微信小程序支付密码输入框设计与源码
166 浏览量
更新于2024-08-30
收藏 52KB PDF 举报
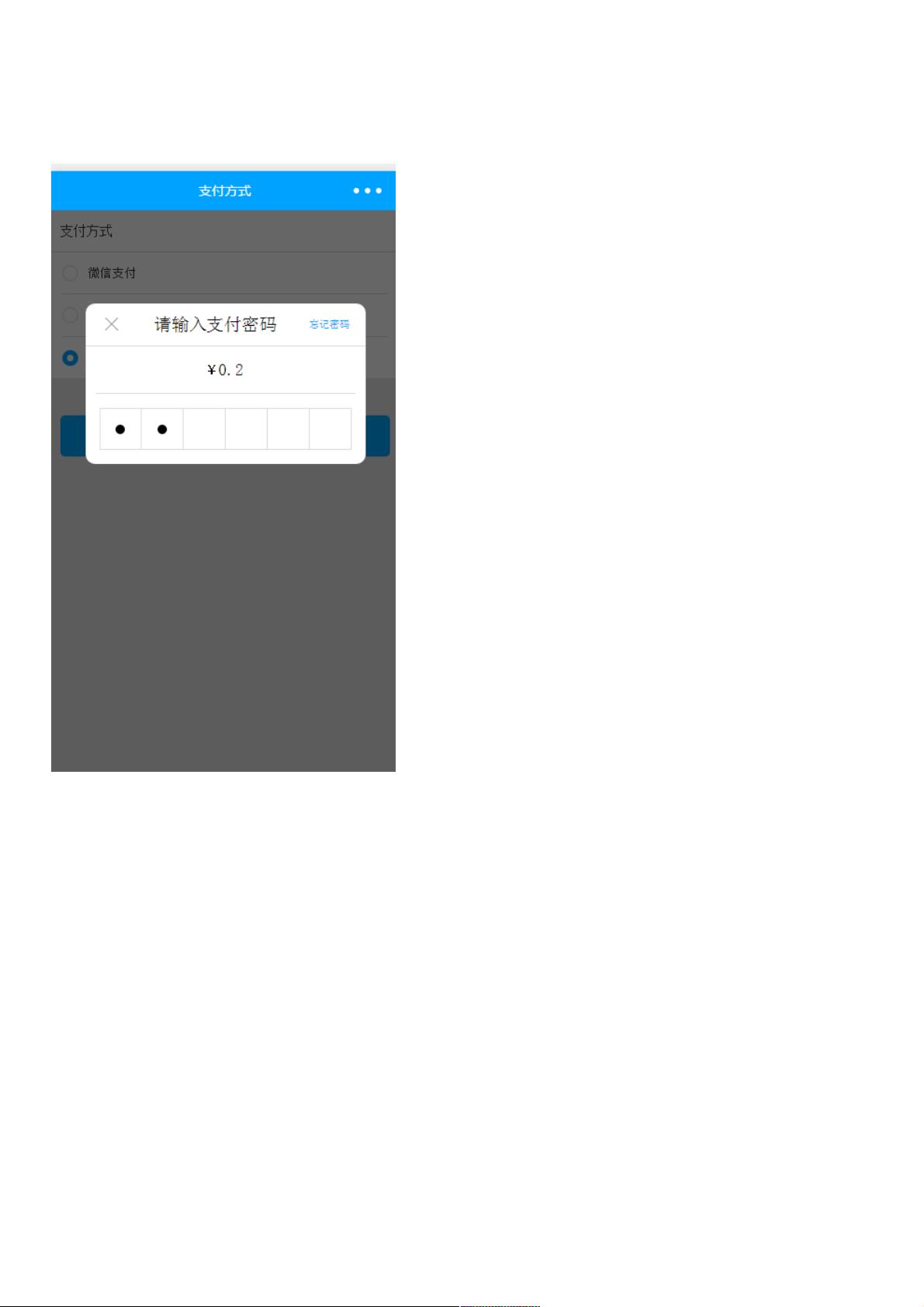
"该资源提供的是一个微信小程序中用于输入支付密码的设计示例,包括源码下载。设计目的是创建一个用户友好的支付界面,支持多种支付方式,如微信支付、对公打款,并且根据用户的余额情况显示钱包支付选项。在用户选择钱包支付时,需要输入钱包密码进行确认。"
在微信小程序开发中,创建一个交互式的密码输入界面是一项常见的任务,特别是在涉及金融交易的场景下。这个资源提供的代码示例展示了如何在小程序中实现这一功能。以下是关键知识点的详细说明:
1. **组件使用**:代码中主要使用了`<view>`、`<text>`和`<i>`组件来构建UI布局。`<view>`是小程序中最基本的容器元素,可以用来组织其他组件;`<text>`用于展示文本信息;`<i>`则通常用作图标展示。
2. **样式控制**:通过类名如`wx_pay`、`offline_pay`和`wallet_pay`来定义不同支付方式的样式。同时,使用条件类(如`{{payment_mode==0?'active':''}}`)来动态切换按钮的激活状态,这涉及到小程序中的数据绑定和条件渲染。
3. **事件处理**:`catchtap`事件监听器用于捕获用户触摸并执行相应的方法,如`wx_pay`、`offline_pay`、`wallet_pay`和`pay`,这些方法分别对应于微信支付、对公打款、钱包支付和确认支付的操作。
4. **数据绑定**:在`<i>`标签中,使用双大括号`{{ }}`进行数据绑定,检查`payment_mode`的值以决定是否显示'active'类,这与用户当前选择的支付方式有关。同样,`<text>`中的`{{balance/100}}`用于将余额从分转换为元显示。
5. **条件渲染**:使用`<block wx:if="{{condition}}">`来有条件地渲染内容,这里根据`balance`的值决定是否显示钱包支付选项以及其状态。
6. **输入密码组件**:当`wallets_password_flag`为真时,会显示一个输入密码的视图,其中包含一个输入框让用户输入支付密码。这通常涉及`<input>`组件,类型设置为`password`以隐藏输入字符。
7. **关闭功能**:`<view catchtap="close_wallets_password" class="close">×</view>`允许用户关闭输入密码的界面,`close_wallets_password`应关联到一个方法以处理关闭操作。
8. **源码下载**:这个示例提供了源码,开发者可以下载后在自己的项目中进行自定义和扩展,学习和理解如何在小程序中实现类似功能。
通过这个示例,开发者可以学习到微信小程序中的基础组件用法、事件处理、数据绑定、条件渲染等核心概念,以及如何构建一个完整的支付密码输入流程。这对于想要提升小程序开发技能的人来说是一份有价值的参考资料。
2024-04-10 上传
2023-08-23 上传
2023-08-28 上传
2024-11-21 上传
2023-10-11 上传
2025-01-02 上传
2022-02-18 上传
2022-10-19 上传
188 浏览量
weixin_38601499
- 粉丝: 2
- 资源: 938