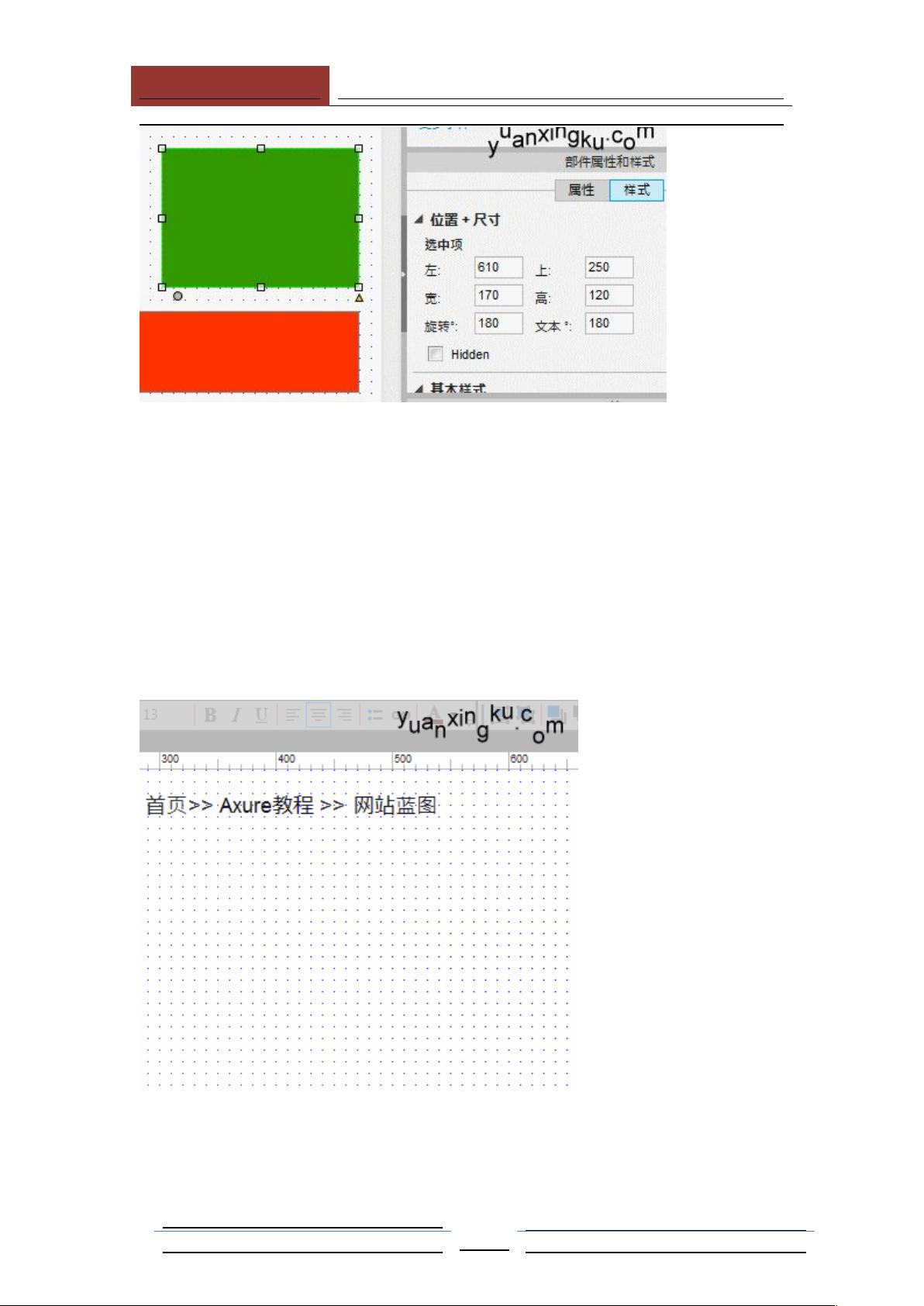
旋转部件功能允许用户改变部件的方向。在选择部件后,按下Ctrl(PC)或Cmd(MAC)键,鼠标悬停在边角并上下拖拽,或者直接在部件属性和样式面板输入旋转角度。对于文本部件,可以添加超链接,双击选中文本后点击超链接按钮,设置链接目标,使文本具有跳转功能。
在处理多个部件时,可以使用组合功能(Ctrl+G)将它们组合成一个整体,便于管理和编辑。工具栏提供了组织、对齐、分布和锁定部件的选项,以保持设计的整洁和一致性。选择模式有“选择相交模式”和“选择包含模式”,前者是默认模式,后者类似Visio,只有当选取完全包含部件时才会选中。
最后,教程提到部件样式的编辑,这可以通过工具栏的各种按钮来完成,比如修改字体、字号、颜色、填充等。此外,部件的样式还可以在部件属性和样式面板中进行更精细的定制,以满足不同设计需求。
这个教程详细介绍了Axure7.0中部件的基本操作和高级技巧,为初学者提供了一个全面的入门指南,帮助他们掌握交互原型设计的基础技能。
2014-07-01 上传
110 浏览量
181 浏览量
2014-07-01 上传
178 浏览量
265 浏览量
493 浏览量
153 浏览量
233 浏览量
yxzhangmeng
- 粉丝: 0
最新资源
- 易语言实现115网盘自动登录技术揭秘
- 洛谷BC 2ND D题官方代码与数据集公开
- Project2013中文教程:快速掌握Project2013操作
- JSP与Servlet实现的用户登录注册教程
- 重现跨设备配置分析侧信道攻击研究
- C#实现K-means聚类算法源码分析
- 使用GitHub Actions自动化构建OpenWrt固件教程
- NHHUDExtend: MBProgressHUD 定制化封装库介绍
- 易语言实现的115网盘地址获取工具
- SSM框架下的Excel文件分页及导入导出功能实现
- MonSQL: 轻松使用MongoDB风格操作多种关系数据库
- JAVA课程设计:学生成绩管理系统功能及应用
- Airbnb风格侧栏动画效果的IOS源码分享
- Celene电子商务平台:结合React和Node.js的全栈开发
- 掌握JNA包:jna.jar和jna-platform.jar深度解析
- iOS自定义消息发送与封装环信EaseUI教程